ごけたです。最近スマホよりタブレットの使用頻度が増えてきてます。
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その6-2
今回は「メニュー」編の続きです。
具体的にはスマホ、タブレット画面サイズでメニューを表示した時の
色指定、リンクの色指定などをやってみました。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
1:「メニュー」をスマホやタブレットで表示してみる
今更ではありますが「Twenty Sixteen」はスマホ、タブレット画面に
自動で対応したいます。
「6-1」ではPC画面サイズでの設定でしたが、
今回はスマホやタブレット画面サイズでの色やリンクの色などの設定です。
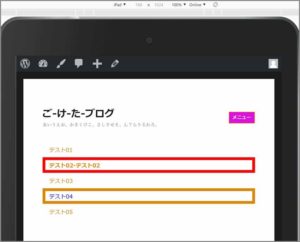
「iphone X」と「iPad」で「メニュー」表示を行っています。
時々、自分のアンドロイドの画面です。
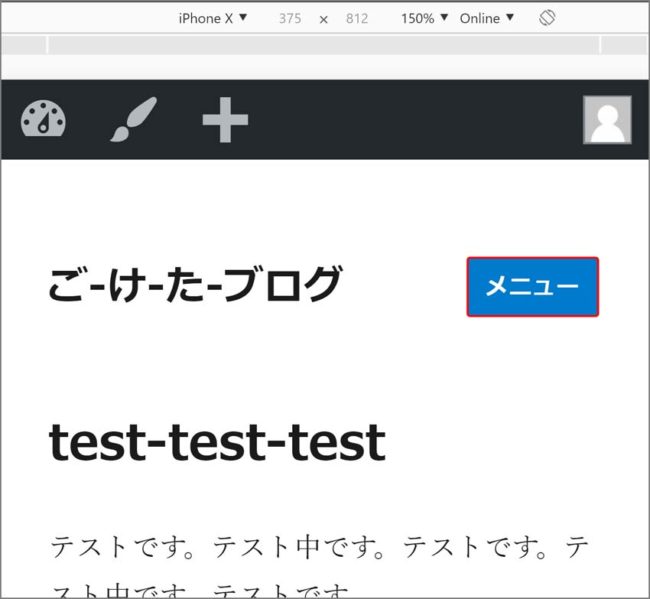
PC画面では横長表示だった「メニュー」が「ボタン」表示に変わっています。
また「iphone X」では「左側」に、「iPad」では「右側」にと表示位置が違います。
アンドロイドでも「スマホ」が「左側」、「タブレット」が「右側」に表示されます。
※これから行う設定でスマホとタブレットの画面サイズを変更して
「メニュー」の表示位置は違っても、表示内容は同じです。
1-1:「メニューのリンク」をスマホやタブレットで表示してみる
スマホやタブレット画面サイズでメニューの表示が変わることはわかったので、
今度は実際にメニューをタップして表示してみます。
Google Chromeの「検証」を使用して「iPad」の画面を表示しています。
タップしてみると、
1:メニュー自体の文字と背景色が変わる。
2:PCでは横長だったメニュー内容が縦長に表示される。
3:メニュータイトルの間に罫線が入る
4:何もない画面上をタップすると、メニューの背景の「白」の罫線が消える
5:メニューをタップしてメニュータイトルを閉じるとメニューの罫線の色が変わる
6:何もない画面上をタップすると、元のメニューの色に戻る
7:メニュータイトルが画面下に常時表示されている
凄い仕様になっています。
出来る範囲で変更してみました。
2:スマホ・タブレット画面のメニューボタンの色を変更してみる
まずはスマホ・タブレット画面にした時のメニューボタンの色を変更しました。
1 2 3 4 5 6 7 8 9 | .menu-toggle { background-color: transparent; border: 1px solid #d1d1d1; color: #1a1a1a; font-size: 13px; font-size: 0.8125rem; margin: 1.076923077em 0; padding: 0.769230769em; } |
スマホやタブレットでのメニューに関するソースコードは親の「style.css」ファイルの
「 * 11.1 – Header」タイトルの1634-1642行目前後にあります。
1 2 3 | background-color: transparent; border: 1px solid #d1d1d1; color: #1a1a1a; |
上記のソースコードの中でこの3つが色変更ができます。
「transparent」とは「透明」です。「border: 1px solid #d1d1d1;」
「border」は外枠の色指定です。
これは上記の「transparent」と合わせると、
外枠の罫線部分のみがメニューとして表示される設定になっています。
「color: #1a1a1a;」
「color」は文字の色指定です。
3つの色指定を一気に変更してみます。
「background-color: transparent;」は「transparent;」を
「#ff0;」へと「透明」から「黄系」に変更。
「color: #1a1a1a;」は「#1a1a1a;」を「#0b6617;」へと
「黒系」から「緑系」に変更しました。
1 2 3 4 | font-size: 13px; font-size: 0.8125rem; margin: 1.076923077em 0; padding: 0.769230769em; |
色指定以外のソースコードは削除することが可能です。
ここでは削除しないで進めています。
