ごけたです。
クイックタグで一番使用しているのは「link」です。
目次
はじめに
今回は「Wordpress」編です。
「投稿」、「固定」ページにクイックタグを追加設定する方法です。
※この記事は「カスタマイズ」編として使用しているテーマ「Twenty Sixteen」において
「Wordpress バージョン4」シリーズ以下で可能な設定です。
現在の「バージョン5」シリーズではテーマ「Twenty Sixteen」に対応していませんでした。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
クイックタグとは
「<span class=””></span> 応用して 見出し風 作成 設置」編でも
触れましたが、投稿、固定ページの「テキストエディタ」画面の上部にあるのが
「クイックタグ」です。
文字を選択、クイックタグをクリック1つで設定完了。
文面入力の時短タグとも言えます。
今回は

カスタマイズテーマで使用している「Twenty Sixteen」に、
見出しの「h」プロパティ、
見出し風の「<span class=”ID”></span>」を追加設定してみました。
設定は「functions.php」ファイルで
設定は「WordPress Codex 日本語版のクイックタグAPI」ページの
「用例」を参照しています。
※既に「デフォルトのクイックタグ」として決まった「値」があるので、
新規設定ではこれらの「値」と重複しないようしなくてはなりません。
使用するソースコードは
1 2 3 4 5 6 7 8 9 10 11 12 | function appthemes_add_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'eg_paragraph', 'p', '<p>', '</p>', 'p', 'Paragraph tag', 1 ); QTags.addButton( 'eg_hr', 'hr', '<hr />', '', 'h', 'Horizontal rule line', 201 ); QTags.addButton( 'eg_pre', 'pre', '<pre lang="php">', '</pre>', 'q', 'Preformatted text tag', 111 ); </script> <?php } } add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' ); |
「用例」を参照すると「functions.php」ファイルにコピペする
ソースコードはこちらになります。
ここで重要なのが
1 | QTags.addButton('ID', 'ラベル', '開始タグ', '終了タグ'); |
「ID」は
「style.css」ファイルで使用するセレクタになります。
「ラベル」は
クイックタグに表示される名称です。
「開始タグ」、「終了タグ」は
見出しや見出し風で使用するタグをそのまま入力します。
見出し「h」プロパティをクイックタグに追加する
1 | QTags.addButton('ID', 'ラベル', '開始タグ', '終了タグ'); |
見出しの「h1~h6」プロパティを「QTags.addButton」の箇所に入力していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 | function add_my_quicktag() { ?> <script type="text/javascript"> QTags.addButton('h1', '見出しh1', '<h1>', '</h1>'); QTags.addButton('h2', '見出しh2', '<h2>', '</h2>'); QTags.addButton('h3', '見出しh3', '<h3>', '</h3>'); QTags.addButton('h4', '見出し-h4', '<h4>', '</h4>'); QTags.addButton('h5', 'h5/見出し', '<h5>', '</h5>'); QTags.addButton('h6', 'ほぼ使わないh6', '<h6>', '</h6>'); </script> <?php } add_action('admin_print_footer_scripts', 'add_my_quicktag'); |
こちらを「functions.php」ファイルの一番下にコピペします。
ページ一番下の「ファイルを更新」ボタンをクリックします。
設定方法
「h1」をはじめにしっかり入力してあとはコピペしながら、
「ID」や「ラベル」を変更していきます。
※「h4」「h5」「h6」のラベルを箇所をちょっと変更してみました。
1 2 3 4 5 6 | QTags.addButton('h1', 'h1', '<h1>', '</h1>'); QTags.addButton('h2', 'h2', '<h2>', '</h2>'); QTags.addButton('h3', 'h3', '<h3>', '</h3>'); QTags.addButton('h4', 'h4', '<h4>', '</h4>'); QTags.addButton('h5', 'h5', '<h5>', '</h5>'); QTags.addButton('h6', 'h6', '<h6>', '</h6>'); |
「h」プロパティが「見出し」と分かっていれば、
「ラベル」は「見出し」を抜いた「h1~h6」だけでも構いません。
ラベルはお好みで入力して構いませんがラベル名が長くなると、
クイックタグ欄が見にくくなる場合がございます。
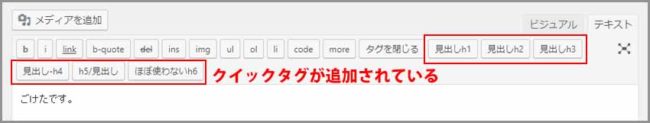
「h1~h6」プロパティのラベルが
クイックタグ欄に追加されているか確認します。
文字を選択して「見出しタグ」をボタンをクリック。
右上のプレビューをクリックして、選択した文字に見出しが
装飾されているか確認します。
問題なければ「下書きとして保存」、「公開」ボタンをクリックします。
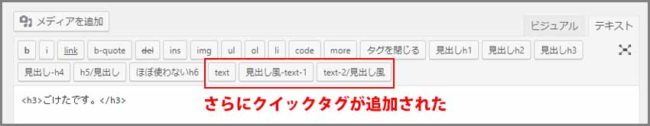
見出し風プロパティをクイックタグに追加する
正確には「見出し風「<span class=””></span>」プロパティを
クイックタグに追加する」です。
1 | QTags.addButton('ID', 'ラベル', '開始タグ', '終了タグ'); |
ここでもこちらのソースコードを使用します。
各箇所に見出し風を入力していきます。
1 2 3 | QTags.addButton('text', 'text', '<span class="text">', '</span>'); QTags.addButton('text-1', '見出し風-text-1', '<span class="text-1">', '</span>'); QTags.addButton('text-2', 'text-2/見出し風', '<span class="text-2">', '</span>'); |
こちらを「h1」の上か「h6」の下にコピペします。
ページ一番下の「ファイルを更新」ボタンをクリックします。
「ID」は
「<span class=””></span> 応用して 見出し風 作成 設置」編で
使用した「text」を使用しています。
投稿ページまたは固定ページを表示して、

