ごけたです。寒いとあんこが食べてくなります。
目次
はじめに
今回はWordpressの「カスタマイズ」編です。
Wordpress Twenty Sixteen カスタマイズ その1
今回は「子テーマの作成」についてです。
WordPressのテーマ選びはページ印象を決める1つの要素です。
私も今使用させて頂いている「simplicity2」にするまでそこそこ悩みました。
「simplicity2」のような外部テーマを使用している方は結構いらっしゃいますが、
初期設定で付属しているTwentyシリーズも決して悪くはありません。
個人的には「Twenty Sixteen」 のデザインが好きです。
好きなんですが、嫌いな箇所もあります。
いつかは導入するかも知れない「Twenty Sixteen」 のデザインカスタマイズを
少しずつですがやってみたいと思います。
ページ構成
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なしに削除する場合がございます。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
「子テーマ」とは
テーマのカスタマイズにおいて「子テーマ」の作成は
Wordpress自体も推奨しているファイル構成です。
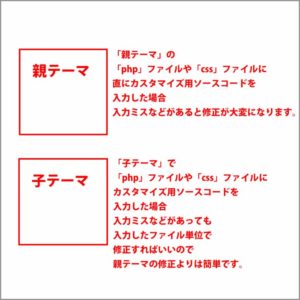
子テーマを作る理由1
今回の「Twenty Sixteen」で言えば、
「Twenty Sixteen」の各ファイルに直接にソースコードを入力して、
表示の設定の変更などを行います。
ファイルに直接入力することで入力ミスなどのエラーが起きた場合、
内容によってはWordpressを入れ直したり、初めから設定をしたりと
復旧にかなりの時間を要する場合があります。

そこで子テーマが登場です。
子テーマはカスタマイズに必要なファイルだけを用意します。
子テーマの各ファイルにカスタマイズ用のソースコードを入力します。
親のファイルに代わって上書き指示をしてくれます。
子テーマのファイルで入力ミスのエラーが起きた場合、
子テーマのファイルで訂正すればいいので、訂正箇所も見つけやすく
復旧のための作業も必要最低限に留めることができます。
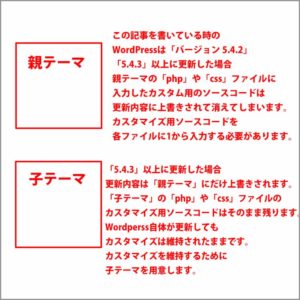
子テーマを作る理由2

親の「Twenty Sixteen」のファイルでカスタイマイズ中、
テーマの更新をするとファイルがまるごと更新されて、
今まで苦労して入力設定したソースコードが一瞬で消えてしまいます。
バックアップを取っていたとしてもアップロードが必要になります。
子テーマのソースコードは親のファイルが更新されても現状維持です。
テーマの更新でカスタマイズしたデザインに微妙なズレなどが生じた場合でも、
更新の影響を受けない「子テーマ」ファイルで再設定することができます。
何かと便利で安心なファイルなので、使わない手はないですね。
事前準備
子テーマの作成に際し、幾つかの事前準備をしておくとスムーズに行えます。
事前準備-1
テーマの設定
これから「Twenty Sixteen」のカスタマイズを行います。
テーマを「Twenty Sixteen」にします。

Wordpressの管理画面のメニューから「外観」内の「テーマ」を選択クリックします。
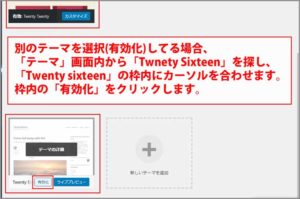
「テーマ一覧」から「Twenty Sixteen」を探します。
「Twenty Sixteen」枠内にカーソルを合わせると
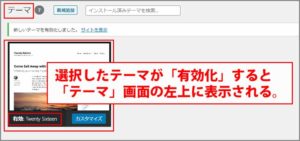
「有効化」が表示されるので「有効化」をクリックします。

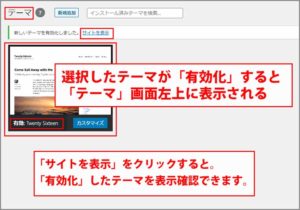
「有効化」されるとテーマ画面左上に表示されます。
※「新しいテーマを有効しました」表示右側の「サイトを表示」をクリックすると
「Twenty Sixteen」のテーマ変更確認ができます。
「Twenty Sixteen」のインストール
※もし「Twenty Sixteen」がテーマ一覧に表示されていない場合は、
インストール必要があります。

