ごけたです。
「プラグイン」を幾つインストールしているか
表示しているサイトをまだ見たことがありません。
この記事を書いている時点でこのサイトには21個入っています。
多い。確実に多いですね。
目次
はじめに
今回はWordpress Twenty Sixteen カスタマイズ その12
「お問い合わせページ」編です。
プラグインの「Contact Form 7」を使用して「お問い合わせ」ページを作成。
作成したページをカスタマイズしていく構成になっています。
ここではメニューの「固定ページ」から「お問い合わせ」ページの作成、
プラグイン「Contact Form 7」のインストール、有効化から
設定方法までを行っています。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
固定ページで「お問い合わせ」ページ」を作成
まずは「お問い合わせページ」を作ります。

Wordpresの管理画面のメニュー欄から「固定ページ」→「新規追加」を選択クリックします。
タイトル欄に「お問い合わせ」と入力します。
「テキスト入力欄」
「テキスト入力欄」にカーソルを置くと「パーマリンク」が表示されます。
「編集」ボタンをクリック→「お問い合わせ」を削除してページ名を入力します。
ローマ字で「otoiawase」でも、英語で「contact」でも、その他でも
半角英字で入力して、「OK」ボタンをクリックします。
右側の「公開」ボタンをクリックします。
※この時点では表示場所の設定をしていません。
トップページには表示されていません。
表示場所の設定はあとで行います。
ここで一旦固定ページから離れます。
プラグイン 「Contact Form 7」をインストールする
Wordressの管理画面のメニューから「プラグイン」→「新規追加」を
選択クリックします。

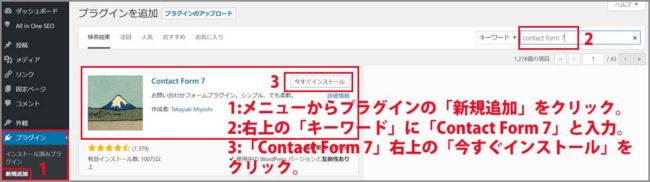
「プラグインを追加」ページ右上の「プラグインの検索」に
「Contact Form 7」と入力します。検索後「Contact Form 7」が表示されます。
表示枠の「今すぐインストール」をクリック→「有効化」をクリックします。
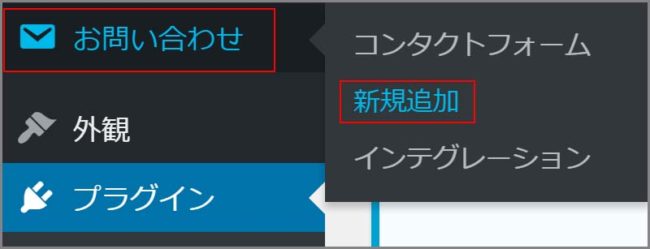
インストール、有効が成功すると、
メニュー欄中段に「お問い合わせ」が表示されます。
プラグイン 「Contact Form 7」の設定

管理画面のメニュー欄の「お問い合わせ」→「新規追加」を選択クリックします。
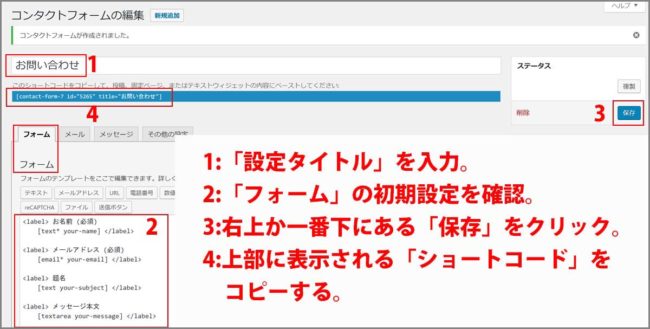
「お問い合わせ」と入力します。
ページ右上か下にある「保存」をクリックします。
「お名前」、「メールアドレス」、「本文」の入力欄と、「送信ボタン」を
表示させるよう設定しています。これだけで基本設定は完了です。
ショートコードを固定ページに貼り付ける