1 2 3 4 5 6 7 8 9 10 | /* スマホ・タブレット画面のメニューのリンク色指定 */ .menu-toggle { background-color: #ff0; border: 1px solid #d1d; color: #0b6617; font-size: 13px; font-size: 0.8125rem; margin: 1.076923077em 0; padding: 0.769230769em; } |
こちらのソースコードをWordpressの管理画面のメニューから
「外観」→「テーマの編集」の「style.css」ファイルの
「/* 表示中のページのリンクの枠の色を変更する-枠も表示続ける */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* スマホ・タブレット画面のメニューのリンク色指定 */」とタイトルを付けました。
スマホ、タブレット画面での色指定確認後、
PC画面サイズして、PC用のメニュー表示になるかも確認します。
2-1:メニューをタップした時の色を変更してみる
今度はメニューをタップした時の色の変更です。
1 2 3 4 5 6 | .menu-toggle.toggled-on, .menu-toggle.toggled-on:hover, .menu-toggle.toggled-on:focus { background-color: #1a1a1a; border-color: #1a1a1a; color: #fff; |
メニューをタップした時のメニューのソースコードは
親の「style.css」ファイルの1655-1661行目前後にあります。
スマホ、タブレット画面のメニューでは「.menu-toggle」になっています。
1 2 3 | background-color: #1a1a1a; border-color: #1a1a1a; color: #fff; |
1655-1661行目前後での色指定は上記の3行です。
初期設定ではメニューボタンをタップすると
背景色が透明から黒、外枠がグレーから黒、
文字が黒から白へと反転指定になっています。
1 2 3 4 5 6 7 8 | /* メニューをタップした時の色指定 */ .menu-toggle.toggled-on, .menu-toggle.toggled-on:hover, .menu-toggle.toggled-on:focus { background-color: #d1d; border-color: #ff0; color: #fff; } |
初期設定にならって「スマホ・タブレット画面のメニューボタン色指定」の
背景色と外枠の色を反転に設定しました。
文字は「#fff;」の「白」のままです。
カラーコードを変更したこちらのソースコードを
「/* スマホ・タブレット画面のメニューのリンク色指定 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* メニューをタップした時の色指定 */」とタイトルを付けました。

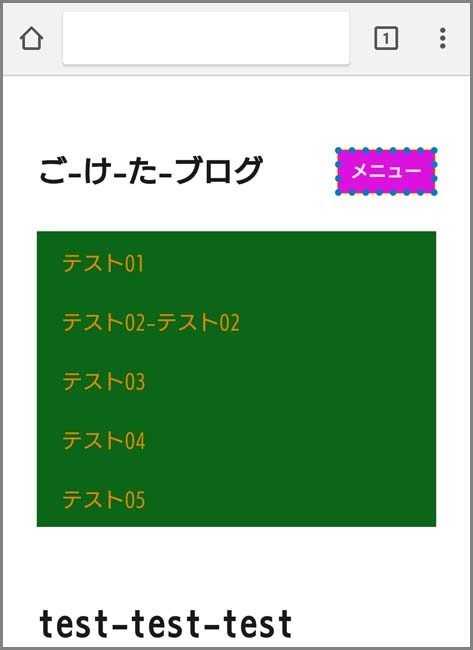
「スマホ・タブレット画面のメニューボタン色指定」を表示すると
背景色の中の白い罫線は消えずに表示されます。
2-2:スマホ・タブレットでメニューボタンのタップした時の罫線を消す。はダメでした
1 2 3 | .menu-toggle.toggled-on:focus { outline: thin dotted; } |
罫線の指示は親の「style.css」ファイルの1667-1669行目前後にあります。
はじめ「検証」で「outline: thin dotted;」を「outline: none;」に変更したら
非表示にできたので、「style.css」ファイルに「outline: none;」でコピペしたら
「テーマの編集」画面に「!」マークが表示されました。
「!」マークにカーソルを合わせると、
「Outlines shouldn’t be hidden unless other visual changes are made.」
Googleの翻訳では「他の視覚的な変更が行われない限り、
アウトラインを隠すべきではありません。」だそうです。
これを見て、
罫線は背景色の枠内に表示されているので、
枠内自体を非表示にしようとする「none」がダメなら
罫線だけを非表示にするには「hidden」ならどうでしょうか?