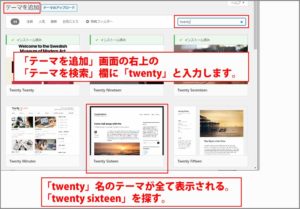
テーマ一覧画面内の左上に「新規追加」ボタンをクリックします。
「テーマを追加」画面に切り替わったら右上の「テーマを検索」欄に
「twenty」と入力します。

一覧から「twenty sixteen」を探し枠内に「インストール」をクリックします。
インストール終了後、続けて「有効化」をクリックします。

左メニューの「テーマ」をクリックして、「twenty sixteen」が
「有効化」状態でテーマ画面の一番左上に表示されているか確認します。
事前準備-2
「子テーマの作成」には「テキストエディタ」と「FTPソフト」が必要です。
各々お好みのソフトを用意してくださって構いません。
テキストエデュタ
テキストエディタは子テーマとして認識させる
ソースコードを入力するファイルとして使用します。
「style.css」と「functions.php」ファイルを「テキストエディタ」で作成します。
「テキストエディタ」で検索してお好みのテキストエディタをご使用くださいませ。
※ここでは「Brackets」というテキストエディタを使用しています。
FTPソフト
FTPソフトはテキストエディタで作成した子テーマ用のファイルを
(レンタル)サーバー側にアップロードする際に使用します。
アップロードすることでサーバー側に子テーマを認識させます。
レンタルサーバーの「FTPソフト」欄で説明されているFTPソフトを
使用するのが宜しいかと。
ここでは「FileZilla」を使用しています。
宜しかったらご覧くださいませ。
「Twenty Sixteen」の「子テーマ」フォルダとファイルを作成する
「子テーマ」の作成に必要なファイルは、
「style.css」と「functions.php」の2つです。

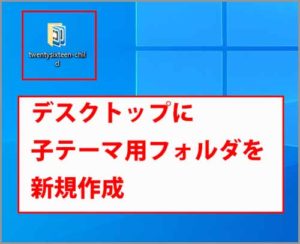
まずPCのデスクトップ上に子テーマ用「style.css」と「functions.php」の
2つのファイルを入れる「子テーマ用フォルダ」を「新規作成」します。
ここでは「twentysixteen-child」としています。
「twentysixteen」の子テーマとご自分で分かればタイトルは何でも構いません。
例えば「ts-child」、「twenty-sixteen-c」とか。
但し、フォルダ名は英数半角です。日本語やスペースが入ると
認識されない場合があります。

子テーマ用「twentysixteen-child」フォルダをクリックして開きます。
開いたフォルダの中で「テキストエディタ」を起動させます。
白紙の状態で「style.css」と「functions.php」ファイル名で新規作成します。
※ファイルを保存する際の保存名は「.css」、「.php」を必ず付けて入力保存します。
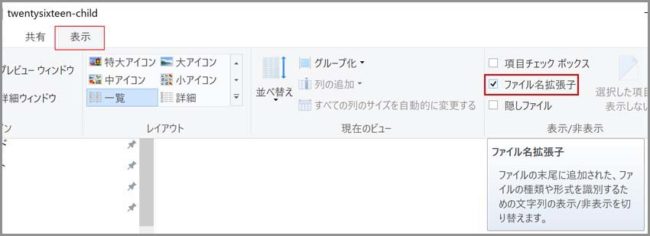
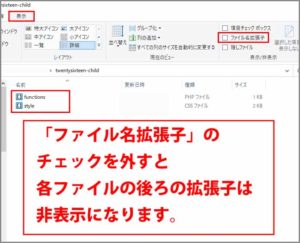
拡張子について
※上記の画像は子テーマ用「twentysixteen-child」フォルダ内に作成した
「style.css」ファイルと「functions.php」ファイルです。
どちらも「.css」「.php」の拡張子を表示せています。

Windowsの場合ですが
フォルダ左上の「表示」タブの「ファイル名拡張子」にチェックが入っていると
「ファイル名」+「拡張子」で表示されます。
「style」+「.css」、「functions」+「.php」で表示されています。
※但しこの「ファイル名拡張子」にチェックが入っていると、
画像の「jpg」「png」や音楽の「.mp3」「wav」など
他のファイルの拡張子も表示することになります。

