ごけたです。カップのバニラとコーンのバニラを比較しますか?
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その8-1
今回は「ヘッダー」の続きです。
詳しくはヘッダー内の左側に設置されているメニューを右側に移動してみる。です。
移動して何が?
ただただ移動させてみただけの内容になっております。
ここでは「Twenty Sixteen」の子テーマの初期設定の状態で進めて行きます。
1 2 3 4 | /* Theme Name: Twenty Sixteen Child Template: twentysixteen */ |
子テーマ用のソースコード以外は全て削除した状態から進めて下さい。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
事前準備-1
親ファイルを直接変更するのは好ましくないので、
子テーマ用の「header.php」ファイルを用意します。
親からダウンロードして子テーマ用フォルダにアップロードするだけす。
ダウンロードした「header.php」ファイルの中身を子テーマフォルダ用に
「style.css」や「functions.php」のように書き換えることはありません。

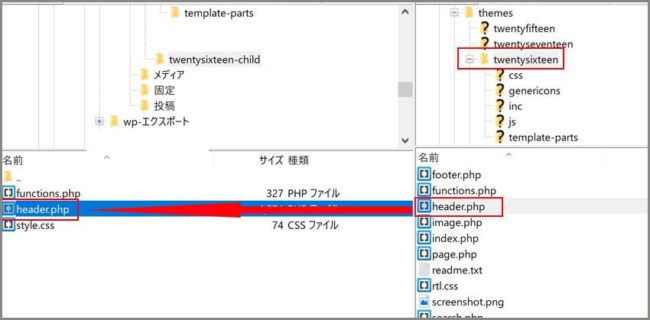
FTPソフトを使用して、親の「Twenty Sixteen」フォルダ内の
「header.php」ファイルを任意の場所にダウンロードします。
ここはデスクトップが無難です。

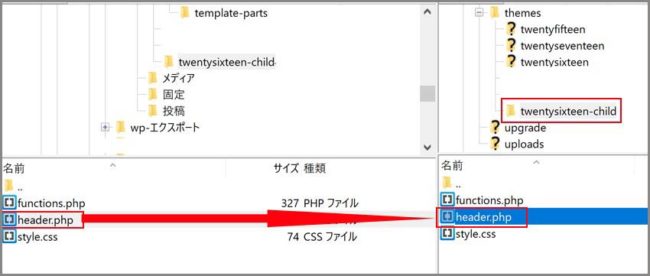
デスクトップのダウンロードした「header.php」ファイルを
子テーマフォルダの「twenty sixteen-child」の中にアップロードします。
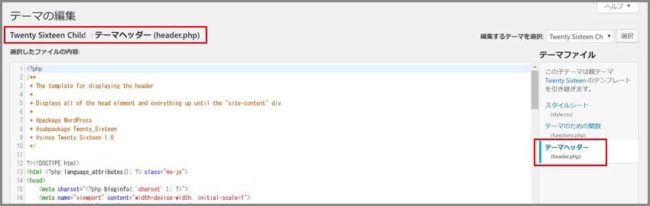
クリックします。

「テーマの編集」画面右列の「テーマファイル」の一番下に
「テーマヘッダー(headder.php)」が追加されているか確認します。
事前準備-2
これから「テーマの編集」画面内の「headder.php」ファイルの
ソースコードを切り張りします。
一度に切り取るソースコードの量が多いので、
張り付ける場所の間違えてエラーを出すのを避けるために、
切り取ったソースコードを一旦テキストエディタに貼り付けておきます。
1:メニュー(背景色無し)を左寄せでサイトタイトル下に移動してみる 説明編
「メニュー(背景色無し)を左寄せでサイトタイトル下に移動してみる」とは、
キャッチフレーズも表示していますが、非表示の場合もありますので、
サイトタイトルと書いています。
「header.php」ファイルにはサイトロゴ、サイトタイトル、キャッチフレーズ、
メニュー、ヘッダー画像の順番で、ソースコードが入力されています。
ヘッダー画像とメニューのソースコードの順番を入れ替えると、
メニューが自動的に左寄せでサイトタイトル(キャッチフレーズ)の下に表示されます。
※ヘッダー画像を表示していなくてもメニューは左側に移動します。
2メニュー(背景色無し)を左寄せでサイトタイトル下に移動してみる ソースコード編
上記の説明を元に実際に「header.php」ファイルのソースコードを
「ヘッダー画像」「メニュー」の順番に入れ替えてみます。
各設定のソースコードの入力数が多いので、いきなり順番を入れ替える前に
各設定のソースコードの先頭と最後尾を確認します。
先頭や最後尾を間違えると、正しく表示されなかったりエラーが出ます。
2-1:メニューのソースコードの先頭を確認する
1 | <?php if ( has_nav_menu( ‘primary’ ) || has_nav_menu( ‘social’ ) ) : ?> |
まず「メニュー」のソースコードの先頭を確認します。
「header.php」ファイルの48行目前後にあります。
2-2:メニューのソースコードの最後尾を確認する
1 2 3 4 5 6 7 8 9 10 11 | </nav> <!– .social-navigation –> <?php endif; ?> </div> <!– .site-header-menu –> <?php endif; ?> </div> <!– .site-header-main –> |
次に「メニュー」のソースコードの最後尾を確認します。
78行目前後から82行目前後までを一度確認します。
決して上から2番目の「<?php endif; ?>」を最後部にしないで下さい。
一番下の「</div><!– .site-header-main –>」は82行目前後に残したままにします。
切り取った後では49行目前後に残したままにします。
2-3:「メニュー」のソースコードを切り取る
1 | <?php if ( has_nav_menu( 'primary' ) || has_nav_menu( 'social' ) ) : ?> |
上記の「メニューの先頭」から
1 2 3 4 5 6 7 8 | </nav> <!– .social-navigation –> <?php endif; ?> </div> <!– .site-header-menu –> <?php endif; ?> |
