ごけたです。「Font Awesome」。
「5.1」から「5.2」へのバージョンアップの期間が早いです。
目次
はじめに
Twenty Sixteen カスタマイズ シリーズ その10-2
今回は「Font Awesome 5.2」の続きで、
Webアイコンを「投稿日」「カテゴリー」「コメント」「編集」の
箇所に表示してみます。
Webアイコンの表示で初めにやるべき設定だったかも知れませんが、
Webアイコンのソースコードを入力するファイルを見つけのに時間が掛かりました。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
最後までき合い下さいまして有難うございました。
1:事前準備-1
ここではWebアイコンを表示させるための「カスタマイズ 9-1」内の
「1-1:事前準備-2」の「header.php」ファイルを子テーマ用フォルダに
アップロードする。
「1-2:事前準備-3」の「Font Awesome 5.2」のソースコードを
「header.php」ファイルにコピペする」が既に済んだ状態で進めていきます。
1:事前準備-2
お好みの各ソフトを用意して下さい。
FTPソフト:FileZilla
テキストエディタ:Brackets
私が使用してる各ソフトは上記の2つになります。
2:「投稿日」のソースコードを探す

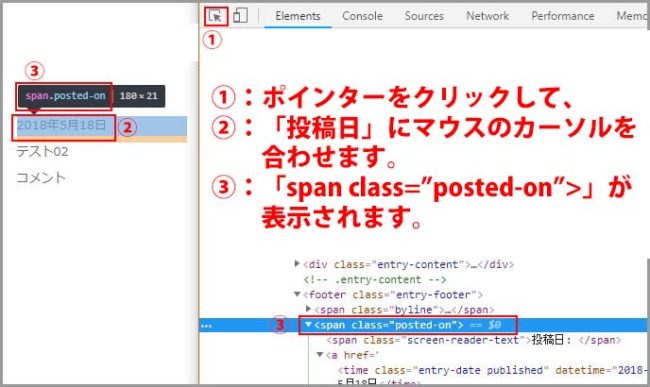
Google Chromeの「検証」で「ポインター」アイコンをクリックしてから
「投稿日」にマウスのポイントを合わせると
「<span class=”posted-on”>」と表示されます。
このソースコードがあるファイルを探します。

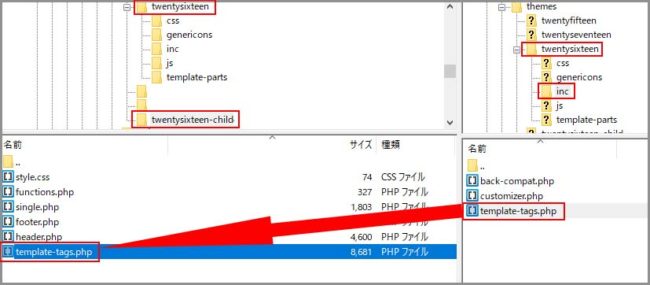
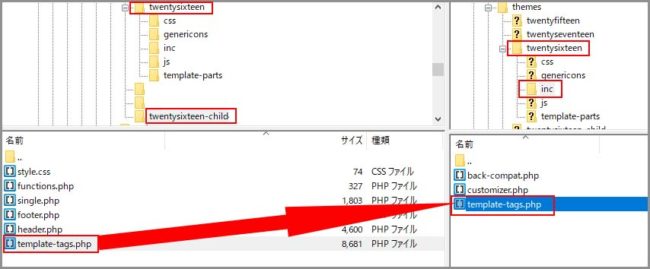
「Twenty Sixteen」フォルダをクリックすると表示される「inc」フォルダ内の
「template-tags.php」ファイル内の82行目前後に「<span class=”posted-on”>」が
ありました。
これまでのように「template-tags.php」ファイルを「子テーマ用」フォルダに
アップロードして、入力設定しても対応しません。

