ごけたです。
梅雨時の満員電車は空調の下に行くだけでひと汗かきます。
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その7
今回は「下線・罫線」についてです。
「メニュー」編の
「1-4-1:スマホ・タブレットでメニューボタンのタップした時の罫線を消す」で
別途と書いたので実践したいと思います。
ここでは「Twenty Sixteen」の子テーマの初期設定の状態で進めて行きます。
1 2 | Theme Name: Twenty Sixteen Child Template: twentysixteen |
子テーマ用のソースコード以外は全て削除した状態から進めて下さい。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。

このページでは最終的に記事欄全体を点線の罫線で囲んで、
左上にぼかし効果の影を付けて表示。までしてみました。
事前準備
罫線について実践するために、ちょっとした事前準備を1つ。
トップページに表示されている投稿記事が2つあります。
どちらも書いた内容が全て表示されています。
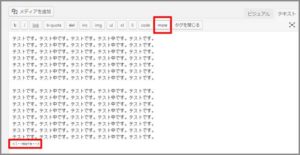
「投稿の編集」の「テキスト」画面にある「more」という機能を使って
文面を省略表示させます。文面最後に「続きを読み」表示されます。
※110文字以上の箇所にポインターを置いて、「more」をクリックします。
この状態の投稿記事を罫線で囲ってみました。
1:罫線のソースコード
1 | border: 5px solid #0b6617; |
罫線のソースコードを入力する前に書き方を。
そのあとが「数値で線の太さ、罫線の種類、色の指定」になります。
上記とは逆にして入力することも可能ですが、
ここではTwetny Sixteenに合わせて
「数値で線の太さ、罫線の種類、色の指定」の順で入力しています。
このソースコードを罫線を好きな箇所に追加していきます
1-1:罫線の種類 その1
| 実線 | solid |  |
| 点線 | dotted |  |
| 破線 | dashed |  |
| 二重線 | double |  |
| 立体感: 罫線が沈んでいるような | groove |  |
| 立体感: 罫線が丸くなってるような | ridge |  |
| 立体感: 罫線の上と左側に影 | inset |  |
| 立体感: 罫線の右側と下に影 | outset |  |
1 | border: 5px dotted #0b6617; |
「solid」以外の主な罫線の種類です。
「solid」の箇所をこちらの中の1つに書き換えることが出来ます。
1-2:罫線の種類 その2
| thin | 細い |  |
| medium | 中太 |  |
| thick | 太い |  |
1 | border: thick dotted #0b6617; |
その1では罫線の太さを「数値px」で入力していましたが、
「単語」で指定することも出来ます。
ここでは「太い、点線、緑系」と設定しています。
細かい設定は出来ないので注意が必要です。
2:投稿記事を罫線で囲んでみる
罫線の設定として投稿記事の罫線で囲んでみました。
1 2 3 4 | .entry-content, .entry-summary { border-color: #d1d1d1; } |
投稿記事を罫線で囲むソースコードは親の「style.css」ファイルの
1739-1744行目前後にあります。
罫線の指示の「border-color: #d1d1d1;」を
「border: 5px solid #0b6617;」へと
「5pxの太さ、実線、これまでの設定に合わせて緑系の色」にしました。
1 2 3 4 5 | /* 投稿記事を罫線で囲む */ .entry-content, .entry-summary { border: 5px solid #0b6617; } |
罫線のソースコードを入力したので、こちらのソースコードを
Wordpressの管理画面からメニューの「外観」→「テーマの編集」の
一番下にコピペします。
もし順番通りになさっていれば「6-1」で設定した
「/* 縦長表示のメニューの間に入る罫線の色を変更 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 投稿記事を罫線で囲む */」とタイトルを付けました。

投稿記事を罫線で囲んでみると、文字が罫線枠の中で詰まっています。
2-1:「padding」で枠内の文字位置を訂正してみる
枠内の文字位置の訂正は「padding」で行います。
実際は文字自体の位置調整ではなく、枠内の「余白」を調整しています。
文字の上部に10px余白を作りたい場合は「padding-top: 10px;」となります。
文字の右に余白を10px作りたい場合は「padding-right: 10px;」となります。
文字の下部に余白を10px作りたい場合は「padding-bottom: 10px;」となります。
文字の左に余白を10px作りたい場合は「padding-left: 10px;」となります。
「padding: 10px 20px 30px 40px;」
4つまとめて余白調整したい場合は「上、右、下、左」と時計回りで省略できます。
この数値のままソースコードを「border: solid 5px #0b6617;」の下にコピペします。
1 2 3 4 5 6 | /* 投稿記事を罫線で囲む */ .entry-content, .entry-summary { border: 5px solid #0b6617; padding: 10px 20px 30px 40px; /* 記事と罫線の余白調整を追加 */ } |
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコード「padding: 10px 20px 30px 40px;」の横に作業工程が分かるように
「/* 記事と罫線の余白調整を追加 */」と追加タイトルを付けました。
「;」と「/」との間は半角スペースで2つほど空けています。