上記の「<?php endif; ?>」までの「メニューの最後尾」を切り取ります。
ソースコードの入力量が多いので「事前準備-2」で開いておいた
テキストエディタに一旦、張り付けます。
2-4:ヘッダー画像のソースコードの最後尾を確認する
切り取った「メニュー」のソースコードを、
「ヘッダー画像」のソースコードの下にペーストするので、
「ヘッダー画像」のソースコードの最後尾を確認します。
1 2 3 4 5 6 7 | </div> <!– .header-image –> <?php endif; // End header image check. ?> </header> <!– .site-header –> |
「header.php」ファイルの101行目前後から103行目前後にある
「ヘッダー画像」のソースコードの最後尾を確認します。
※「101行目前後から103行目前後」は
「メニュー」のソースコードを切り取る前の行数です。
「メニュー」のソースコードを切り取った後では68-70行目前後です。
「<?php endif; // End header image check. ?>」です。
「<?php endif; // End header image check. ?>」と
一番下の「</header><!– .site-header –>」の間に
テキストエディタに張り付けた「メニュー」のソースコードをペーストします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
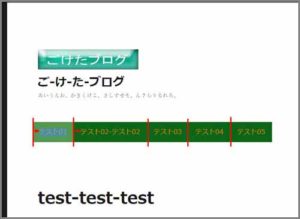
メニューが右上からサイトタイトルの下の左列に移動したことを確認します。
3:移動コピペしたソースコードを表示する
「メニュー」と「ヘッダー画像」の順番を入れ替えたソースコードを
実際に表示すると
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /*ここがサイトタイトルの最後尾 */ </div> <!– .site-branding –> /* ここがメニューの切り取りで残したソースコード */ </div> <!– .site-header-main –> /* ここがヘッダー画像の先頭 */ <?php if ( get_header_image() ) : ?> <?php /** * Filter the default twentysixteen custom header sizes attribute. * * @since Twenty Sixteen 1.0 * * @param string $custom_header_sizes sizes attribute * for Custom Header. Default ‘(max-width: 709px) 85vw, * (max-width: 909px) 81vw, (max-width: 1362px) 88vw, 1200px’. */ $custom_header_sizes = apply_filters( ‘twentysixteen_custom_header_sizes’, ‘(max-width: 709px) 85vw, (max-width: 909px) 81vw, (max-width: 1362px) 88vw, 1200px’ ); ?> <div class="header-image"> <a href="<?php echo esc_url( home_url( ‘/’ ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" srcset="<?php echo esc_attr( wp_get_attachment_image_srcset( get_custom_header()->attachment_id ) ); ?>" sizes="<?php echo esc_attr( $custom_header_sizes ); ?>" width="<?php echo esc_attr( get_custom_header()->width ); ?>" height="<?php echo esc_attr( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>"> </a> </div> <!– .header-image –> /* ここがヘッダー画像の最後尾 */ <?php endif; // End header image check. ?> /* ここがメニューの先頭 */ <?php if ( has_nav_menu( ‘primary’ ) || has_nav_menu( ‘social’ ) ) : ?> <button id="menu-toggle" class="menu-toggle"><?php _e( ‘Menu’, ‘twentysixteen’ ); ?></button> <div id="site-header-menu" class="site-header-menu"> <?php if ( has_nav_menu( ‘primary’ ) ) : ?