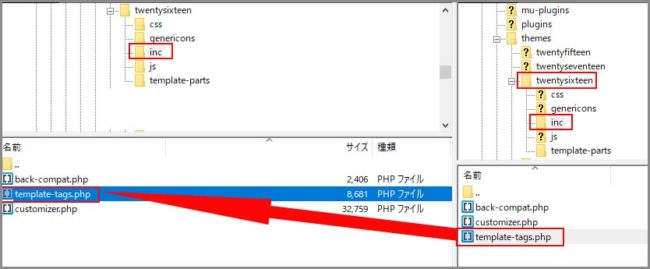
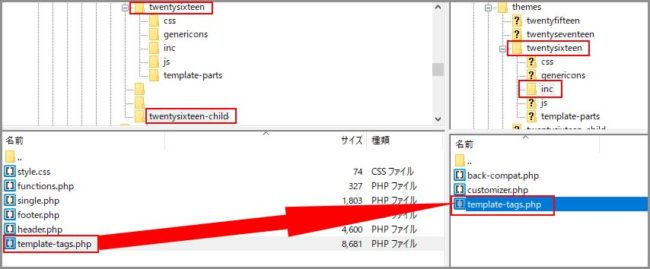
「template-tags.php」ファイルは「inc」フォルダに入っています。
FTPソフトを使用して「template-tags.php」ファイルをローカル(PC)側に
ダウンロードします。
ダウンロードした「template-tags.php」ファイルをローカル(PC)側で編集します。
ローカル(PC)側の「Twenty Sixteen」の「子テーマ用」フォルダに
ダウンロードを表示しています。
サーバー上の「inc」フォルダ内に編集した「template-tags.php」ファイルを
アップロードして「template-tags.php」ファイルを上書きします。
「子テーマ用」フォルダに入れる「.php」ファイルと違って、
編集した「template-tags.php」ファイルのアップロードは
直に「inc」フォルダ内の「template-tags.php」ファイルを上書きします。言い方を変えれば初期設定の「template-tags.php」ファイルを上書きします。
もし失敗した場合、初期設定のファイルがないので参考にするファイルが無く、
戻すことは出来ません。
初期設定保存用の「template-tags.php」ファイルをローカル(PC)側に
ダウンロードしておきます。ローカル(PC)側の「inc」フォルダにダウンロードするのが無難かと。
2-2:「投稿日」用のWebアイコンを決める
投稿日のWebアイコンのソースコードを入力する場所が分かったので
「Font Aweseome」にアクセスして「投稿日」用のWebアイコンを決めます。

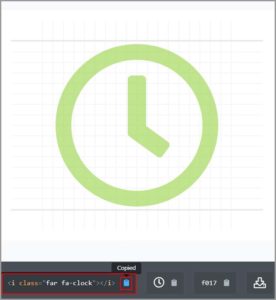
一番下の右側のクリックボードをクリックして、Webアイコンの
ソースコードをコピーします。
[code]
<i class="far fa-clock"></i>
[/code]
ここでは時計マークのアイコンを選択しました。
Wordpress内の「テーマの編集」では入力設定は行えません。
「2-1:」でダウンロードしたローカル(PC)側で、入力設定を行います。

私が使用しているFTPソフト「FileZilla」での説明になります。
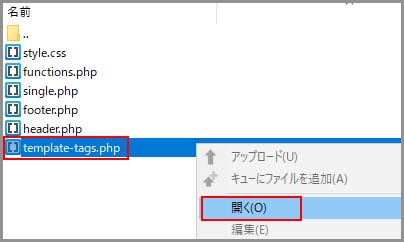
「template-tags.php」ファイルをローカル(PC)側にダウンロードして、
接続を一旦切った状態の画面上で、「template-tags.php」ファイルを
右クリックして「開く」を選択クリックします。
※接続は切らなくても編集は出来ますが、万が一失敗した状態で
アップロードするを避けるために一旦接続を切っています。

