ごけたです。
WordPressの初期設定を終え、、テーマを選択、
プラグインを入れた後位に、見出しデザインを決めていました。
目次
はじめに
今回は「<span class=””></span>」を使用して
見出し風の表示方法を行ってみました。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
投稿ページにおいて、
見出しはページ構成、アクセントとしてとても便利です。
ついつい多用してしまいます。
このサイトでは
見出しとしてh1からh6まで設定しています。
主に使用しているのがh3、h4です。
これが「h3」です
これが「h4」です
最近「h5」の設定を
左寄せのブロック(正方形)に変えました。
左寄せのブロックと文字を合わせて「h5」プロパティです
多用したのですが、プラグイン「Table of Contents Plus」による
目次の表示数も連動して多くなってしまいました。
目次の内容数が多いと自分でもちょっと嫌になります。
プラグイン設定の
「最初は目次を非表示」すれば、表示自体スッキリしますが、
目次を開けば変わり有りません。
特にスマホ画面では

目次だけでファーストページが埋まっていまいます。
これはよろしくありません。
使用させて頂いてるテーマ「simplicity2」には

「補足情報」x3、「バッジ」、「キーボード」、「info」など
見出しプロパティーを使用せずにアクセントが付けられるパーツが
始めから多数付属しています。
ただ見出しもパーツも9割が投稿画面に合わせた横長なんですね。
左寄せの正方形が欲しい。って思うことがございます。
と同時に
目次に表示されない見出しとは?
「見出し」に似たデザインを作れれば、見出し風として表示が可能になる。
色々調べて、たどり着いたのが「<span class=””></span>」でした。
事前準備
使用する見出しデザインを決める。
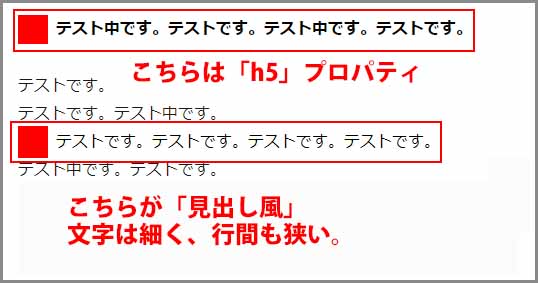
これが「h5」プロパティです。
ここでは「h5」プロパティを使用しています。
「見出し風」なので設定には必ず追加設定や微調整が必要になります。
それさえ出来れば、どの見出しデザインでも使用可能です。
設定方法-1 「テキストページ」編
投稿ページや固定ページの「テキスト画面」内の「見出し風」にしたい文字を
1 | 「<span class= " "></span>」で囲みます。 |
の「””」の間は「style.css」ファイルで
使用する「ID」を入力します。
1 | <span class= "text"></span> |
「ID」は何でも構いません。
例えば「text」とか「word」とかです。
ここでは「text」としてみました。
1 | <span class="text">テストです</span&>」 |
※「テストです」が見出し風で表示する文字です。
設定方法-2 「style.css」ファイル編
次は見出し風の表示設定です。
「style.css」ファイルで行います。
現在「見出しh5」として使用している左寄せのブロック(正方形)の見出しを
見出し風に変更してみました。
1 2 3 4 5 6 | h5 { border-left: solid 30px #ff0000; /* 左寄せのブロックの設定 */ padding: 0.25em 0.5em; /* ボーダー枠内の文字位置からの余白設定 */ background: transparent; /* ボーダー枠内での背景色の非表示設定 */ color: #000; /* 文字の色設定 */ } |
こちらが「h5」のソースコードです。
1 2 3 4 5 6 | .text { /* 「.text」は<span class="text">のIDを引き継いで設定 */ border-left: solid 30px #ff0000; padding: 0.25em 0.5em; background: transparent; color: #000; } |
こちらを「style.css」ファイルの一番下にコピペします。
ファイル一番下の「テーマの更新」ボタンをクリックします。

サイトを表示して、「設定方法-1」で設定した
「<span class=”text”>テストです</span>」の箇所が
左寄せのブロックで表示されているか確認します。
目次に表示されていないことも確認します。
追加設定 1
サイトを表示して「h5」と「.text」を比べてみると、
「.text」は行間が詰まっている。
文字が太字ではない。
この2点を変更していきます。
1 2 | font-size: large; /* 文字のサイズ設定 */ font-weight: bold; /* 文字の太さ設定 */ |
「.text」設定に文字の設定を追加します。
「x-large」、「xx-large」と等倍で大きくなります。
「00px」の数値での設定ももちろん可能です。
ここでは一般的な太さの「bold」を使用しました。
ファイル一番下の「テーマの更新」ボタンをクリックします。