> <nav id="site-navigation" class="main-navigation" role="navigation" aria-label="<?php esc_attr_e( ‘Primary Menu’, ‘twentysixteen’ ); ?>"> <?php wp_nav_menu( array( ‘theme_location’ => ‘primary’, ‘menu_class’ => ‘primary-menu’, ) ); ?> </nav> <!– .main-navigation –> <?php endif; ?> <?php if ( has_nav_menu( ‘social’ ) ) : ?> <nav id="social-navigation" class="social-navigation" role="navigation" aria-label="<?php esc_attr_e( ‘Social Links Menu’, ‘twentysixteen’ ); ?>"> <?php wp_nav_menu( array( ‘theme_location’ => ‘social’, ‘menu_class’ => ‘social-links-menu’, ‘depth’ => 1, ‘link_before’ => ‘<span class="screen-reader-text">’, ‘link_after’ => ‘</span>’, ) ); ?> </nav> <!– .social-navigation –> <?php endif; ?> </div> <!– .site-header-menu –> /* ここがメニューの最後尾 */ <?php endif; ?> /* ここがヘッダー画像で残した一番下 */ </header> <!– .site-header –> /* ここは「header.php」ファイルの最後尾 */ <div id="content" class="site-content"> |
「/* ここがメニューの切り取りで残したソースコード */
</div><!– .site-header-main –>」 から
「/* ここがメニューの最後尾 */ <?php endif; ?>」までを
コピペしても問題有りませんが、
その際は「/* ここがメニューの切り取りで残したソースコード */ 」などの
「説明タイトル」は全て削除してから
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
「説明タイトル」を削除しないで「ファイルを更新」ボタンをクリックしても
エラーは出ませんが、説明タイトルが表示されてしまいます。
コピペする際は
「/* ここがメニューの切り取りで残したソースコード */
</div><!– .site-header-main –>」 から
「/* ここがメニューの最後尾 */ <?php endif; ?>」までの
ソースコードを、一旦テキストエディタにペーストします。
「header.php」ファイル内の
「/* ここがメニューの切り取りで残したソースコード */
</div><!– .site-header-main –>」 から
「/* ここがメニューの最後尾 */ <?php endif; ?>」までを削除します。
削除した部分に一旦テキストエディタにペーストしたソースコードをペーストします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
3-1:スマホやタブレット画面でも表示確認してみる
スマホやタブレット画面も表示して、ズレなども確認します。
Google Chromeの「検証」を使って、iPad画面を表示しています。
タブレット画面で左側にあったメニューボタンも右側に移動しています。
4:メニューに背景色を付けて表示してみる
「WordPress Twenty Sixteen カスタマイズ 6「メニュー」編 色と背景色 改」で
行っているので詳しい設定はここでは省きます。
2:メニューに背景色を追加してみる
2-1:メニューの文字間を調整する
2-2:メニューに背景色を付けた時のズレを調整する。
1 2 3 4 5 6 7 8 9 | /* メニューに背景色を追加-メニュー文字色変更 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 0em; /* background-color: #0b6617; /* メニューの背景色の指定追加 */ } |
こちらのソースコードを「style.css」ファイルの
子テーマ用ソースコードの下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここでは背景色を「background-color: #0b6617;」に、
文字の色を「color: #dd8500;」に設定しています。
色指定はこれまでの色指定を元に選択しています。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
背景色の枠分だけ左にズレています。