拡張子を表示させるか、非表示にするのは好みです。
私は非表示にしています。
拡張子の非表示にする場合は「ファイル名拡張子」にチェックを外すだけです。
その場合はファイルは「style」、「functions」で表示されます。
※ここで注意が必要です。
拡張子を非表示設定にしていてもテキストエディタで名前を付けて新規保存する時は
「style」には「.css」と「functions」には「.php」を必ず付けます。
これで自分準備は完了です。
ファイルを子テーマ用に編集する
大変お待たせしました。
ここからが本題です。
事前準備で用意した白紙のテキストエディタに
子テーマ用のソースコードを入力(コピペ)していきます。
「style.css」を「子テーマ」用に編集する
まずは「style.css」ファイルから行います。
テキストエディタで作成した「style.css」ファイルを開きます。
1 2 3 4 | /* Theme Name: Twenty Sixteen Child Template: twentysixteen */ |
上記のソースコードを全てコピーして、
「style.css」ファイルにペーストして、上書き保存します。
テキストエディタ上の「style.css」ファイルは新規で白紙ですから、
ペーストすると、1行目から4行目に表示されます。
コピペが済んだら「style.css」ファイルは上書き保存してファイルを閉じます。
実際のソースコード
1 2 3 4 5 6 7 8 9 10 11 12 | /* Theme Name: Twenty Sixteen Child Theme URI: //https://0street-0times.com/twenty-sixteen-child/ /* ここをご自分のURLに変更 */ Description: Twenty Sixteen Child Theme Author: goketa Author URI: //https://0street-0times.com/ /* ここをご自分のURLに変更 */ Template: twentysixteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: //https://0street-0times.com/ /* ここをご自分のURLに変更 */ Text Domain: twenty-sixteen-child */ |
※「style.css」ファイルの子テーマ用のソースコードは
細かく入力すると、実際は上記のように長くなります。
こちらをコピペしても構いません。
但し、上から3、6、10番目のURLの箇所はご自分のサイトのURLに変更してください。
今回は
1 2 3 4 | /* Theme Name: Twenty Sixteen Child Template: twentysixteen */ |
上記にも書いたこちらの簡単なソースコードを使用しています。
「functions.php」ファイルを「子テーマ」用に編集する
次は「functions.php」ファイルです。
テキストエディタで作成した「functions.php」ファイルを開きます。
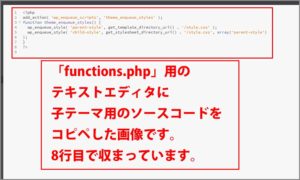
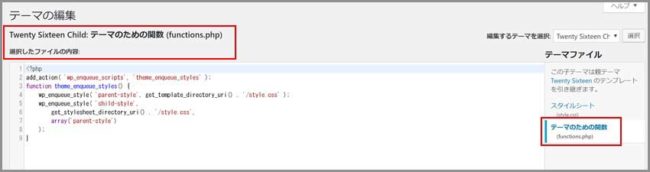
1 2 3 4 5 6 7 8 | <?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } ?> |
上記のソースコードを全てコピーして、
「functions.php」ファイルにペーストして、上書き保存します。
テキストエディタ上の「functions.php」ファイルも新規で白紙ですから、
ペーストすると、1行目から9行目前後に表示されます。

実際に「functions.php」用のテキストエディタを表示するとこうなります。
コピペが済んだらテキストエディタは上書き保存してファイルを閉じます。

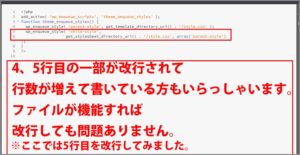
人によっては5、6行目が改行されて
全体が10行以上になってる場合もあるかも知れません。
改行されていても、ソースコードが正しく、ファイルが
子テーマとして機能すれば何ら問題がありませんので安心してください。
「子テーマ」フォルダをアップロードする
「子テーマ」用のファイルとフォルダの準備が整ったので、
次は「子テーマ」フォルダを「FTP」ソフトを使ってアップロードします。
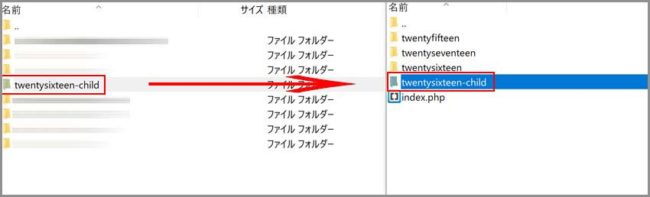
ローカルディレクトリーサイト(PC側のデスクトップに作成した)の
子テーマ用の「style.css」「functions.php」ファイルが入った
「twentysixteen-child」フォルダをリモートディレクトリーサイト内(サーバー側)の
「themes」フォルダの中にアップロードします。
「themes」フォルダ自体はリモートディレクトリーサイト内(サーバー側)の
「ドメインフォルダ」→「public_html」→「wp-content」→「themes」にあります。

