ごけたです。
久しぶりにプラグインのありがたさを実感しました。
ただ使用後は削除しても構わないと感じると、
有効化を継続させるプラグインって凄いと今頃思うのでした。
目次
はじめに
今回はWordpress編です。
SSL「https」化に伴う必要な設定 その3です。
契約しているレンタルサーバー「エックスサーバー」さんが
「SSL化」を無料での設定が可能になりました。
設定するとURLの「http」が「https」になります。
それに伴い「Wordpess」、「Google Search Console」、
「Google Analytics」などの「http」も「https」へ変更しなくてはなりません。
「その3」ではプラグイン「Search Regex」で投稿、固定ページ内の
画像などのURLの「http」を「https」に置換します。
もう一つ、「その1」で設定したURLの「wwwあり、なし」を
サイトで検索した時に同一URLと認識させる「301リダウレクト」の設定を
中心に行っています。
※私が設定した通りの順番で進めています。
決してスムーズではありません。
さらに1ページでは収まらず、3ページ構成になっています。
さらっと一読後、設定順番の参考になればと思います。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
設定 その6 プラグイン「Search Regexで「http」を一括置換
WordPress自体のサイトのURLは設定の「一般」で「https」になりましたが
投稿記事、固定ページ内の内部リンク用や画像のURLは「http」のままでした。
自動更新はされないんですね。
・ここではプラグイン「Search Regex」を使用して、投稿記事、固定ページ内の
内部リンク用や画像の「http」をまるっと「https」化します。
・まずはプラグイン「Search Regex」のインストールからです。
Worrpressの管理画面のメニューから「プラグイン」内の
「新規追加」を選択クリックします。

・右上の「キーワード」の空欄に「Search Regex」と入力します。
「インストール」「有効化」と続けてクリックします。

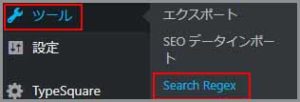
・管理画面の「ツール」内から「Search Regex」を選択クリックします。
※ここでの使用方法は「http」を「https」に関してのみです。
実際にはもっと活用方法があります。

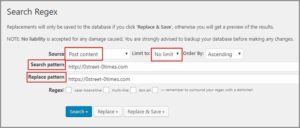
※入力箇所以外は初期設定のままです。
・「Search pattern」に「s」のないご自分のサイトURLを
私の場合「http://0street-0times.com」と入力。

・「Replace pattern」に「https」のご自分のサイトURLを
私の場合「https://0street-0times.com」と入力します。
・「Search」ボタンをクリックすると「http」が幾つあるか表示します。
私の場合「2807」もありました。これを一気に「https」化してくるそうです。
・「Replace」をクリックすると、置換前と置換後のすべてを表示します。
ここでもまだ「こうなりますよ」と表示しているだけです。
「Search」ではなく、はじめから「Replace」をクリックしても問題ありません。
・問題なければ「Replace%Save」をクリックして一括置換します。
一括置換ではそれもお構いなしで置換しまいます。置換したくない箇所だけ飛ばしての置換の方法は見つかりませんでした。
・「Search」または「Replace」の段階で、
面倒でも一覧から「置換させたくない箇所」がないか確認します。
・置換させたくない「サイトタイトル」だけ、もしくは文面全ても
テキストエディタやメモ帳にコピペしておきます。
※サイトタイトルは「Post #xx:」は含まずにコピペします。
飛ばしたかった置換の編集

一括置換完了したら、飛ばしたかった置換箇所を再編集しなおします。
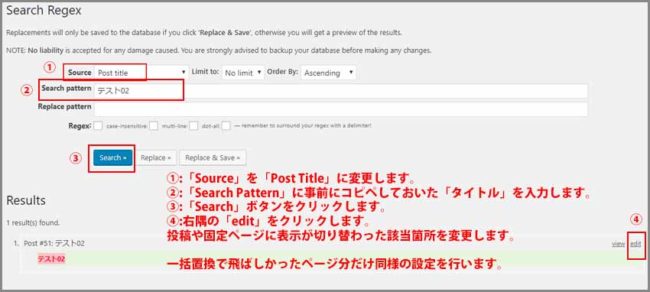
・「Source」の「Post cotent」をクリックして
「Post title」を選択クリックします。
・「Source」欄にコピペしておいた「サイトタイトル」をペーストします。
この状態で「Search」をクリックします。
・編集するタイトルの右隅の「edit」をクリックします。
「投稿記事(固定)」が表示されるので、該当箇所を変更します。
変更が済んだら投稿(固定)ページ右側の「更新」ボタンをクリックします。
・他にもある場合、同様の方法で続けます。
置換プラグインは他にもありますが、
何れも一部を飛ばしての置換機能は無いようでした。
これで投稿記事、固定ページ内の内部リンク用や画像の「https」化は終了です。
ウィジェット欄の確認
・「Search Regex」でもウィジェットの「https」化は対象外になっています。
私の場合はフッターにある「テキスト」4つを変更します。

