ごけたです。
ランキング機能を使用するまで
待たされるプラグインがあるとは思いませんでした。
目次
はじめに
今回はWordpress プラグイン編です。
検索でお邪魔したサイトでサイドバーの「人気記事ランキング」を目にします。
どんな記事が人気なの?
そのサイトの特徴を簡単に把握できますし、
訪問者がどんなことに関心があるのかも参考にもなります。
ランキング表示でも色んなプラグインがありますが、
今回は利用者の多い「WordPress Popular Posts」を設定、使用してみました。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
※ここではテーマ「Twenty Sixteen」をメインに使用説明しています。
使用させて頂いているテーマ「Simplicity2」で補足情報を。
プラグイン WordPress Popular Postsとは
自分の記事のランキングを週、月単位で表示できるプラグインです。
インストール、有効化するとウィジェットに追加表示されます。
サイドバーやフッターに設定すればランキングが表示されます。
WordPress Popular Posts インストール、有効化
新規追加
Wordpressの管理画面の左メニューの「プラグイン」から
「新規追加」を選択クリックします。
プラグインを追加

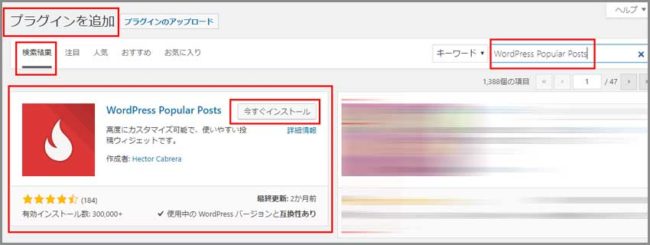
「プラグインを追加」ページに表示が切り替わります。
右上の「キーワード」の空欄に「WordPress Popular Posts」を入力します。
メニューバー「検索結果」下に「WordPress Popular Posts」が表示されます。
インストール・有効化

「WordPress Popular Posts」表示枠の右上の「インストール」をクリックします。
「インストール」終了後、同じ場所に表示される「有効化」をクリックします。
プラグインを有効化しました。

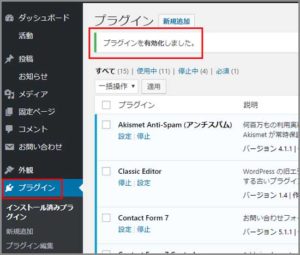
有効化が完了すると「プラグイン」ページに表示が切り替わります。
その下に「プラグインを有効化しました。」表示が出ます。
ここで一旦、表示の確認をしてみたいと思います。
ウィジェット

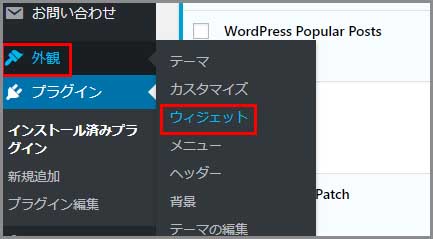
メニューから「外観」内の「ウィジェット」を選択クリックします。
「ウィジェット」ページ内の「WordPress Popular Posts」をクリックします。
表示場所の選択