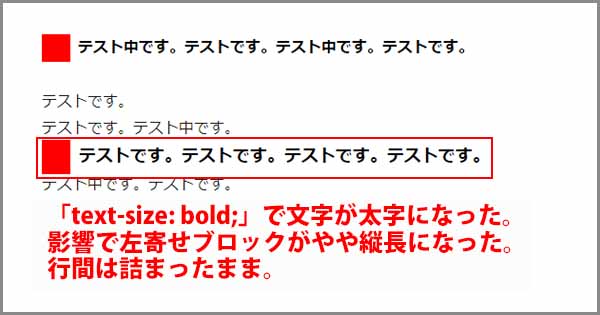
サイトを表示してみると、文字は太字になりました。
まだ行間は詰まったままです。
さらに文字を太字にした影響ブロックがやや縦長になっています。
追加設定 2
行間の詰まりを変更設定します。
文字設定の下に
「line-height: 数値」を追加入力します。
ここでは数値を「3」にしました。
数値のみの設定です。

ファイル一番下の「テーマの更新」ボタンをクリックします。
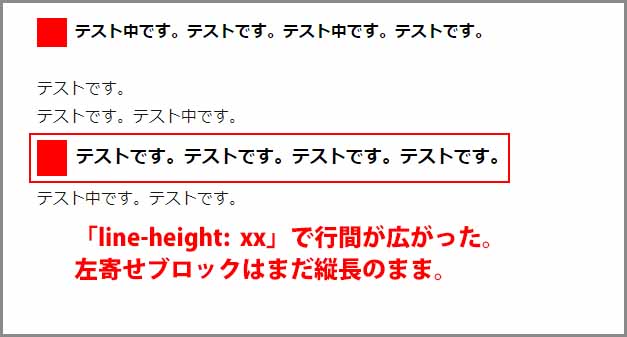
サイトを表示してみると、行間の詰まりは解消されました。
「2」、「4」に変更入力して、お好みの行間に微調整してください。
追加設定 3
文字太さの設定を受けた縦長になったブロックの変更設定をします。
1 | border-left: solid 30px #ff0000; |
「30px」を「35px」に変更します。
ファイル一番下の「テーマの更新」ボタンをクリックします。

サイトを表示してみると、ブロックがやや縦長から正方形に変更されました。

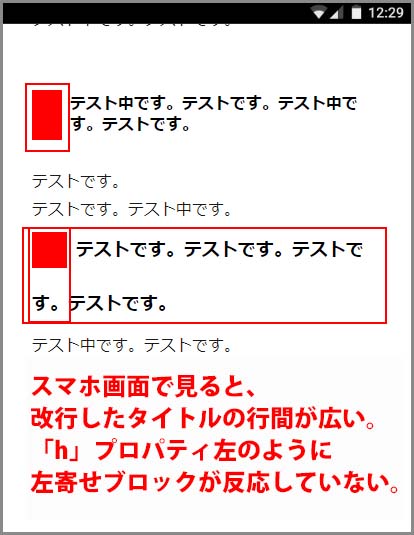
スマホ画面で見ていると、「h5」プロパティとは違い、
改行された文字が左寄せのブロック枠内に収まらずに単体の行として表示されています。
追加設定 4
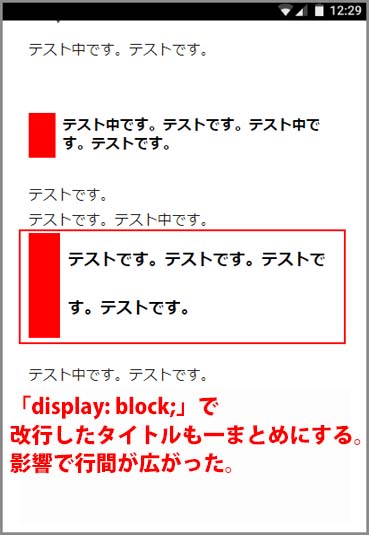
改行して単体表示になっている文字を左寄せ寄せブロックの枠内に表示させます。
1 | display: block; |
こちらを「.text」の一番下に追加します。
表示をブロック枠としてまとめます。