アップロードが完了すると、リモートディレクトリーサイトに
「twentysixteen-child」フォルダが表示されます。
アップロードが完了したので、FTPソフトを閉じます。
「子テーマ」をWordpressで「有効化する」
現段階では「twentysixteen-child」フォルダを
サーバー側にアップロードしただけで
Wordpressのテーマはまだ「twentysixteen」です。
そこで「twentysixteen-child」フォルダを
Wordressのテーマとして認識させる「有効化」の設定をします。

Wordpress管理画面の左メニューから「外観」内の「テーマ」を選択クリックします。

「テーマ一覧」から「Twenty Sixteen Child」を探します。
「Twenty Sixteen Child」枠内にカーソルを合わせると
「有効化」が表示されるので「有効化」をクリックします。

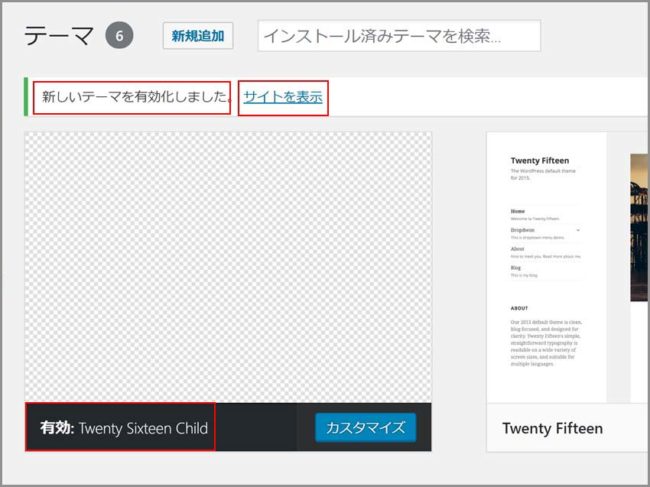
「有効化」が完了すると、「Twenty Sixteen Child」がテーマ一覧の左上に表示されます。
「青文字」の「サイトを表示」をクリックして表示確認しても構いませんが、
子テーマフォルダ、ファイルを追加しただけなので、
Twenty Sixteenのデザインに変更はありません。
問題がなければ、「子テーマ」フォルダのアップロードは完了です。
背景色を変更して「子テーマ」フォルダのアップロードを確認する
「子テーマ」フォルダのアップロードが完了して、表示も問題なかった。
次は子テーマ用ファイルをカスタマイズして実際に機能するかの確認です。
機能確認しないとこれから行うカスタマイズが出来ません。
「子テーマ」フォルダ内「style.css」ファイルで背景色を変更してみる
WordPressのカスタマイズは主に「style.css」ファイルで行うので、
「style.css」ファイルを使って「Twenty Sixteen」の背景色を変更してみました。
※Wordpressのカスタマイズ方法も色々ありますが、
今回はWordpress内の「テーマの編集」で変更しました。
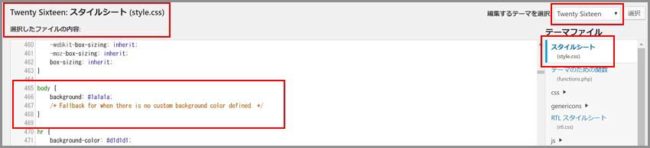
WordPress管理画面左メニューから「外観」内の「テーマの編集」を選択クリックします。

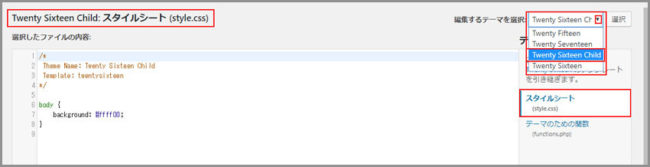
「テーマの編集」画面の右上に「編集するテーマを選択」が
「Twenty Sixteen Child」になっています。
テーマとして有効化しているので「なっているか」の確認ではありません。
カスタマイズ用として「子テーマフォルダ」が表示されているかの確認です。
その下の「テーマファイル」が「スタイルシート(style.css)」と白枠で表示。
さらに左上に「Twenty Sixteen Child:スタイルシート(style.css)」
「選択したファイルの内容」と表示されているを確認します。
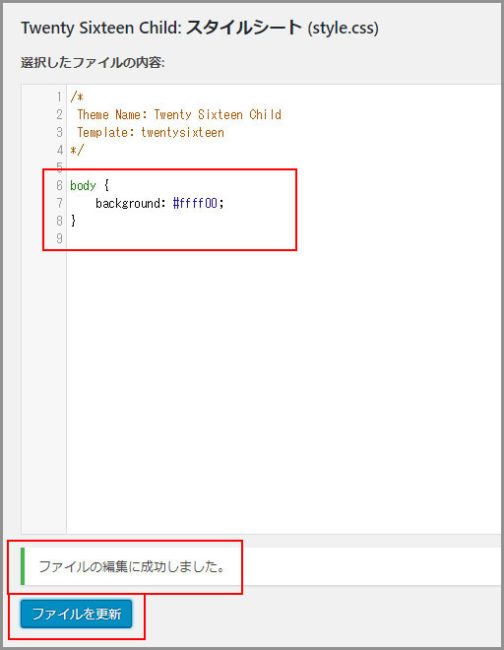
背景色変更用のソースコード
1 2 3 | body { background: #ffff00; } |