見出し風のラベルがクイックタグ欄に追加されているか確認します。
文字を選択して「見出しタグ」をボタンをクリック。
右上のプレビューをクリックして、選択した文字に見出しが
装飾されているか確認します。
問題なければ「下書きとして保存」、「公開」ボタンをクリックします。
「<span class=””></span> 応用して 見出し風 作成 設置」編を
行っても構いません。
クイックタブのクリック方法

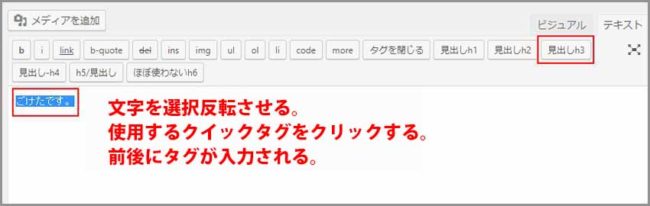
文字を反転選択して、使用するクイックタグをクリックすると、
選択した文字の前後にタグが入力されます。
これ1回で完了します。

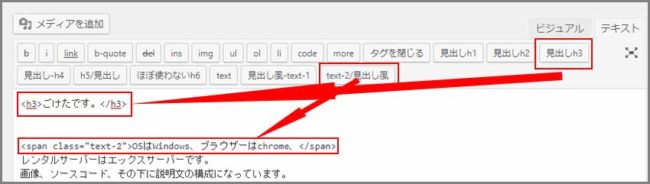
投稿のご挨拶箇所とページ詳細をクイックタグで指定してみました。

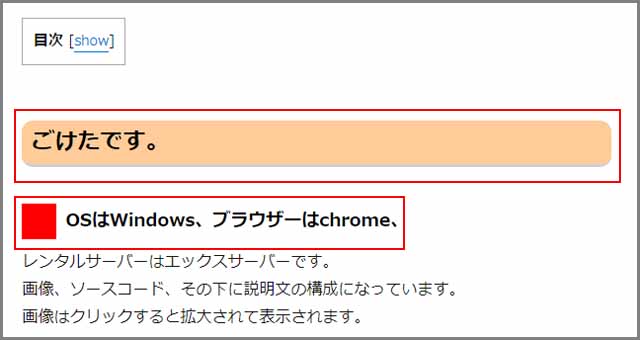
サイトを表示してクイックタグで選択した
プロパティが表示されている確認します。
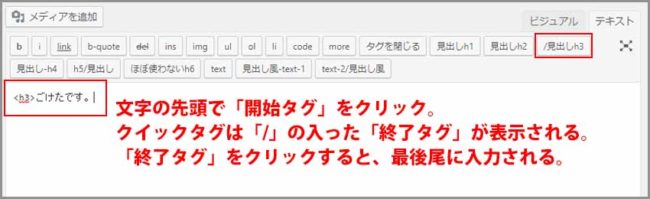
文字の先頭に