次で調整します。
4-1:メニューの左右の文字間を調整する
まずはメニュー内の文字間の調整をします。

調整するソースコードは背景色を追加した「/* メニューの色指定 */」の
「padding: 0.84375em 0;」で行います。
「padding」は枠内の余白の調整です。「0.84375em」が上部との余白、
「0」が右側に対しての余白の調整になっています。
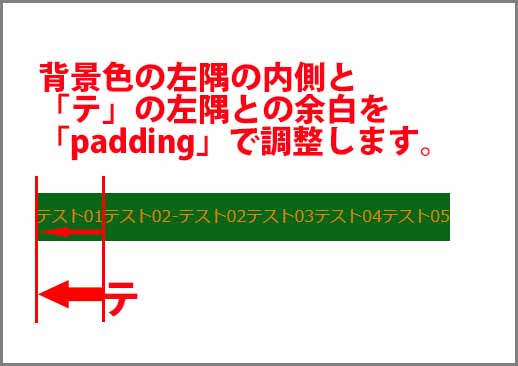
「0」の数値を変更することでここでは背景色左隅の内側と
「テスト01」の「テ」の左隅との余白を調整します。
Google Chromeの「検証」を使用して「0」の変更して文字間を調整。
ここでは「1em」としました。「padding: 0.84375em 1em;」となります。
1 2 3 4 5 6 7 8 9 | /* メニューに背景色を追加-メニュー文字色変更 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 1em; /* 1emで文字間の余白調整 */ background-color: #0b6617; /* メニューの背景色の指定追加 */ } |
「padding: 0.84375em 1em;」を書き換えて
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
※「テスト01」の背景色は「テスト01」用の長方形になっています。
「テスト02-05」の各文字も各長方形が囲んでいます。
各長方形の左隅の内側と文字の左隅との余白を「padding」で調整しています。
3-4:メニューに背景色を付けた時のズレを調整する
メニューの文字間の余白の調整は出来ましたが、まだ枠分だけ左にズレます。
「WordPress Twenty Sixteen カスタマイズ 6「メニュー」編 色と背景色 改」の
「2-2:メニューに背景色を付けた時のズレを調整する」で右側のズレの調整を
行っていますので、ここではそのコースコードを応用して、左側のズレを調整します。
1 2 3 4 | /* メニュー背景色右隅ズレ調整 */ .main-navigation { margin-left: 0em; } |
こちらは右側のズレ調整用のソースコードです。
今回調整する「margin」は「左側」なので「margin-right」の「right」を
「left」に変更して「margin-left」にします。
ズレを調整する数値はGoogle Chromeの「検証」を使って適度に合わせています。
1 2 3 4 | /* メニュー背景色左隅ズレ調整 */ .main-navigation { margin-left: 0em; } |
余白を調整したこちらのソースコードを
「/* メニューに背景色を追加-メニュー文字色変更 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
ここではソースコードの上に
「/* メニュー背景色左隅ズレ調整 */」とタイトルを付けました。
4-2:ここまでの「style.css」ファイルのソースコードを確認
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /* Theme Name: Twenty Sixteen Child Template: twentysixteen */ /* メニューに背景色を追加-メニュー文字色変更 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 1em; /* 1emで文字間の余白調整 */ background-color: #0b6617; /* メニューの背景色の指定追加 */ } /* メニュー背景色左隅ズレ調整 */ .main-navigation { margin-left: 0em; } |
一番上の4行は子テーマのソースコード。
二番目は今回追加したメニューの背景色と、文字間の余白設定。
一番下は背景色を追加したことで左側へのズレを調整するソースコード。
4-1:不要でしたら
追加でズレを調整する入力設定を行います。
背景色の設定をやめる場合は「background-color: #xxxxxx;」の1行を削除します。
1 2 3 4 | /* メニュー背景色左隅ズレ調整 */ .main-navigation { margin-left: 0em; } |
さらに「/* メニュー背景色左隅ズレ調整 */」のソースコードもまるっと削除します。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
さいごに
今回、切り取ったソースコートをペーストする用として新規で
テキストエディタを開いて準備しましたが、
それとは別に「header.php」ファイルをまるごと、テキストエディタにコピペして、
「テーマの編集」画面内の「header.php」ファイルと見比べながら
切り張りや順番の入れ替えを行いました。
テキストエディタから「header.php」ファイルへ直ぐにコピペできるので
これだと何度失敗しても安心です。
最後までお合い下さいまして有難うございました。