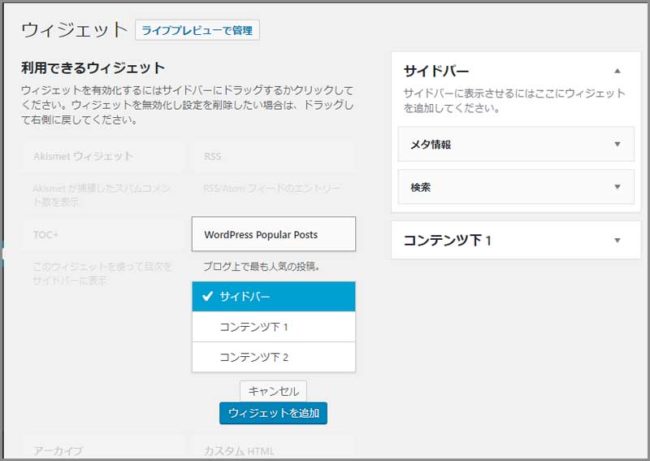
「WordPress Popular Posts」をクリックすると真下に
「サイドバー」、「コンテンツ下1」、「コンテンツ下2」が表示されます。
ウィジェットが表示できる場所が表示されています。
※こちらはテーマ「Twenty Sixteen」での表示です。
ご使用のテーマによって表示できる場所は異なります。
「ウイジェットを追加」をクリック
「サイドバー」に表示する場合は一番下の「ウイジェットを追加」をクリックします。
他の「コンテンツ下1」、「コンテンツ下2」はどちからをクリックして
枠内が「青」表示になってから一番下の「ウイジェットを追加」をクリックします。
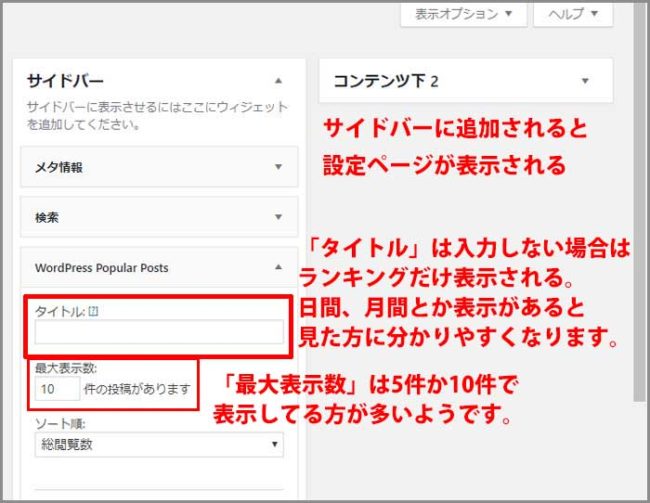
表示設定

サイドバーに追加されると設定が表示されます。
一番上のタイトルは空欄です。
これからの設定にもよりますが「(一週間、月間)アクセスランキング」などを入力します。
「最大表示数」
初期設定では「10件」になっています。
大体「5件」か「10件」の表示が多いかと。
サイトの表示に合わせて設定して頂ければと宜しいかと。
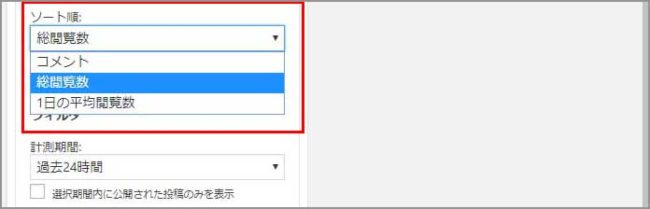
ソート順

初期設定では「総閲覧数」になっています。
その他に「コメント」、「1日の平均閲覧数」があります。
ここは「総閲覧数」の表示が多いかと。
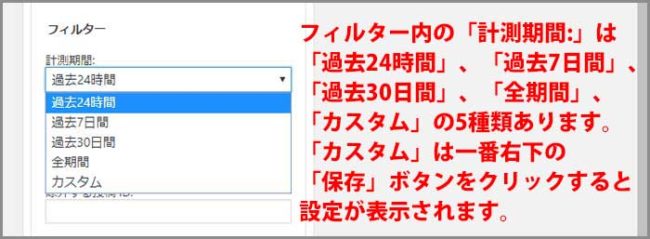
計測期間

フィルター内の「計測期間」では「過去24時間」になっています。
その他に「過去7日間」、「過去30日間」、「全期間」、「カスタム」があります。
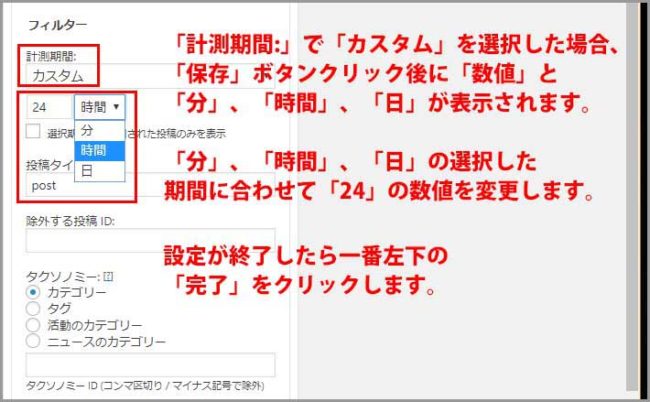
カスタム