1 2 3 4 | /* スマホ・タブレットでメニューボタンのタップした時の罫線を消す。はダメでした */ .menu-toggle.toggled-on:focus { outline: hidden; } |
今度はこれをコピペすると「!」マークは表示されなくなりましたが、
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックしたあとに、
画面上で「メニュー」をタップすると、「罫線」は非表示になりません。
やはり、内枠か外枠かが変更されないと非表示は無理なんでしょうか?
今の私の知識では何をどう変更すればいいかは分かりません。
保留中です。
2-2-1:スマホ・タブレットでメニューボタンのタップした時の罫線の太さと色を変更してみる
残念ながら、スマホ・タブレットでメニューボタンのタップした時の
罫線は消せなかったので、罫線の太さと色を追加指定してみました。
「2-1:」のソースコードをそのまま使います。
「dotted;」は罫線の種類で「点線」です。
罫線の種類や入力方法については別途で。
ここでは罫線の太さのみ変更します。
「thin」から「thick」へと「細い」から「太い」に変更しました。
続けて色を指定追加します。
初期設定で色指定は入力されていないので、新規で追加設定します。
その際、「;」一旦削除して、「スペースキー」を入力します。
カラーコードの後に「;」を入力して設定を締めます。
1 2 3 4 | /* スマホ・タブレットでメニューボタンのタップした時の罫線の太さと色指定 */ .menu-toggle.toggled-on:focus { outline: thick dotted #007acc; } |
初期設定では罫線は「白」ですが「青系」に変更しました。
こちらのソースコードを
「/* メニューをタップした時の色指定 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* スマホ・タブレットでメニューボタンのタップした時の罫線の太さと色指定 */」
長いタイトルを付けました。お好みで短くして下さい。

罫線の太さと色が変更しているか確認します。
2-3:メニューボタンを閉じる時のメニューボタンと文字の色を変更してみる
メニューボタンをタップすると縦長のメニュータイトル一覧が表示されます。
閉じる場合はもう一度メニューボタンをタップします。
その時のメニューボタンと文字の色を変更します。
1 2 3 4 5 6 | .menu-toggle:hover, .menu-toggle:focus { background-color: transparent; border-color: #007acc; color: #007acc; } |
メニューボタンをタップして、メニュータイトル一覧を閉じた時の
色ソースコードは親の「style.css」ファイルの1648-1653行目前後にあります。
色指定できるソースコードは初期設定では
背景色が透明で、外枠と文字が「青系」になっています。
1 2 3 | background-color: transparent; border-color: #007acc; color: #007acc; |
ここでも3箇所が変更でます。上から順番に
背景色の「background-color: transparent;」の
「transparent;」を「#007acc;」へと「透明」から「青系」に。
外枠の「border-color: #007acc;」の
「#007acc;を「#ff0000;」へと「青系」から「赤系」に。
文字色の「color: #007acc;」の「#007acc;」を「#fff;」へと
「青系」から「白系」に変更しました。
1 2 3 4 5 6 7 | /* メニューボタンをタップして、メニュータイトル一覧を閉じた時の色変更 */ .menu-toggle:hover, .menu-toggle:focus { background-color: #007acc; border-color: #ff0000; color: #fff; } |
色指定を変更したこちらのソースコードを
「/* スマホ・タブレットでメニューボタンのタップした時の罫線の太さと色指定 */」
の下にコピペします。
一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* メニューボタンをタップして、メニュータイトル一覧を閉じた時の色変更 */」と
これまた長いタイトルを付けました。お好みで短くして下さい。

「メニューボタンをタップして、メニュータイトル一覧を
閉じた時の色が変更できたか確認します。
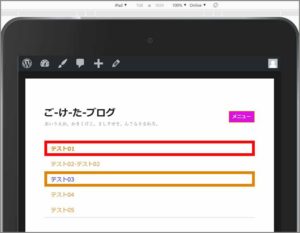
2-4:縦長表示のメニュータイトルの間に入る罫線の色を変更してみる