ページ右上か下にある「保存」をクリックして表示される
ページ内上部の「ショートコード」をコピーします。

固定ページ内の「お問い合わせ」ページに戻り、テキスト入力欄に
ショートコードを貼り付けて右上の「公開」をクリックします。
「お問い合わせページ」の表示場所を設定すれば完了です。
至って簡単です。
表示場所の設定はまた別で致します。
プラグイン 「Contact Form 7」の詳細設定
「Contact Form 7」では「お問い合わせ」ページの入力方法や
スパム対策など細かい設定が可能です。
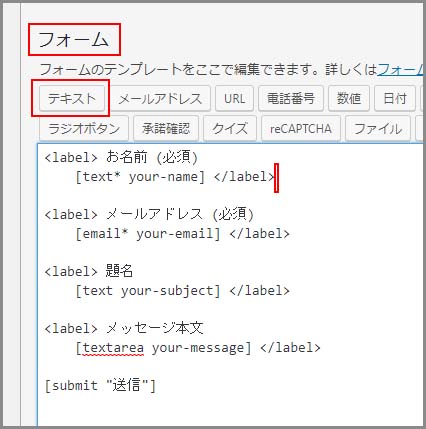
フォームタグ
このタグで入力に関する主な設定を行います。
テキスト
「テキスト」がお問い合わせの「名前」の箇所になります。
[code]
<label> お名前 (必須)
[text* your-name] </label>
[/code]
の「</label>」の後ろにカーソルを合わせておきます。
「フォーム」タグのメニュー一覧から
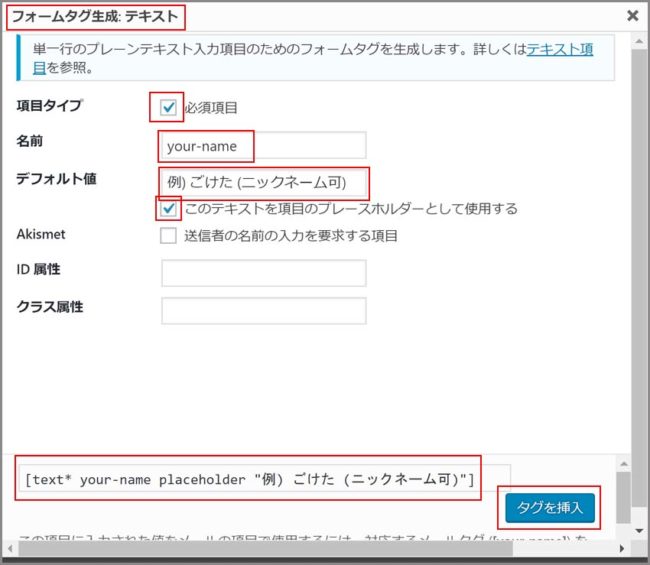
「テキスト」をクリックすると「フォームタグ生成: テキスト」ウインドが表示されます。
「名前」の後ろに「(必須)」と表示されます。
ここはチェックを入れます。
ウインド下の
「タグを挿入」欄の「text text-xxx」
の後ろに「*」が付き「text* text-xxx」となります。
※「text*」と入力されましたが「(必須)」で表示されます。
「名前」には
「既に「text-xxx」と入力されていますが、
削除してフォーム初期設定の「your-name」と入力します。
「デフォルト値」は
「このテキストを項目のプレースホルダーとして使用する」に
チェックを入れた場合に入力します。入力方法の例えを入力します。
説明自体はユーザーがフォームにカーソルを合わせるか、
文字列を入力した時に消える設定になっています。
※Twenty Sixteenでは入力すると消えます。ここは名前の入力欄ですから「例)ごけた (ニックネーム可能)」といった感じです。
チェックを入れた時の「タグを挿入」欄は
「text* your-name placeholder “例) ごけた (ニックネーム可)”」となります。
「Akismet」は
プラグイン「Akismet」を利用している場合は、
チェックを入れておくとスパムメール対策になりますが「テキスト」では入れません。
「ID属性」と「クラス属性」は、
CSSでデザインカスタマイズをする場合は任意の名前を設定します。
ここでは空欄にします。
[code]
<label> お名前 (必須)
「text* your-name」 </label>「text* your-name placeholder "例) ごけた (ニックネーム可)"」
[/code]
</label>の後ろに今設定したタグが追加されています。
このままページ右上か下にある「保存」ボタンをクリック。
ページ上部に表示される「ショートコード」をコピー。
固定ページに作った「お問い合わせ」ページの「テキスト」欄にペースト。