「カスタム」は一番下の「保存」ボタンをクリックすると
「24」「時間」の表示が追加されます。
「時間」はその他に「分」、「日」があります。
「分」、「時間」、「日」に合わせて「24」の数値を変更します。
仮に「過去7日間」を選択した場合、
タイトルも「一週間アクセスランキング」と入力すれば宜しいかと。
「選択期間内に公開された投稿のみを表示」にチェックを入れるかは
頻繁に毎日投稿されている方用かと。
私のように不定期投稿ではチェックは不要かと。
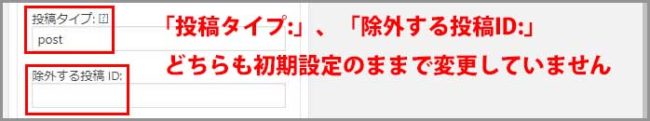
「投稿タイプ」、「除外する投稿ID」

ここは表示のまま「投稿タイプ」は「post」、
「除外する投稿ID」は「空欄」のままにしています。
「タクソノミー」、「投稿者ID」

ここは表示のまま「空欄」にしています。
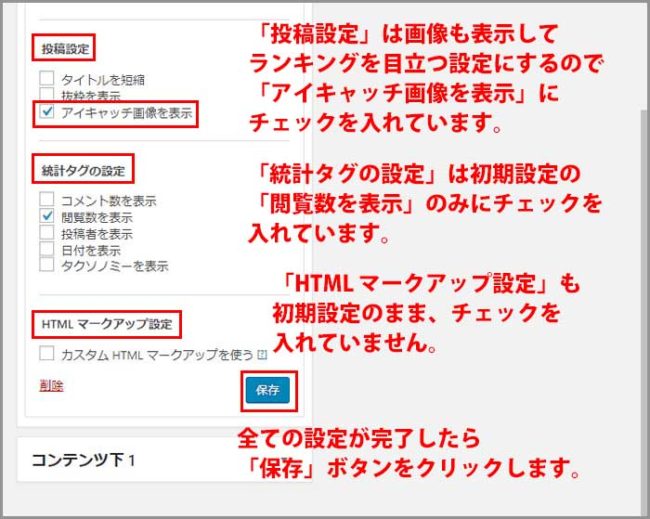
投稿設定

「タイトルを短縮」、「抜粋を表示」、「アイキャッチ画像を表示」は
ご自分のテーマデザインと好みでチェックを入れて頂ければ。
文字だけよりも 画像があった方がクリックしやすい感はありますので、
「アイキャッチ画像を表示」のチェックは検討項目かと。
ここでは「アイキャッチ画像を表示」にチェックを入れてみました。
統計タグの設定
「コメント数を表示」、「閲覧数を表示」、「投稿者を表示」
「日付を表示」、「タクソノミーを表示」にチェックを入れられます。
ここでは「閲覧数を表示」のみチェックを入れています。
HTML マークアップ設定
ここでは「カスタム HTML マークアップを使う」にチェックは入れていません。
「保存」ボタン
全ての設定が終了したら一番右下の「保存」ボタンをクリックします。
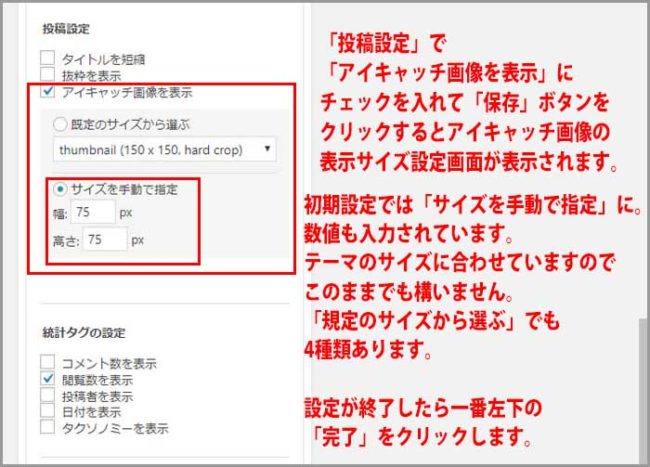
「アイキャッチ画像を表示」の詳細設定

