ごけたです。
テーマやカスタマイズの検索先でのサイトの
コメント欄に書き込みがあった場合は必ず読んでいます。
やりとり内容が高度すぎて理解できないことも多々ありますが。
はじめに
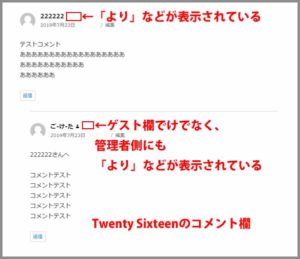
あるサイトのコメント欄を見て気付いたのが、
コメント欄の名称に「より」、別のサイトでは「さん」が付いていました。
カスタムで使用しているオフィシャルの「Twentyシリーズ」には表示されていません。
コメント欄の名称のあとに「より」を表示させる設定を行ってみました。
※今回の設定は「ゲスト」だけでなく、管理者側にも表示します。
故に「より」で設定しています。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
事前準備
今回の設定はコメント入力があった時に初めて表示されます。
コメントなんて滅多にないので、ゲストと管理者の両方のコメントを
自分で入力します。
「テストコメント」などの内容で入力すれば、恥ずかしいことはないと思います。
コメント入力時の注意
自分でコメント入力際にはゲスト、管理者それぞれ注意点がございます。
ゲストコメント
ゲストコメントはWordpressにログインしていない状態で
コメントを入力します。
※承認待ち

スパム対策の1つとして「設定」内「ディスカッション」の
「コメント表示条件」にチェックを入れていると思います。

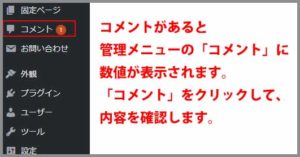
Wordpressにログイン、管理画面メニューの「コメント」をクリック。
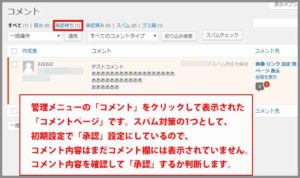
コメントページ内では

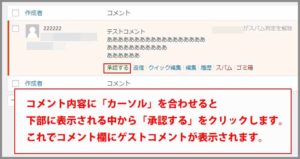
コメント設定ページの上部に「承認待ち」のコメントが1件あると表示しています。
「承認する」をクリック

ゲストのコメントにカーソルを合わせると表示される「承認する」をクリックします。

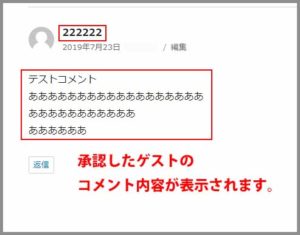
これでゲストコメントはコメント欄に表示されます。
管理者コメント

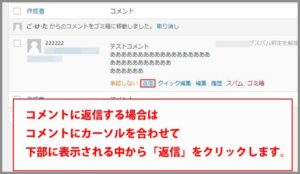
Wordpressにログイン、管理画面メニューの「コメント」をクリック。
ゲストのコメントにカーソルを合わせると表示される「返信」をクリックします。
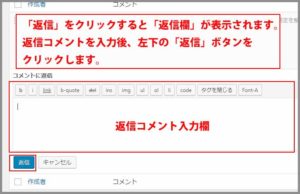
返信入力欄

入力欄に返信コメントを入力、「返信」ボタンをクリックします。
表示確認

左上の「サイトを表示」をクリック。
コメントを入力したページを表示して、
入力したコメントが表示されているか確認します。
表示確認出来たら、事前準備は終了です。
設定方法
設定は至って簡単でございます。
1 2 3 4 5 6 7 | function my_get_comment_author($name){ if ($name){ $name .= " より"; } return $name; } add_filter('get_comment_author', 'my_get_comment_author', 10, 1); |
こちらのソースコードを子テーマ内の「functions.php」ファイルの
一番下の行にコピペします。

一番下の行であれば何行目でも構いません
コピペが済んだら左下の「ファイルを更新」ボタンをクリックします。
表示確認

最後に左上の「サイトを表示」をクリックします。
コメントあるページからコメント欄に「より」が表示されているか確認します。
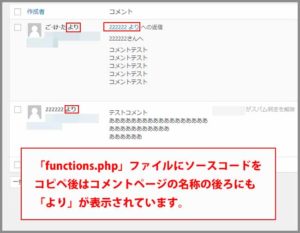
コメントページも