上記の背景色を指定するソースコードを「style.css」ファイル内にコピペして、
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
入力に問題がなければ、「ファイルの更新」の上に、
「ファイルの編集に成功しました」表示が出ます。
今回は現在の背景色の「黒」系を「黄色」系に変更しました。

ちなみに、「子テーマ」ではなく親の「Twenty Sixteen」内の
「style.css」ファイルだと、背景色の指示は「465-469行目」にありました。
探すのも苦労しますね。
「#1a1a1a1a;」が背景色での黒系のカラーコードです。
WordPress管理画面左上の「サイトタイトル」にカーソルを合わせて
「サイトを表示」を選択クリックします。
背景色が「黒」から「黄色」に変わっていれば、
子テーマファイルとして機能してる。と確認が取れます。
必要最低限のソースコードを子テーマのファイルに
追加入力するだけで簡単に変更が可能になる。
これが子テーマの良さであります
注意ポイント
管理画面左メニューの「外観」から「テーマの編集」を選択クリックすると、
親テーマ、子テーマ関係なく、必ず「スタイルシート(style.css)」が表示されます。

例えば「functions.php」ファイルを編集する場合は、右列の「テーマファイル」から
「functions.php」ファイルをクリックして、編集画面を切り替える必要があります。
今回背景色の色指定で使用した色専用のコードは 「カラーチャート」で
検索して頂ければ、カラーコード表が見られます。
※PC画面の解像度によって、指定コードの見え方に違いが生じる場合があります。
背景色を元に戻す方法
WordPressにログインします。
管理画面の左メニューからから「外観」内の「テーマの編集」を選択クリックします。
1 2 3 | body { background: #ffff00; } |
「スタイルシート(style.css)」内の上記の背景色のソースコードを削除します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

※「スタイルシート(style.css)」は初期の子テーマ用のソースコードだけになります。

管理画面左上の「サイトタイトル」にカーソルを合わせて
「サイトを表示」をクリック。
背景色が「黄色」系から「黒」系に戻っていれば完了です。
本来の親ファイルの色指定に戻った。という構造になっています。
おまけ
デザインカスタマイズの殆どが「style.css」ファイルで行われますが、
その他の設定で必要が生じた場合はその都度、「親テーマ」から
「子テーマ」フォルダにFTPソフトでファイルをコピーして編集を行います。
今後のカスタマイズで実践します。
子テーマ内のファイル編集はPC上の「style.css」ファイルで編集してから
「FTP」ソフトを使用して「アップロード・更新する」方法もあります。
更新した瞬間にバックアップも取れているので、安心・便利ですね。
とは言っても、入力方法、バックアップ方法は決まりはありませんので、
一番楽な方法で進めてください。
さいごに
子テーマフォルダは何個でも作れます。
フォルダ名「twentysixteen-child2」にします。
1 2 3 4 | /* Theme Name: Twenty Sixteen Child2 Template: twentysixteen */ |
子テーマ用「style.css」ファイルのソースコードの
「Theme Name: Twenty Sixteen Child」の最後に「2」を追加します。
これだけです。「functions.php」ファイルの変更はありません。
FTPソフトを使って、「twentysixteen-child2」フォルダを
リモートディレクトリーサイト内(サーバー側)の
「themes」フォルダの中にアップロードします。
最後にWordpressの管理画面左メニューのテーマから
「Twenty Sixteen Child2」をテーマとして有効化します。
Aパターン、Bパターンでカスタマイズを試したい時に便利です。
最後までお合い下さいまして有難うございました。