私が使用しているテキストエディタ「Brackets」で「template-tags.php」ファイルが
表示されます。

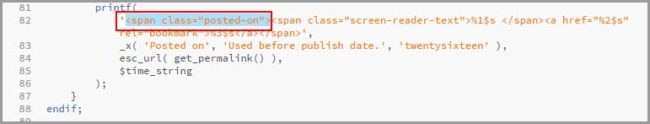
「2」で探した82行目前後に「<span class=”posted-on”>」の
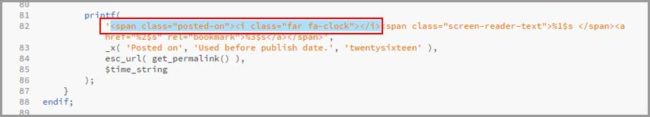
「>」の後ろに投稿日のWebアイコンのソースコードを入力します。
[code]
‘<span class="posted-on"><i class="far fa-clock"></i><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>’,
[/code]
Webアイコンのソースコードを入力した82-83行目前後を表示しています。
※テキストエディタの「(上書き)保存」をします。

Webアイコンのソースコードを入力した「template-tags.php」ファイルを
FTPソフトを使用してサーバー上にある「inc」フォルダにアップロードします。

アップロードが完了したら、投稿日の前に「時計マーク」の
Webアイコンが表示されているか確認します。
3:「カテゴリー」のソースコードを探す
「投稿日」の次は「カテゴリー」のWebアイコンの表示です。
「投稿日」のソースコードを探した時と同じで

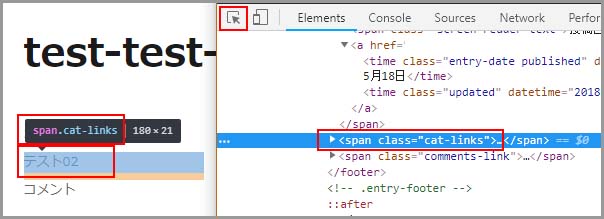
Google Chromeの「検証」で「ポインター」をクリックしてから
「カテゴリー」にマウスのポイントを合わせると
「<span class=”cat-links”>」と表示されます。
このソースコードがあるファイルを探します。
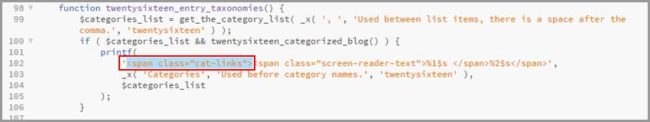
こちらも「inc」フォルダ内の「template-tags.php」ファイル内の
102行目前後に「<span class=”cat-links”>」がありました。
3-1:「カテゴリー」用のWebアイコンを決める
「カテゴリー」用のWebアイコンも「template-tags.php」ファイルに入力するので、
「Font Aweseome」にアクセスして「カテゴリー」用のWebアイコンを決めます。

一番下の右側のクリックボードをクリックして、Webアイコンの
ソースコードをコピーします。
[code]
<i class="far fa-folder-open"></i>
[/code]
ここでは「フォルダが開いた」アイコンを選択しました。
「2-3:」で編集した「template-tags.php」ファイルを「2-3:」の時と同様に、
FTPソフトのローカル(PC側)上で右クリックして「開く」を選択クリックします。

テキストエディタ「Brackets」で「template-tags.php」ファイルが表示されます。

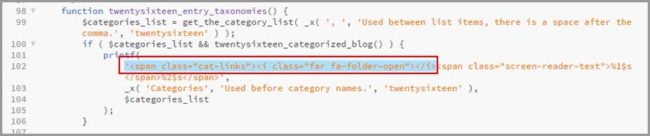
「3」で探した102行目前後に「<span class=”cat-links”>」の
「>」の後ろに「カテゴリー」のWebアイコンのソースコードを入力します。
[code]
‘<span class="cat-links"><i class="far fa-folder-open"></i> <span class="screen-reader-text">%1$s </span>%2$s</span>’,
[/code]
Webアイコンのソースコードを入力した102-103行目前後を表示しています。
※テキストエディタの「(上書き)保存」をします。
Webアイコンのソースコードを入力した「template-tags.php」ファイルを
FTPソフトを使用してサーバー上にある「inc」フォルダにアップロードします。