上部の数値が「10px」なのでまだ若干詰まっている感じがします。
「15px」辺りでしょうかね。微調整しながら、表示を整えます。
スマホやタブレットの画面も表示して確認することも重要です。
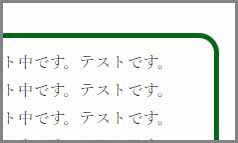
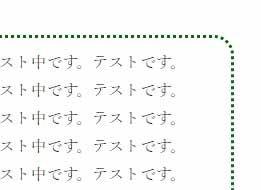
2-2:投稿記事を「角を丸くした」罫線で囲んでみる
1 | border-radius: 20px; |
次に丸角の半径の数値pxを入力して、「padding」の下にコピペします。
1 2 3 4 5 6 7 | /* 投稿記事を罫線で囲む */ .entry-content, .entry-summary { border: thick dotted #0b6617; padding: 10px 20px 30px 40px; /* 記事と罫線の余白調整を追加 */ border-radius: 20px; /* 角を丸く-罫線の追加 */ } |
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ソースコード「border-radius: 20px;」の横に作業工程が分かるように
「/* 角を丸く-罫線の追加 */」と追加タイトルを付けました。
「;」と「/」との間は半角スペースで2つほど空けています。
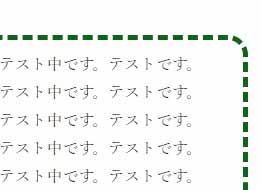
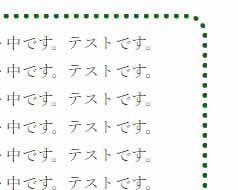
2-3:投稿記事をそれぞれ半径の違う「角を丸くした」罫線で囲んでみる
「border-radius: 20px;」では丸角の半径の数値pxが
1つしか入力設定しませんでしたが、「padding」ように、
4つの角を個々に入力設定することも可能なのでやってみました。
「border-radius: 20px;」をお好きな数値で4つ入力するだけです。
角度の順番は左上、右上、右下、左下になります。
「border-radius: 20px;」を削除してコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ソースコード「border-radius: 20px 50px 90px 70px;」の横に
「/* 角の丸い罫線-4つの半径で囲む */」と追加タイトルを付けました。
「;」と「/」との間は半角スペースで2つほど空けています。

ここではこの設定で進めます。
2-4:「角を丸くした」罫線に影を付けてみる
罫線に影を付けることが出来るのでやってみました。
1 | box-shadow: 0px 0px 0px #xxxxxx; |
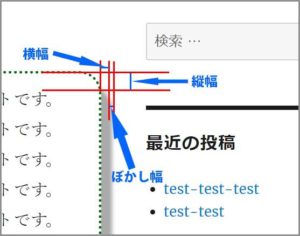
影を付けるソースコード「box-shadow:」で影をつけますよ。の合図を出します。
次に右横方向、縦下方向、ぼかしの幅、影の色となっています。
今回は「box-shadow: 10px 15px 5px #aaaaaa;」
右横方向に10px、縦下方向に15px、ぼかしの幅を5px、
影の色はグレー系で設定しました。
「border-radius: 20px 50px 90px 70px;」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコード「box-shadow: 10px 15px 5px #aaaaaa;」の横に
作業工程が分かるように「/* 丸い罫線のぼかし */」と追加タイトルを付けました。
「;」と「/」との間は半角スペースで2つほど空けています。
2-5:左横方向、左縦上方向に影をつけてみる
2-5の応用編です。基本設定では影は右横方向です。
「box-shadow: 10px 15px 5px #aaaaaa;」を
左横方向、縦下方向に影をつける場合は
「box-shadow: -10px 15px 5px #aaaaaa;」となります。
右横方向の「10px」に「-」をつけることで反対方向と解釈されます。
影が右から左になれば、そのまま縦下方向に影が付くので変更はありません。
左横方向、左縦上方向に影をつける場合は
「box-shadow: -10px -15px 5px #aaaaaa;」
縦下方向の「15px」に「-」をつけることで反対方向と解釈されます。
1 2 3 4 5 6 7 8 | /* 投稿記事を罫線で囲む */ .entry-content, .entry-summary { border: thick dotted #0b6617; padding: 20px 50px 90px 70px; /* 角の丸い罫線-4つの半径で囲む */ border-radius: 20px 50px 90px 70px; /* 角の丸い罫線-4つの半径で囲む */ box-shadow: -10px -15px 5px #aaaaaa; /* 丸い罫線のぼかし-左横方向、左縦上方向 */ } |
ここではソースコード「box-shadow: 10px 15px 5px #aaaaaa;」の横の
「/* 丸い罫線のぼかし */」に「-左横方向、左縦上方向」を追加しました。