・管理画面のメニューからか「外観」内の「ウィジェット」を選択クリックします。
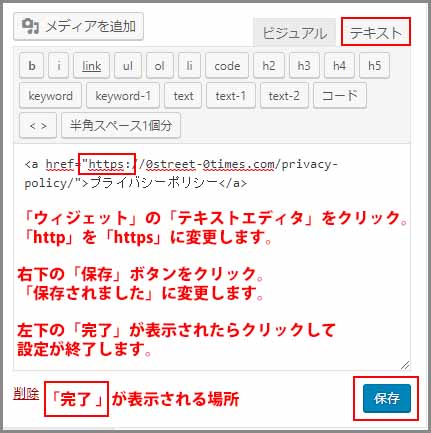
対象となる「テキスト」をクリックして、「テキストエディタ」で開きます。
・「http」のままなら「https」に変更します。
変更が終了したら、「保存」、「完了」と続けてクリックします。
「テキスト」の数だけ確認します。
これでウィジェットの設定は完了です。
設定 その7 「301リダイレクト の設定」
Search Consoleでの設定で
「https://0street-0times.com/ の検索パフォーマンスを改善できます」の
メール内の
「設定方法でご不明な点がありましたら、Google のヘルプリソースをご覧ください。」の
「使用するドメインの設定や地域ターゲットの設定についてヘルプ記事をご確認ください。」の「使用するドメインの設定」をクリック。
新規ページで「使用するドメインの設定(www の有無)」の
注: 使用するドメインを設定した後、301 リダイレクトを使って
使用しないドメインからトラフィックをリダイレクトすると、
他の検索エンジンやユーザーにどちらのバージョンを使用するかを
伝えることができます。
・さらにSearch Consoleで「使用するドメイン」を変更した際のメッセージの
「サイト https://0street-0times.com/ の使用するドメインが変更されました」にも
・「301リダイレクトで、元のホストから新しいホストに
トラフィックを転送できます。」です。
と表示されます。
「301リダイレクト」とは
「301リダイレクト」これは何でしょうか?
とにかく至る所に出来てます。
・サーバー内に必ずある「.htaccess」を編集することで、
検索時に「http」と「https」や「www有り、無し」が別々のサイトではなく
同じURLであることを統一して、認識させる設定と分かりました。
事前確認
「.htaccess」の編集
「301リダウレクト」については分かりました。
では「.htaccess」の編集とは具体的には何をどう編集するんでしょうか?
となります。
・「常時SSL 301リダイレクト .htaccess 編集」
「301リダイレクト .htaccess 編集 www ありなし」
「エックスサーバー SSL .htaccess 編集 www ありなし」などで検索すると、
「.htaccess」に「301リダウレクト」のコードを入力することと分かりました。
・何ですが、検索結果でページを開くと、微妙にコード内容が違っています。
・また「wwwありなし」のコードを追加で入力している人、いない人と別れます。
ハッキリ言ってどれが正しいのか?
エックスサーバー自体に何か書いてないか見てみました。
エックスサーバーでの説明は
1 2 3 | RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
エックスサーバーのマニュアルの「サーバーについて」内の
「Webサイトの常時SSL化」を見ると、
「.htaccess」の初期設定に追加するにはこちらのコードだけいいようです。
・さらに「wwwあり、なし」についてはホームのメニューの「機能」の「独自SSL」から
「取り扱いSSLブランド」の「Let’s Encrypt」の右隅の「詳細」をクリックして
「「www.」あり/なし 2Way利用」には
「「www.」あり/なし、どちらのURLでもSSL接続が可能です。」とあります。
敢えて、「wwwあり なし」用のコード入力は不要のようです。
・長くなりましたが、エックスサーバーの説明を参照しながら、
「.htaccess」を編集をしていきます。
編集方法は2つあります。
ファイル転送ソフトとテキストエディタソフトの場合
1つ目はファイル転送ソフトとテキストエディタソフトを使用します。
私はファイル転送ソフトは「File Zilla」を、
テキストエディタソフトは「Brackets」を使用しています。
※ここではどちらもインストール、設定済みの状態で進めています。
編集する前に万が一用にバックアップを。
既にドメイン自体のバックアップを取ってあっても
今回は「.htaccess」だけ別途にバックアップを取りました。
「File Zilla」を使用してリモートサイト(サーバー)側から
ローカルサイト側(任意の場所)へダウンロードします。