コメント設定ページでも各名称の後ろに「より」が表示されています。
管理者 Webアイコンを非表示
オマケ設定です。
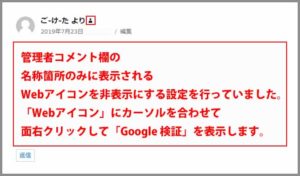
コメント欄の書き込みに返信した際、
管理者の名称の後ろにだけ「人型のWebアイコン」が表示されています。
このWebアイコンを非表示にしてみました。
Wordpressにログインした状態で進めています。
※使用テーマは「Twenty Sixteen」です。
使用テーマによっては該当するファイルの行目が異なりますのでご注意下さいませ。
使用ファイルは子テーマフォルダ内の「style.css」ファイルを使用します。
ソースコードを調べる

「人型のWebアイコン」にカーソルを合わせて右クリックします。
メニューから「検証」をクリックします。
Styles
1 2 3 4 5 6 | .bypostauthor > article .fn:after { content: "\\\"; left: 3px; position: relative; top: 5px; } |
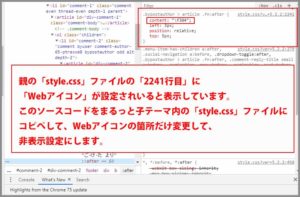
右枠の「Styles」に「style.css?v…=5.2.2.:2241」、
「style.css」ファイルの「2241行目」のソースコード内に
人型Webアイコンの「content: “\f304”;」と表示されています。
※右枠の「Styles」欄はスクロールバーを上下して該当行を探しています。
「style.css?v…=5.2.2.:2241」をクリック

「2241行目」のソースコードをまるっとコピーするので、
「style.css?v…=5.2.2.:2241」をクリックして「style.css」を表示させます。
何回でも

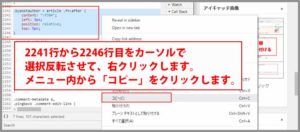
2241行から2246行までをカーソルで選択反転させて、
選択反転させた枠内で右クリックして「コピー」をクリックします。
1回で「コピー」が表示されない場合もあります。
表示されるまで右クリックしてください。
大体2、3回で表示されます。
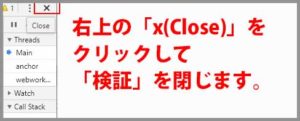
「Close」をクリック

右上の「xマーク」(Close)をクリックして「検証」を閉じます。
サイトタイトルから
webi_008.jpg”>
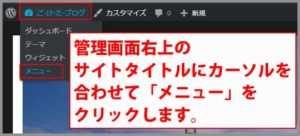
管理画面左上のサイトタイトルにカーソルを合わせて
「メニュー」をクリックします。
「テーマエディター」をクリック

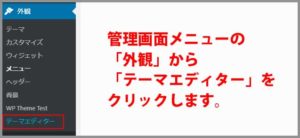
管理画面メニューの「外観」から「テーマエディター」をクリックします。
子テーマに貼り付け
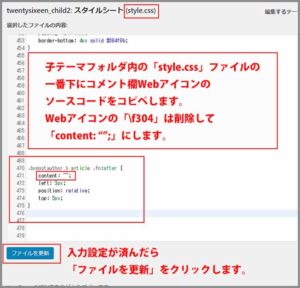
「style.css」ファイルが表示されていることを確認します。
「検証」でコピーした2241行から2246行目までのソースコードを
「style.css」ファイルの一番下の余白にペーストします。
余白は一番下にカーソルを置いて改行を続けて、
余白の幅を広くしても構いません。
「Webアイコン」を削除

ペーストしたソースコード内のWebアイコン「\f304」の部分を削除します。
1 2 3 4 5 6 | .bypostauthor > article .fn:after { content: ""; left: 3px; position: relative; top: 5px; } |
最終的に「Webアイコン」を非表示したソースコードが上記になります。
Webアイコン「\f304」の削除を済んだら
左下の「ファイルを更新」をクリックします。
表示確認

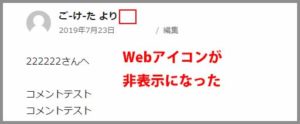
書き込みのあるコメント欄を表示して管理者名称の後ろの
「人型のWebアイコン」の表示が非表示になっているか確認します。
非表示なっていたら完了です。
さいごに
「さん」の表示なっているコメント欄もありましたが、
今回の設定では管理者にも「さん」が表示されます。
管理者だけ「さん」を非表示する設定方法は
私の知識では現段階ではまだ出来ません。
今後可能になればコメント欄の表示が変更していると思います。
最後までお合い下さいまして有難うございました。