「アイキャッチ画像を表示」にチェックを入れたので、
「保存」ボタンをクリックすると、詳細設定が表示されます。
「サイズを手動で指定」にチェックが入っています。
「Twenty Sixteen」ではこのままの設定で表示でしっくりしています。
※このサイズは表示はご使用のテーマによって異なります。
既定のサイズから選ぶ
4種類の表示設定が用意されています。
「サイズを手動で指定」が150で丁度でしたので、
「既定のサイズ」でも「thumbnail (150×150, hard crop)」が宜しいかと。
※このサイズは表示はご使用のテーマによって異なります。
ここでは「サイズを手動で指定」の初期設定のままで設定しています。
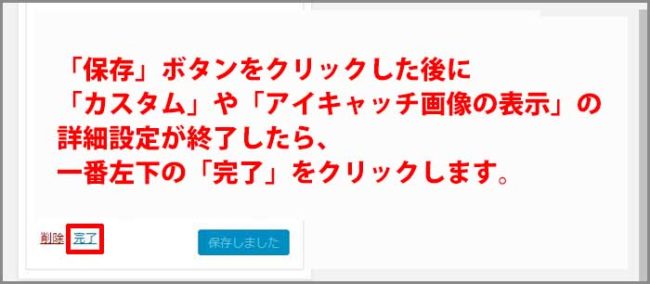
完了をクリック

各設定が終わったら、一番左下の「完了」をクリックします。
設定表示が閉じます。
どちらの設定も選択して「保存」ボタンをクリックした場合、
同時に詳細設定画面が表示されます。
表示順番の移動
どのウィジェットでも新規追加すると一番下に追加されます。
サイドバーの一番上に表示したい場合は、ウィジェット枠内を
左クリックしたままで一番上に移動させます。
※ここでは一番下に表示しています。
表示確認
サイトを表示してウィジェットを確認します。
「まだデータがありません。」

残念ながらウィジェットをインストール直後はアクセス集計がないので、
ランキング表示ができません。
30日は待ちます
「計測期間:」に「過去30日間」とありましたので、
最低でも「30日間」は待たないと表示されないようです。
「Simplicity2」で表示

使用させて頂いているテーマ「Simplicity2」で
サイバーに表示してみました。
各設定は
タイトルを「一週間アクセスランキング」
最大表示数を「5件」
ソート順:を「総閲覧数」
計測期間:を「過去7日間」
投稿設定を「アイキャッチ画像を表示」 にチェック
サイズを手動で指定 75×75 初期設定のまま
統計タグの設定を「 閲覧数を表示」に初期設定のままチェック
もうガッカリするくらいアクセス数で今まで非表示にしていましたが、
今回の記事を機会に表示することに。
ガッカリ数は変わりませんが。
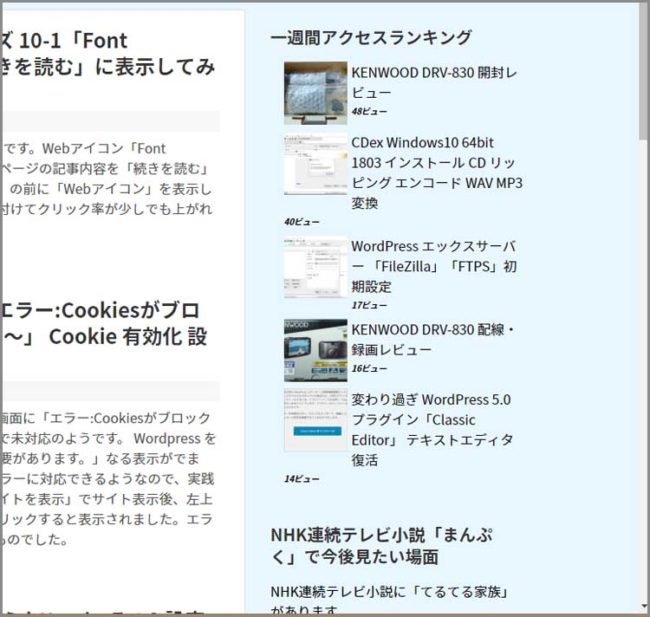
スマホ画面