「.htaccess」の場所
エックスサーバーの場合、「.htaccess」はリモートサイト(サーバー)側の
「ドメインフォルダ」内の「public_html」フォルダ内にあります。
・バックアップが済んだら、次に編集用に「.htaccess」を
バックアップとは別の場所にダウンロードします。
・テキストエディタソフト「Brackets」で「.htaccess」を開きます。
※「.htaccess」にカーソルを当てて右クリックしながら
「Open with Brackets」をクリックすると「Brackets」上で
「.htaccess」を開くことができます。
1 2 3 4 5 6 7 8 9 10 11 12 | # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress ModPagespeed On /* ここはエックスサーバーで「ModPagespeed」の設定をしている方のみ表示されます */ |
・ファイルを開くと全く見たことがないコードが入力されています。
この部分は編集してはいけないそうです。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
「# BEGIN WordPress]の上にコピペします。
これだけコピペすれば完了です。
まとめると
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress ModPagespeed On /* ここはエックスサーバーで「ModPagespeed」の設定をしている方のみ表示されます */ |
となります。
・テキストエディタを上書き保存します。
・「File Zilla」でローカルサイトからリモートサイト(サーバー)側に
アップロードして上書き更新します。
入力確認
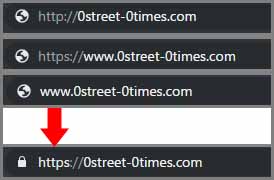
「www有り」の「https://www.0street-0times.com」と
「https//:なし」の「www.0street-0times.com」を入力して検索してみます。
・いずれもアドレスバーに「https://wwwなし.~~」で表示されれば問題無しです。
「Google Chrome」、「Microsoft Edge」、「Mozilla Firefox」で確認しました。
レンタルサーバー エックスサーバーの場合

・「サーバーパネル」にログインします。
「ホームページ」欄の「.htaccess編集」をクリックします。

・「ドメイン選択画面」に表示が切り替わります。
「.htaccess」を編集するドメイン右側の「選択する」をクリックします。
私の場合は「0street-0times.com」の「選択する」をクリックします。
使用前のご注意

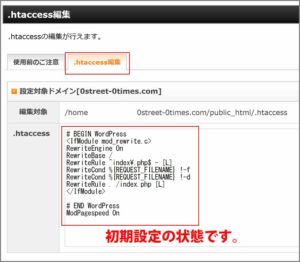
・表示が切り替わり、編集するファイルがどれだけ重要なファイルか知らされます。
軽くビビったところとで右側の「.htaccess編集」タグをクリックします。

・テキストファイルで表示された同じ内容のコードが表示されます。
「.htaccess」の画面上で右クリックして「すべてを選択」をクリックします。
テキストエディタに貼りつけて、任意の場所に保存します。
保存名は「.htaccess」です。拡張子は必要ありません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress ModPagespeed On /* ここはエックスサーバーで「ModPagespeed」の設定をしている方のみ表示されます */ |
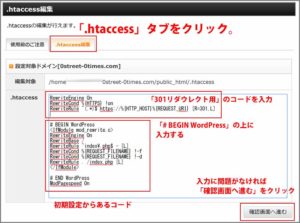
・バックアップが済んだら、ここでも「# BEGIN WordPress」の上に
「301リダウレクト」用のコードをコピペします。
※上記は「301リダウレクト」用のコードがコピペ済みの状態です。