サイトを表示すると、
改行の文字が左寄せブロックの枠内で表示されています。
今度は行間が開いてしまっています。
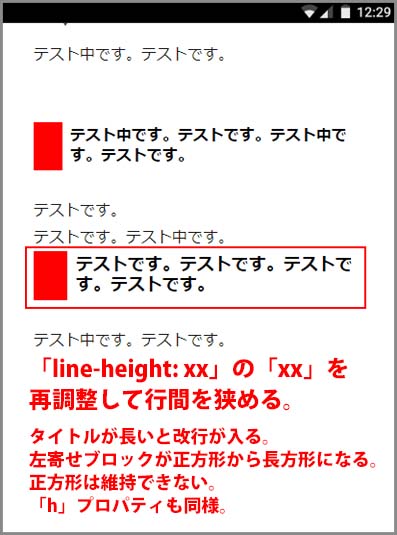
行間は2つ前で追加した「line-height: 数値」で調整します。
ここでは数値を「1.2」にしています。
サイトを表示すると、「display: block;」で開いた行間が
狭まり、左寄せブロック枠内に収まって表示されている。
タイトルが長いと長方形になる

「h」プロパティでも見出し風の「<span class=”id”></span>」でも
タイトルが長くなると、左寄せブロックが改行によって長方形になります。
「h」プロパティで長方形になるのですか、それを真似てる見出し風だけ
正方形のまま表示させる方法はありません。これだけはどうしようもありません。
css 整理
1 2 3 4 5 6 7 8 9 10 11 | /* h5を見出し風に */ .text { border-left: 35px solid #ff0000; padding: 0.25em 0.5em; background-color: transparent; color: #000; font-size: large; font-weight: bold; line-height: 1.2; display: block; } |
これまでの設定をまとめるとこちらになります。
こちらを「style.css」ファイルの一番下にコピペします。
ファイル一番下の「テーマの更新」ボタンをクリックします。
※まとめたソースコードを使用される場合は、
既に「style.css」ファイルにある「設定方法-2 「style.css」ファイル編」、
「追加設定 1」でコピペしたソースコードは削除してください。
その時は「border-left」の数値を変更します。
行間も変更したい場合は「line-height」の数値を大きくします。
他の見出しも見出し風に追加したい
「h3」、「h4」も見出し風として追加設定したい場合は、
ここでのIDになる「.text」を
「.text1」とか「.text-1」にしてます。
ここでは「-x」を採用しています。
増やす分だけ
数値を追加します。
「h3」を「.text-1」として、「h4」を「.text-2」としています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | /* h3を見出し風に */ .text-1 { /* 「h3」を「.text-1」に変更して「見出し風に」 */ color: #000; background: #ffcc99; border-radius: 0.5em; padding: 5px 17px; border-bottom: 5px solid #d1d1d1; font-size: large; font-weight: bold; line-height: 1.5; display: block; } /* h4を見出し風に */ .text-2 { /* 「h4」を「.text-2」に変更して「見出し風に」 */ position: relative; padding: 0.35em 0.5em; background-color: #fff; border: 2px solid #364f6b; border-radius: 3px; line-height: 1.5; font-size: 20px; font-weight: bold; margin-left: -10px; display: block; } .text-2::before, .text-2::after { position: absolute; top: 100%; left: 30px; content: ''; height: 0; width: 0; border: 10px solid transparent; } .text-2::before { border-top: 15px solid #364f6b; } .text-2::after { margin-top: -5px; border-top: 15px solid #fff; } |
こちらを「style.css」ファイルの一番下にコピペします。
ファイル一番下の「テーマの更新」ボタンをクリックします。
ここでも
1 2 3 4 | font-size: large; font-weight: bold; line-height: 1.5; display: block; |
文字の大きさ、太さ、行間、表示のまとめを追加入力しています。
場合によっては「paddin」、「border」の数値を微調整します。