1 2 3 4 | .main-navigation li { border-top: 1px solid #d1d1d1; position: relative; } |
メニュータイトルの間に入る「罫線」の色ソースコードは
親の「style.css」ファイルの817-820行目前後にあります。
「border-top」となっているので罫線は各メニュータイルと
背景色の枠の上部に設置されます。
今回は色指定として「#d1d1d1;」を「#d1d;」と
「グレー系」から「ピンク系」に変更しました。
1 2 3 4 5 | /* 縦長表示のメニューの間に入る罫線の色を変更 */ .main-navigation li { border-top: 1px solid #d1d; position: relative; } |
こちらのソースコードを
「/* メニューボタンをタップして、メニュータイトル一覧を閉じた時の色変更 */」の
下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 縦長表示のメニューの間に入る罫線の色を変更 */」のタイトルを付けました。
「1px」の数値を大きくすると、罫線が太くなります。
スマホ、タブレット画面でメニューをタップして、
指定した色の罫線が表示されているか確認します。
2-4-1:縦長表示のメニュータイトルの一番下の罫線の色をソースコードで変更してみる。はダメでした。
2-4で設定した罫線は「border-top」なので、一番下の罫線は色指定が未設定のままです。
ここで一度メニューの背景色を削除します。
1 2 3 4 5 6 7 8 9 | /* メニューの色指定 */ .main-navigation a { color: #dd8500; display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 10px; background-color: #0b6617; } |
罫線が見やすいように「カスタマイズ その6-1」内で設定した
「/* メニューに背景色を追加 */」の
一番下にある「background-color: #0b6617;」を削除します。
背景色の設定を削除すると、PC画面サイズでのメニューが
右側に若干ズレてしまいます。
1 2 3 4 | /* メニュー背景色右隅ズレ調整 */ .main-navigation { margin-right: 0em; } |
ズレ調整用のソースコードも一緒に削除します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
1 2 3 | .main-navigation .primary-menu { border-bottom: 1px solid #d1d1d1; } |
変わらずGoogle Chromeの「検証」に頼りながら
親の「style.css」ファイルの853-855行目前後にあるソースコードの
「border-bottom: 1px solid #d1d1d1;」の「#d1d1d1;」を「#d1d」に
「グレー系」から「ピンク系」に変更。
「検証」の表示ではメニューの一番下の罫線の色が変更されたので、
上記1-6:の「 /* 縦長表示のメニューの間に入る罫線の色を変更 */」の下に
ソースコードをコピペしました。
サイト表示したところ、PC画面サイズでメニューバーの下に
ピンクの下線が表示されていました。
「.main-navigation .primary-menu」の片方だけ入力とかしてみましたが、
結果は変わらずでした。
1 2 3 | .main-navigation .primary-menu { border-bottom: 1px solid #d1d1d1; } |
まず「ダメだったその1」はまるっと削除します。
1 2 3 4 5 | /* 縦長表示のメニューの間に入る罫線の色を変更 */ .main-navigation li { border-top: 1px solid #d1d; position: relative; } |
次に考えたのは、上記1-6:のソースコードに
「border-bottom: 1px solid #d1d;」を追加してみるでした。
「border-bottom」が一番下だけに効くのかが問題でした。
結果は一番下の罫線は表示されてましたが、上から2、3、4、5番目の罫線が
「border-top」と「border-bottom」の二重指示で太く表示されます。
これでダメだったらもうお手上げです。
「border」の表示種類は「border」で指示すると「表」になります。
それを避けるには「border-top」か「border-bottom」になります。
今回のメニューの場合は「border-top」が無難な表示かと。
となると、一番下の罫線は変更不可かと。
保留中です。
スマホ・タブレット画面の縦長メニューの罫線の色は変更しない方がいい。