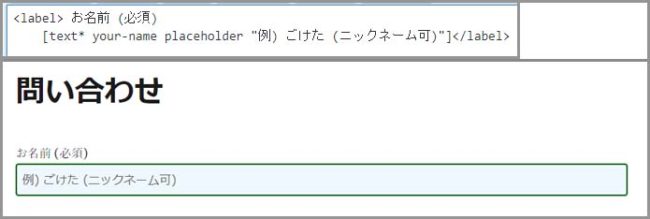
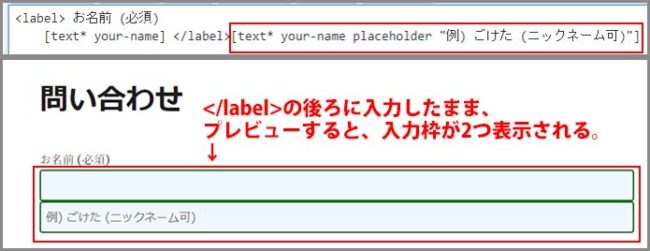
「変更をプレビュー」ボタンをクリックしてみると、
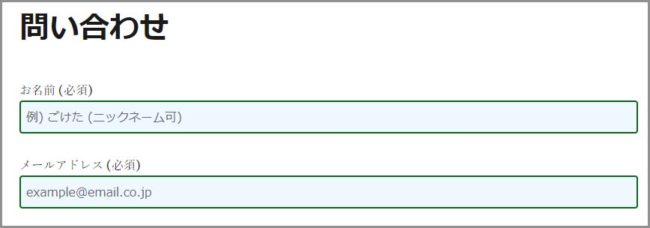
「お名前 (必須)」、「入力枠」、「例)ごけた (ニックネーム可能)」がある
「入力枠」と表示されてしまいます。
ただの「入力枠」は不要です。
「text* your-name」を削除します。
その場所に「text* your-name placeholder “例) ごけた (ニックネーム可)”」を
「カット&ペースト」します。
[code]
<label> お名前 (必須)
「text* your-name placeholder "例)ごけた (ニックネーム可)"」 </label>[/code]
最終的にこうなります。
下の表示に合わせて改行とスペースが入ってしますが、
[code]
<label> お名前 (必須)
「text* your-name placeholder "例)ごけた (ニックネーム可)"」 </label>
[/code]でも
[code]
<label> お名前 (必須)「text* your-name placeholder "例)ごけた (ニックネーム可)"」 </label>
[/code]でも問題ありません。
※一度、固定ページの「お問い合わせページ」に
ショートコードが貼ってあれば、「コンタクトフォーム」で変更を行って
「保存」ボタンだけクリックすれば、固定ページの「お問い合わせページ」に
「変更箇所」が自動的に更新されます。変更の度に「ショートコード」をコピペする必要はありません。
これは他の設定でも同様です。
メールアドレス
[code]
<label> メールアドレス (必須)
[email* your-email] </label>
[/code]
の「</label>」の後ろにカーソルを合わせておきます。

