ごけたです。「border」のズレを「outline」のたった一文字で解決だなんて。
未だに不思議でなりません。
「border」が先にあって、そのあとに「outline」が登場でしょうか?
こちらの順番は解決しません。
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
はじめに
WordPress Twenty Sixteen カスタマイズ その12-オマケ
今回は「カスタマイズ その12-2」ページ内で「border」と「outline」の
説明用に表示した「ボタン」の設定方法です。
文中の「<>」は表示の都合上、「ひらがな入力」になっています。
文中の「<>」をコピペして使用される場合は「半角英数」の「<>」に
入力しなおして下さいませ。
投稿ページに「HTML」を入力
表示だけなら
[code]
<input type="submit" value="送信ボタン01"> ←「送信ボタン」の上にカーソルを合わせてください
<input type="submit" value="送信ボタン02"> ←「送信ボタン」の上にカーソルを合わせてください
[/code]
投稿ページに「送信ボタン」だけを表示するなら、
上記のソースコードを投稿ページの表示されたい箇所にコピペするだけです。
←「送信ボタン」の上にカーソルを合わせてください
←「送信ボタン」の上にカーソルを合わせてください
※このソースコードでは「2つの送信ボタン」の「枠(罫線)や色」の設定はできません。
なので
[code]
<div class="sample_button"><input class="input_button01" type="submit" value="borderで設定" /> ←「送信ボタン」の上にカーソルを合わせてください</div>
<div class="sample_button"><input class="input_button02" type="submit" value="outlineで設定" /> ←「送信ボタン」の上にカーソルを合わせてください</div>
[/code]
こちらのソースコードを使用します。
ボタンが表示されて、
カーソルが乗ると初期設定の「hover」の色が表示されます。
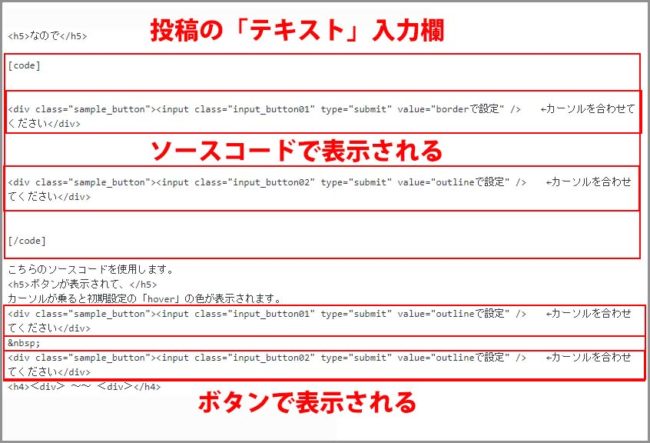
「投稿」の「テキスト」入力欄で
上記の「ソースコード」を「投稿」の「テキスト」入力欄に
入力表示したところです。
ボタン表示のソースコードを表示できるように前後を
[code][/code]で囲っています。
「ボタン」として表示するには前後の[code][/code]を取って
入力しています。
実際には半角英数の code で入力します。
<div> ~~ <div>
先頭と最後尾に「<div> ~~ </div>」を設定します。
※ここでは2つのボタンを1つのグループして表示する設定を意味します。
<div class=”sample_button”>
「div」タグの後ろに「class=”sample_button”」を付けることで、
このグループが何を表示していようとしているかの設定になります。
※ここでは「サンプル_ボタン」を表示しようとしている。となります。
<input class=”input_ ~~/>
表示しようとしている「サンプル_ボタン」はどんなボタン?の設定になります。
「class=”input_button01」
「button」の最後尾に「01」、「02」と付けて2つ表示できるように設定します。
「type=”submit” value=”borderで設定” />」
「type=”submit”」で「送信ボタン」自体の設定、
「value=””」で「送信ボタン」内に表示する名称の設定になります。
「value=”borderで設定” />」
「value=”outlineで設定” />」
と設定してます。
でボタンを表示するために「設定名」を入力します。
ここでは設定名を「sample_button」にしています。
「> ←カーソルを合わせてください</div>」
ここでは「←カーソルを合わせてください」と説明文が入っています。
特に文言がなければ、「~~~ value=”outlineで設定” /></div>」と
詰めて入力設定します。
cssコードを設定
投稿ページに入力して「送信ボタン」の「HTML」の枠(罫線)等の設定を
「style.css」内で行います。
[code]
「HTML」
<div class="sample_button"><input class="input_button01" type="submit" value="borderで設定" /> ←カーソルを合わせてください</div>
<div class="sample_button"><input class="input_button02" type="submit" value="outlineで設定" /> ←カーソルを合わせてください</div>
[/code]
「<div class=”sample_button”>」の「sample_button」を
「css」のセレクタとして使用します。
[code]
「style.css」
/* border-outline区別用 設定 */
.sample_button {
}
.input_button01[type="submit"]:hover {
border: #ff0000 5px dotted;
}
.input_button02[type="submit"]:hover {
outline: #ff0000 5px dotted;
}
[/code]
「.input_button01」では「border」の設定、
「.input_button02」では「outline」の設定になっています。
こちらのソースコードを「style.css」ファイルの一番下にコピペします。
これまでの続きで設定する場合は
「/* 12-3:ドロップダウンした時の設定 */」の下にコピペします。
ここではソースコードの上に
「/* border-outline区別用 設定 */」とタイトルを付けました。
「送信ボタン」を設置した投稿ページに「送信ボタン」が表示されているか、
カーソルを乗せると「border」では表示がズレて、「outline」でズレないか確認します。
「<br>」
「送信ボタン」のソースコードの間に「<br>」を入力しています。
「<br>」は「改行」になります。
ボタンが並んで表示されるのを改行を入れて避けています。
念のためもう一度
文中の「<>」は表示の都合上、「ひらがな入力」になっています。
文中の「<>」をコピペして使用される場合は「半角英数」の「<>」に
入力しなおして下さいませ。
さいごに
これまでのカスタマイズでは「css」ファイルの設定が主でしたが、
「送信ボタン」1つでも今回のように「HTHL」と「css」両方使用すると、
Wordpressのファイルの仕組みがこれまで以上に理解出来たように感じます。。
私でも理解できたので簡単な部類かも知れませんがスッキリします。
最後までお合い下さいまして有難うございました。