もしくは一番下の罫線の色変更は出来ないと割り切って変更する。
の選択になります。

ここではメニューに背景色を付け、
一番下の罫線は諦めて「2-4」の状態で表示しています。
2-4-2:縦長表示のメニュータイトルの間に入る罫線を非表示にする
2-4の応用編で
縦長表示のメニュータイトルの間に入る罫線を非表示にしてみました。
1 2 3 4 5 | /* 縦長表示のメニューの間に入る罫線の色を変更 */ .main-navigation li { border-top: 1px solid #d1d; position: relative; } |
子テーマにコピペした「2-4:」のソースコード
「/* 縦長表示のメニューの間に入る罫線の色を変更 */」の
罫線部分を変更します。
1 | border-top: 0px solid #d1d; |
「1px」を「0px」に変更すると罫線は非表示なります。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
1 2 3 4 5 | /* 縦長表示のメニューの間に入る罫線の色を変更 */ .main-navigation li { border-top: 0px solid #d1d; /* 1pxを0pxにして上部の罫線を非表示に */ position: relative; } |
罫線の数値を「0」に変更したら
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
設定をしていない場合でもこちらのソースコードを子テーマの
「style.css」ファイルの一番下にコピペすることで、罫線を非表示にできます。
「2-4:」で色変更が出来なかった、一番下の罫線がまだ表示されています。
1 2 3 | .main-navigation .primary-menu { border-bottom: 0px solid #d1d1d1; } |
スマホ、タブレット画面のメニューの一番下の罫線を非表示にある
ソースコードは親の「style.css」ファイルの853-855行目前後にあります。
1 | border-bottom: 0px solid #d1d1d1; |
「1px」を「0px」にすると罫線は非表示なります。
1 2 3 4 | /* 一番下の罫線を非表示にする */ .main-navigation .primary-menu { border-bottom: 0px solid #d1d1d1; /* 1pxを0pxにして一番下の罫線を非表示に */ } |
罫線を非表示に設定したこちらのソースコードを
「/* 縦長表示のメニューの間に入る罫線の色を変更 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に「/* 一番下の罫線を非表示にする */」と
タイトルを付けました。
3:画面下部に常に表示される縦長表示のメニュータイトルを非表示にしてみる

上部のメニュータイトルはメニューボタンをタップして初めて表示されます。
下部のメニュータイトルは初期設定で常時表示されます。
非表示にしてみました。
1 2 3 | .site-footer .main-navigation { margin-bottom: 1.75em; } |
画面下部に常に表示される縦長表示のメニュータイトルを非表示する
ソースコードは親の「style.css」ファイルの808-810行目前後にあります。
表示に関する設定はされていないので「display: none;」と追記します。
1 2 3 4 5 | /* スマホ・タブレット画面-フッターメニュー非表示 */ .site-footer .main-navigation { margin-bottom: 1.75em; display: none; } |
こちらのソースコードを
「/* 一番下の罫線を非表示にする */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* スマホ・タブレット画面-フッターメニュー非表示 */」とタイトルを付けました。
さいごに
PC画面でカスタマイズしながらスマホやタブレット画面サイズを意識するのは
慣れていないと難しいと感じました。
「2-2-1:スマホ・タブレットでメニューボタンのタップした時の
罫線の太さと色を変更してみる」で罫線の「点線」は数値による太さだけでなく、
使用しているモニターの解像度によっても違う場合があります。
「2-2-1」で表示した罫線は解像度「3840×2160」で表示したものを
スクリーンショットしたものです。

自分の解像度「1920×1080」のアンドロイドでメニューボタンを
タップしたところをスクリーンショットしたものです。
「2-4」以降はオマケのような設定です。
どこまで設定するかはお好みで。
最後までお合い下さいまして有難うございました。