・入力に問題なければ、右下の「確認画面へ進む」をクリックします。

・「戻る」ボタンをクリックしてもしなくても、
右上の「ログアウト」をクリックして、
エックスサーバーでの「.htaccess」の編集は終了です。
URLでの表示確認
・「ファイル転送ソフトとテキストエディタソフトの場合」編と同様に
「s」の無い「http://0street-0times.com」と
「www有り」の「https://www.0street-0times.com」と
「https//:なし」の「www.0street-0times.com」を入力して検索してみます。
・いずれもアドレスバーに「https://wwwなし.~~」で表示されれば問題無しです。
「Google Chrome」、「Microsoft Edge」、「Mozilla Firefox」で確認しました。
URLが認識されるまでの期間
・自分のドメインが「https://(www.)0street-0times.com」として認識されるまで
1年はかかるそうです。
・1年経過後、「.htaccess」に追加編集したコードを削除。初期設定に戻します。
・その状態で
「s」の無い「http://0street-0times.com」と
「www有り」の「https://www.0street-0times.com」と
「https//:なし」の「www.0street-0times.com」を入力して検索してみます。
・いずれもアドレスバーに「https://wwwなし.~~」で表示されれば認識完了となります。
「Google Chrome」、「Microsoft Edge」、「Mozilla Firefox」で確認が宜しいかと。
・これからエックスサーバーに契約される方は、Wordpressの設定を併せて
SSLの「https変更」や「.htaccess」編集も進めると後々楽になりますね。
転送の確認
こちらは「.htaccess」編集の確認のオマケ編ですので、飛ばしても構いません。
・「ファイル転送ソフト」で編集した「.htaccess」をローカルサイト側から
リモートサイト(サーバー)側にアップロード。
次に、エックスサーバーの「サーバーパネル」にログイン。
「.htaccess編集」を開くと、「ファイル転送ソフト」でアップロードした内容が
そのまま表示されていれば問題ありません。
・逆の方法で、エックスサーバーの「サーバーパネル」にログイン。
「.htaccess編集」で「.htaccess」を追加編集します。
「実行」をクリック。
・次に「ファイル転送ソフト」のリモートサイト(サーバー)側から
「.htaccess」をローカル側にダウンロードして「テキストエディタ」で開きます。
エックスサーバーの「.htaccess編集」で追加編集した内容が
そのまま表示されていれば問題ありません。
と言うことで、どちらで編集しても問題ないと分かりました。
・個人的はバックアップと編集がしやすい
「ファイル転送ソフトとテキストファイル」での作業がお勧めです。
以上で「301リダイレクトの設定」は終了です。
と同時に「https」に伴う変更設定も終了です。
301リダイレクトの「コード」について
・今回は契約しているエックスサーバーのマニュアルに従って、
「.htaccess」の上部にコードを追加入力しました。
・エックスサーバーのマニュアルに従う前に
「エックスサーバー SSL .htaccess 編集 www ありなし」といった感じに
エックスサーバーと .htaccess を絡めた検索してみましたが、
マニュアルのコードを表示をしているサイトは有りませんでした。
1 2 3 4 5 | <ifmodule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </ifmodule> |
・こちらのコードを表示しているサイトが大多数でした。
コードを理解出来ていないので数行の差で何が違うのか全く分かりません。
・さらに「www ありなし」のコードを別途追加入力しているサイトもありました。
「www なし」の場合
1 2 3 4 | /* wwwなし サンプル1 */ RewriteEngine on RewriteCond %{HTTP_HOST} ^https://www.ドメイン名\.com RewriteRule ^(.*)$ https://ドメイン名.com/$1 [R=permanent,L] |
か
1 2 3 4 | /* wwwなし サンプル2 */ RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.example\.com$ RewriteRule ^(.*)$ https://example.com/$1 [R=301,L] |
の2種類がありました。
・これはどちらでもいいと思うのですが、
問題は「/* wwwなし サンプル1 */」では2、3行目の「https」、
「/* wwwなし サンプル2 */」では3行目の「https」の部分です。
・サイトによっては「s」のない「http」になっています。
「www ありなし」の設定なので「http」でも問題ないとは思いますが、
ここは「https」設定なので「https」が宜しいかと思います。
※念のため
1 2 3 4 5 6 7 8 9 | <ifmodule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </ifmodule> RewriteEngine on RewriteCond %{HTTP_HOST} ^https://www.0street-0times\.com RewriteRule ^(.*)$ https://www.0street-0times.com/$1 [R=permanent,L] |
・こちらのコードをエックスサーバーのサーバーパネル内の
「.htaccess」にコピペして、更新してみました。
※「/* wwwなし サンプル1 */」を「https」で使用。
・アドレスバーでのURL入力テストでは「https://0street-0times.com」と
問題なく表示されました。
サーバーのマニュアル外でも対応しました。
さいごに
全ての設定を終えるのに2日かかりました。
特に最後の「301リダウレクト」のコードで一番時間がかかりました。
重要なコードが見るサイトによって微妙に違っていれば、そりゃ悩みます。
その上「.htaccess」なんて触れたくもなく箇所での編集ですからね。
結局、レンタルサーバーのマニュアル通りで動作したので良かったです。
プラグイン「Search Regex」は今回の置換以外にも使用できるので、
インストールしたままでも構わないのですが、置換は一度してしまえば
暫くは使用しなくなります。
プラグインのインストール数を少しでも減らしたい場合は、
置換終了後に「削除」して宜しいかと。
設定は早いに越したことはないと思いますが、
確実さも欲しいのでどうしても時間がかかります。
今回のような設定を行う度に、自分の知識力が試されているような、
終わった後はぐったりします。
エラー:Cookiesがブロックされているか、
お使いのブラウザーで未対応のようです。
Wordpress を使うには Cookie を 有効化 する必要があります。
なるエラーが表示される場合があります。
「Cookieを有効化」してエラー表示の対応方法は別途書きます。
最後までお合い下さいまして有難うございました。