カーソルを置いて、使用タグをクリックすると、「開始タグ」のみ入力されます。
「クイックタグ」欄は「終了タグ」の「/」が表示されています。
文字の最後尾にカーソルを置いて、「終了タグ」をクリックして完了になります。
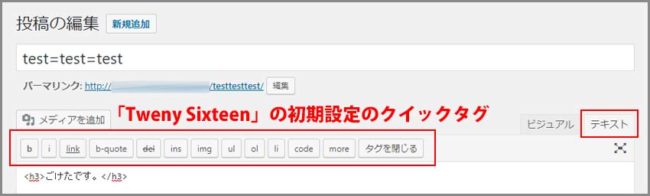
初期設定の削除
初期設定の使用しないクイックタグを非表示にする方法です。
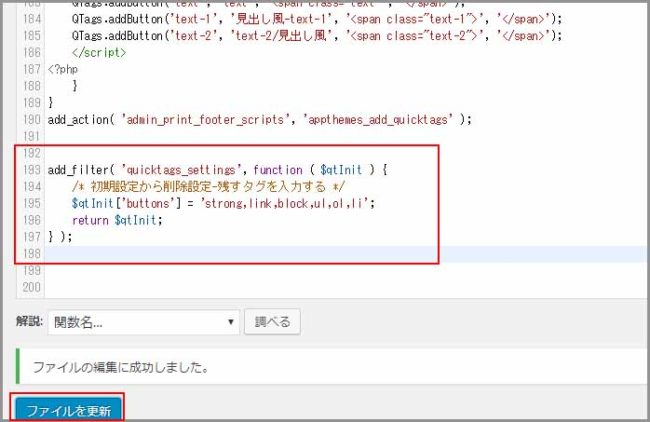
1 2 3 4 5 | add_filter( 'quicktags_settings', function ( $qtInit ) { /* 初期設定から削除設定-残すタグを入力する */ $qtInit['buttons'] = 'ID,ID,ID'; return $qtInit; } ); |
こちらのソースコードを使用して表示設定を行います。
重要なのは
「$qtInit[‘buttons’] = ‘ID,ID,ID’;」の「ID」の箇所に
表示させるクイックタグの「ID」のみを入力します。
「ID」と「ID」の間は「,」を入力します。
1 2 3 4 5 6 7 | $qtInit['buttons'] = 'strong,link,block,ul,ol,li'; add_filter( 'quicktags_settings', function ( $qtInit ) { /* 初期設定から削除設定-残すタグを入力する */ $qtInit['buttons'] = 'strong,link,block,ul,ol,li'; return $qtInit; } ); |
こちらのソースコードを「funstions.php」ファイルの一番下にコピペします。
ページ一番下の「ファイルを更新」ボタンをクリックします。
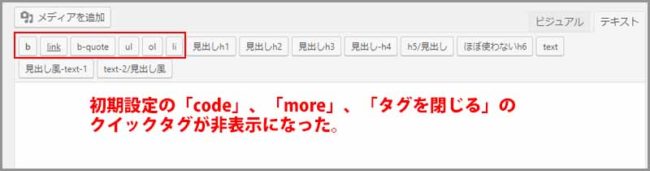
初期設定の「code」「more」「タグを閉じる」を非表示にする設定になります。
投稿か固定ページを開いて、

初期設定の「strong,link,block,ul,ol,li’;」のみが
表示されているか確認します。
さいごに
今回クイックタグに追加した以外にあると便利かなと思うのは、
「<span class=”xx”></span>」の
表示もまとめてくれる「<div class”XX”></div>」や
表(罫線)の「<tr></tr>」、「<td>」「</td>」、
改行の「<br>」、仕切り線の「hr」です。
最後までお合い下さいまして有難うございました。