「フォーム」タグのメニュー一覧から「メールアドレス」をクリックすると
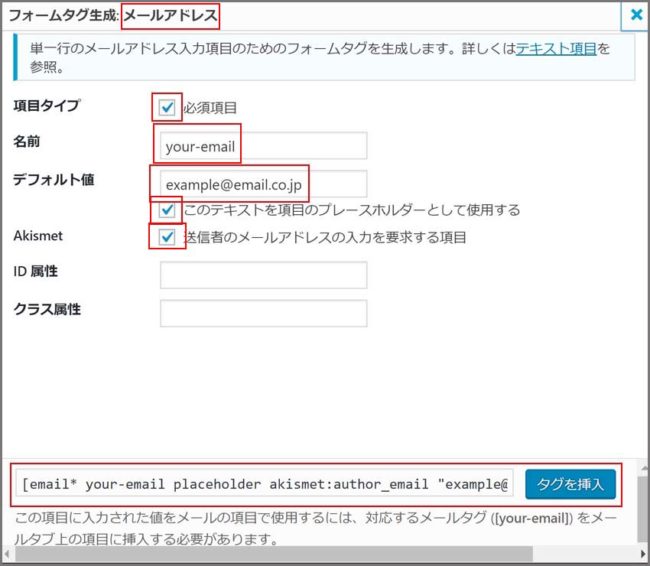
「フォームタグ生成: メールアドレス」ウインドが表示されます。
一番上の「項目タイプ」の
「必須項目」にチェックを入れると「名前」の後ろに「(必須)」と表示されます。
ここはチェックを入れます。
「名前」には
既に「email-xxx」と入力されていますが、削除して
フォーム初期設定の「your-email」と入力します。
「デフォルト値」は
「このテキストを項目のプレースホルダーとして使用する」に
チェックを入れた場合のみ入力です。
ここはメールアドレスの入力欄ですから
「例) example@email.co.jp」といった感じです。
「Akismet」は
プラグイン「Akismet」を利用している場合は
チェックを入れておくとスパムメール対策になります。
「Akismetプラグイン」を利用しているので「チェック」を入れます。
「ID属性」と「クラス属性」は、
ここでも空欄にしました。
さいごに「タグの挿入」をクリックします。
[code]
<label> メールアドレス (必須)
[email* your-email] </label>[email* your-email placeholder akismet:author_email "example@email.co.jp"]
[/code]
「email* your-email」を削除して、その場所に追加設定した
「email* your-email placeholder akismet:author_email “example@email.co.jp”」を
カット&ペーストします。
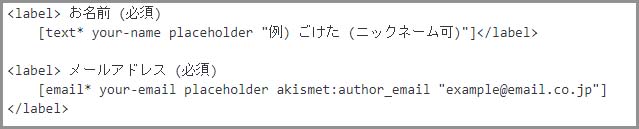
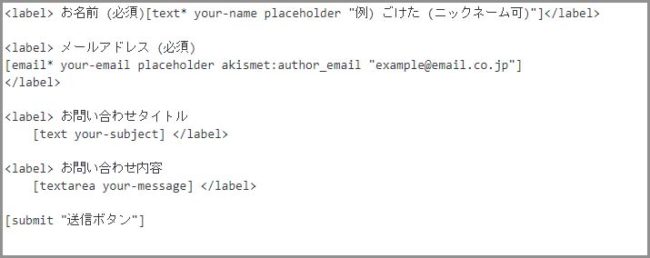
[code]
<label> メールアドレス (必須)
[email* your-email placeholder akismet:author_email "例) example@email.co.jp"]</label>
[/code]
最終的に上記になります。
題名、メッセージ本文、送信
[code]
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]
[/code]

各設定タイトルを変更する場合は、直接変更して「保存」ボタンを
クリックするだけです。
「メッセージ本文」を「お問い合わせ内容」、
「送信」を「送信ボタン」といった感じです。
変更後は必ず「保存ボタン」をクリックです。
※固定ページの「お問い合わせページ」の「変更のプレビュー」をクリックして、
変更箇所の表示確認をします。
表示に問題なければ、主に使用する項目の設定はこれで完了です。
メールタグ
送信元のメール設定ページです。
「メール (2)」は「自動返信メール」の設定に使用します。
チェックを入れると設定ページが表示されます。
初期設定のままにしています。
変更は無くても「メール (2)」にチェックを入れてだけでも、
一番下か右上の「保存」ボタンをクリックします。
私はここでは一切追加変更を行っていません。
メッセージタグ
お問い合わせフォームの送信、入力に関する対応メッセージが細かく設定入力されています。
初期設定のままにしています。
入力内容を変更した場合は一番下か右上の「保存」ボタンをクリックします。
私ここでも一切追加変更を行っていません。
その他の設定
空欄のままにしています。
今回はここまで
プラグイン「Contact Form 7」を使用しての「お問い合わせ」ページの
初期設定は以上になります。

一番最後に固定ページの「お問い合わせ」ページ右上の
「更新」ボタンをクリックします。
今まで「変更のプレビュー」で設定変更を確認してきました。
「更新」ボタンはクリックしていません。
表示設定したら初期設定のままで表示されます。
「更新」ボタンをクリックしても構いません。
一番いい方法だと思います。
私はまとめて更新したい派ですが、設定は細かく保存・更新すべきなので、
一番宜しくない派でもあります。
次回以降は表示場所の設定方法です。
さいごに
お問い合わせページの作成に際し、個人サイトの「お問い合わせページ」を
約50ほど拝見しました。
フォームだけの方と1、2行有ってその下にフォームの方と別れましたが、
ファームだけが多かったです。
私のお問い合わせページもフォームだけになっています。
いい文言があれば追加表示致します。
最後までお合い下さいまして有難うございました。