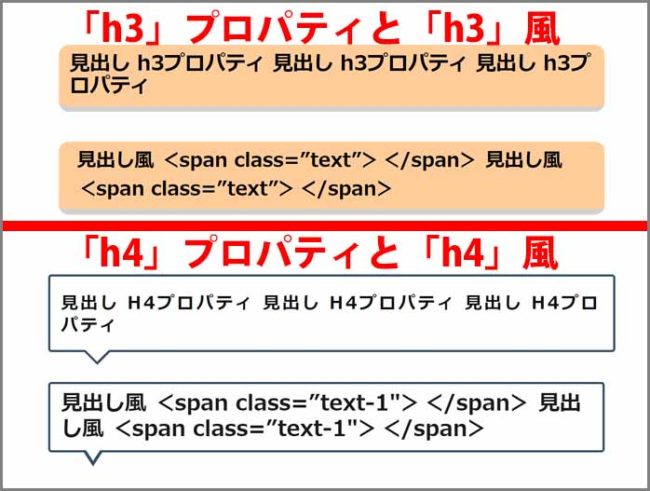
サイトを表示して「h3」「h4」プロパティを見比べてみました。
完全に似せることは出来ませんが、
目次に表示させないデザインとしては充分使用できるかと。
投稿ページや固定ページの設定
見出し風にしたい箇所の文字を選択します。
<span class=”text-1″>「h3」見出し風 デザイン</span>
<span class=”text-2″>「h4」見出し風 デザイン</span>
「css」の「text-1」「text-2」をIDとして使用します。
「h3」見出し風 デザイン <–「text-1」を実際に表示した
「h4」見出し風 デザイン <–「text-2」を実際に表示した
投稿ページの「プレビュー」をクリックします。
表示順番の変更
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | /* h3を見出し風に */ .text { /* 「ID」を「.text-1」から「.text」に変更して「見出し風に」 */ color: #000; background: #ffcc99; border-radius: 0.5em; padding: 5px 17px; border-bottom: 5px solid #d1d1d1; font-size: large; font-weight: bold; line-height: 1.5; display: block; } /* h4を見出し風に */ .text-1 { /* 「ID」を「.text-2」から「.text-1」に変更して「見出し風に」 */ position: relative; padding: 0.35em 0.5em; background-color: #fff; border: 2px solid #364f6b; border-radius: 3px; line-height: 1.5; font-size: 20px; font-weight: bold; margin-left: -10px; display: block; } .text-1::before, .text-1::after { position: absolute; top: 100%; left: 30px; content: ''; height: 0; width: 0; border: 10px solid transparent; } .text-1::before { border-top: 15px solid #364f6b; } .text-1::after { margin-top: -5px; border-top: 15px solid #fff; } /* h5を見出し風に */ .text-2 { /* 「ID」を「.text」から「.text-2」に変更して「見出し風に」 */ border-left: 35px solid #ff0000; padding: 0.25em 0.5em; background-color: transparent; color: #000; font-size: large; font-weight: bold; line-height: 1.2; display: block; } } |
今回「h5」から設定をはじめたので、「h5」が「text」になっていますが、
「style.css」ファイルと投稿ページや固定ページの
「h3」は全ての「text-1」を「text」に、「h4」は全ての「text-2」を「text-1」に、
「h5」は全ての「text」を「text-2」に変更していきます。
投稿ページや固定ページでの設定は
「ID」の番号をずらして設定すれば「h3」、「h4」、「h5」プロパティの
順番通りに見出し風を設定できます。
1 2 3 4 5 | <span class="text-1"></span> 「ID」を「text-2」を「text-1」に。 <span class="text-1"></span> 「ID」を「text」を「text-2」に。 |
ここでも「ID」に当たる「text-x」の「-x」の箇所を変更しています。
見出し風にしたい箇所の文字を選択します。
投稿ページ右上の「プレビュー」ボタンをクリックして表示確認します。
※ここでは実際に表示すると「他の見出しも見出し風に追加したい」での
「h3」「h4」の見出し風の表示と重なるので非表示にしています。
さらに増やしたい場合は
「text-3」、「text-4」、「text-5」という具合に、
「値」の箇所を変更するだけです。
使用する見出しによって、文字サイズ、padding等の
数値を変更しながら微調整が必要です。
さいごに
今回の見出し風として「<span class=”ID”>タイトル文字</span>」を
入力設定しましたが、「<div class=”ID”>タイトル文字</div>」でも
同じ設定ができます。
「<div class=”ID”>タイトル文字</div>」は「block要素」
「<span class=”ID”>タイトル文字</span>」は「inline要素」です。
<div>の「block要素」の中のある単語や短い文章を「inline要素」で表示。
が本来の使用方法なので、今回のような見出し風も<div>で設定したほうが
正しいと思われます。
「<span>」での設定を選択したのは左寄せブロックの設定から始まったからです。
短いタイトルでの使用であれば、改行の際の行間の設定も不要でしたので、
最後まで「<span>」の設定で行いました。
最後までお合い下さいまして有難うございました。