スマホでランキングを表示を確認してみました。
投稿記事、ページナビ、その下に表示されています。
記事を最後まで読んで頂ければ、ランキングも目に入るかと思います。
サイト内設定
これまではウィジェットを使用してサイト表示での設定でしたが、
今度はプラグインとしての設定です。
「WordPress Popular Posts」の設定をクリック
管理画面のメニューの「プラグイン」内の
「インストール済みプラグイン」を選択クリックします。

プラグイン一覧から「WordPress Popular Posts」を探します。
「プラグイン名」下の「設定」をクリックします。
設定から
メニューの「プラグイン」内の「インストール済みプラグイン」をクリックして
「WordPress Popular Posts」を探し、「プラグイン名」下の「設定」は
ちょっと面倒です。

メニューの「設定」から「WordPress Popular Posts」をクリックすると、
1階で設定画面が表示できます。
設定項目
ページ一番上に設定項目が「統計情報」、「ツール」、「パラメーター」の
3種類が表示されています。
統計情報
閲覧数をサイト内で確認できます。
サイトに表示しなくてもどのページにアクセスがあったのか確認できるので、
まだサイトに表示するのは早いと感じる時でもアクセスページが分かるのは
今後の参考にできます。
「今日」、「24h」、「7d」、「30d」、「カスタム」単位でアクセスを確認できます。
その期間に合わせて「閲覧数の多い」、「コメント数の多い」、「今人気」、
「Hall of Fame」と表示を変更できます。

例えば「今日」をクリックして、さらに「今人気」をクリックすれば、
1時間以内のアクセス記事が表示されます。
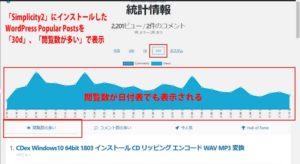
「Simplicity2」で30日間を表示してみました。

閲覧数が表示されます。
期間中の閲覧数が山並で表示されます。
日によってアクセス数が違うことが確認できます。
ツール

ページ上の「ツール」をクリックします。
初期設定のままで問題ありません。
敢えて変更するとすれば以下をご覧くださいませ。
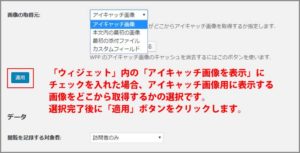
画像の取得元

「アイキャッチ画像を表示する」にチェックをいれた場合に、
どこから画像を取得するかの設定です。
「アイキャッチ画像」、「本文内の最初の画像」、「最初の添付ファイル」、
「カスタムフィールド」から選択できます。
「アイキャッチ画像」を設定していない場合は「本文内の最初の画像」を
選択することになるかと思います。
閲覧を記録する対象者

「訪問者のみ」、「ログインユーザーのみ」、「全員」から選択できます。
初期設定の「訪問者のみ」で宜しいかと。
変更があった場合は「適用」ボタンをクリックします。
パラメーター

「wpp_get_mostpopular() テンプレートタグ」、
「wpp ショートコード」の設定が出来るようですが設定方法が分かりません。
なのでスルーしております。
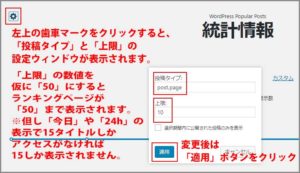
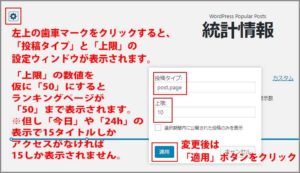
歯車マーク

左側にある「歯車マーク」をクリックすると、サイト内の設定ウィンドウが表示されます。
投稿タイプ
初期設定のままにしています。
上限
サイト内で表示するランキング数です。
「50」にすれば、50位まで表示できます。
※「今日」、「24h」に関しては「15タイトル」しか閲覧されていなければ、
「50」に設定しても「15位」までしか表示されません。
設定を変更した場合は「適用」ボタンをクリックします。
さいごに
サイト内設定でも分かるように統計がまとまるまで
最低でも30日は待たないと表示として機能しないようです。
アクセス数が少なくてもサイトに表示するかご自身の判断で。
「投稿が 100 越えたので Google AdSense に
申請してみました その3 合格メール までの期間」では、
通常の使用方法とは別に、「閲覧されたタイトル名」の表示を利用して、
Google AdSenseに申請中に Googleが記事がチェックしている(?)
表示確認してみました。
最後までお合い下さいまして有難うございました。