罫線も影のあまりやり過ぎるとかえって見づらくなるので注意が必要です。
特にスマホ画面は影を付けた分画面余白が狭くなり、
記事の改行が増えてしまいます。
ですが、ここでは見本として「左横方向、左縦上方向に影をつけて」のまま進めます。
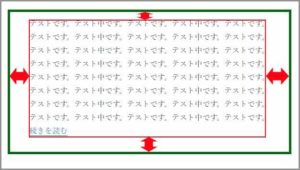
2-6:「投稿欄」をこれまでの罫線で囲んでみる
ここまでは記事の箇所だけ罫線で囲んでいました。
今度は記事タイトル、投稿日、カテゴリー、投稿者も含め記事欄全て
罫線で囲めるかやってみました。
1 2 3 | .site-main > article { margin-bottom: 7.0em; } |
投稿欄で罫線で囲むソースコードは親の「style.css」ファイルの
3464-3466行目前後にあります。
このソースコードにこれまでの「囲む」ソースコードを追加してみます。
1 2 3 4 5 6 7 8 | /* 投稿欄を罫線で囲む */ .site-main > article { margin-bottom: 7.0em; border: thick dotted #0b6617; /* 罫線の太さ、種類、色指定 */ padding: 20px 50px 90px 70px; /* 角の丸い罫線-4つの半径で囲む */ border-radius: 20px 50px 90px 70px; /* 角の丸い罫線-4つの半径で囲む */ box-shadow: -10px -15px 5px #aaaaaa; /* 丸い罫線のぼかし-左横方向、左縦上方向 */ } |
2から2-6までの追加ソースコードをコピペしました。
こちらのソースコードを「/* 投稿記事を罫線で囲む */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に「/* 投稿欄を罫線で囲む */」とタイトルを付けました。

スマホやタブレットでは罫線が画面いっぱいに広がり、影ははみ出して見えません。
投稿記事も読みづらく感じます。
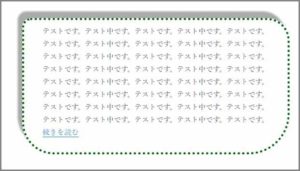
2-6-1:投稿欄を囲んだ罫線を「margin」で訂正してみる
スマホやタブレットで影を含む罫線を画面内に表示するには
囲んだ枠と画面内に表示させる左右の余白を調整しなくてはなりません。
罫線の外側の余白の調整は「margin」で行います。
※「padding」は内側の余白でした。
1 2 3 4 | .site-main > article { margin-bottom: 3.5em; position: relative; } |
スマホやタブレットで影を含む罫線を画面内に表示するソースコードは
親の「style.css」ファイルの1689-1694行目前後にあります。
「margin-bottom」の下に追加します。
1 2 3 4 5 6 7 | /* 投稿欄を罫線で囲む・スマホ画面の調整*/ .site-main > article { margin-bottom: 3.5em; margin-left: 1.0em; margin-right: 1.0em; position: relative; } |
ここでは左右とも余白は「1.0em」にしました。
「margin」はまとめて入力できます。
「bottom」「left」「right」とちまちま設定していますが、
「2-1」の「padding」と同様に「margin」ものをまとめて入力できます。
今回「上」はないので「0」になります。それ以外は上記の数値にします。
1 2 3 4 5 | /* 投稿欄を罫線で囲む・スマホ画面の調整*/ .site-main > article { margin: 0 1.0em 3.5em 1.0em; /* 2-6-1:スマホ画面用-左右余白追加調整 */ position: relative; } |
こちらのソースコードを「/* 投稿欄を罫線で囲む */」の下にコピペします。
ついでに「/* 投稿記事を罫線で囲む */」のソースコードを削除してみました。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
「bottom」の「3.5em」は初期設定であるので左右だけ追加になります。
ここではソースコードの上のタイトルを
「/* 投稿欄を罫線で囲む・スマホ画面の調整*/」と変更しました。

記事も見やすくなりました。
※アンドロイドのスクリーンショットで表示しました。
ここでは 「/* 投稿記事を罫線で囲む */」を削除した状態で
次の「その7-1」に進めます。
さいごに
今回は表示されている罫線の色指定だけでなく、
罫線で囲んでみる。というリンクの下線や表以外にも
罫線の使い方があったのでやってみました。
トップページは「続きを読む」表示で記事を省略、
記事欄を罫線で囲んで、影は多めで左上にあるので目立ちますが、
トップページの表示としては概ね簡素化出来たんではないかと。
罫線でのカスタイマイズはまだ続きます。
最後までお合い下さいまして有難うございました。