アップロードが完了したら、カテゴリーの前に
「フォルダが開いた」Webアイコンが表示されているか確認します。
4:「コメント」のソースコードを探す
次は「コメント」のWebアイコンの表示です。

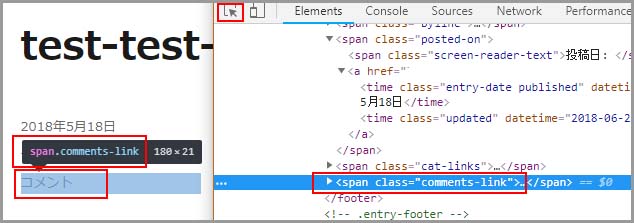
これまで同様にGoogle Chromeの「検証」で「ポインター」をクリックしてから
「コメント」にマウスのポイントを合わせると
「<span class=”comments-link”>」と表示されます。
このソースコードがあるファイルを探します。
こちらも「inc」フォルダ内の「template-tags.php」ファイル内の
51行目前後に「<span class=”comments-link”>」がありました。
4-1:「コメント」用のWebアイコンを決める
「コメント」用のWebアイコンも「template-tags.php」ファイルに入力するので、
「Font Aweseome」にアクセスして「カテゴリー」用のWebアイコンを決めます。

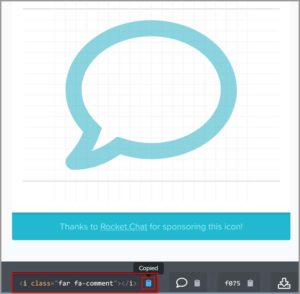
一番下の右側のクリックボードをクリックして、Webアイコンの
ソースコードをコピーします。
[code]
<i class="far fa-comment"></i>
[/code]
ここでは「コメント」アイコンを選択しました。
「3-2:」で編集した「template-tags.php」ファイルを「2-3:」の時と同様に、
FTPソフトのローカル(PC側)上で右クリックして「開く」を選択クリックします。

テキストエディタ「Brackets」で「template-tags.php」ファイルが表示されます。

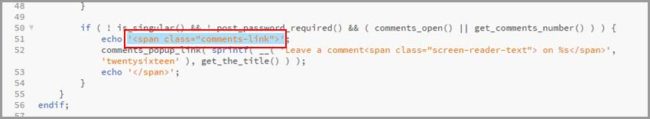
「4」で探した51行目前後に「<span class=”comments-link”>」の
「>」の後ろに「コメント」のWebアイコンのソースコードを入力します。
[code]
echo ‘<span class="comments-link"><i class="far fa-comment"></i>’;
[/code]
Webアイコンのソースコードを入力した51行目前後を表示しています。
※テキストエディタの「(上書き)保存」をします。
Webアイコンのソースコードを入力した「template-tags.php」ファイルを
FTPソフトを使用してサーバー上にある「inc」フォルダにアップロードします。
アップロードが完了したら、コメントの前に
「コメント」のWebアイコンが表示されているか確認します。
5:スマホ、タブレット画面サイズ「/(スラッシュ)」を非表示に
これまではPC画面サイズで設定を行ってきました。

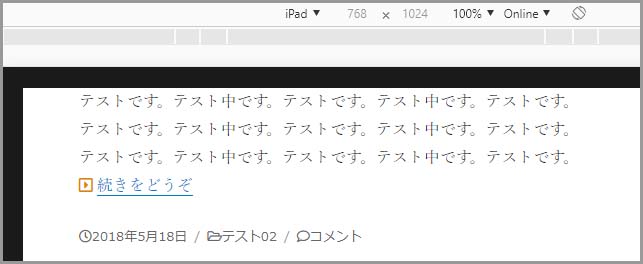
「スマホ、タブレット画面サイズ」でも表示確認してみると、
各名称の間に「/(スラッシュ)」が表示されています。
このままも問題なければ、飛ばして下さい。
中には「/(スラッシュ)」非表示にしたいなぁ~~。と思う方も。

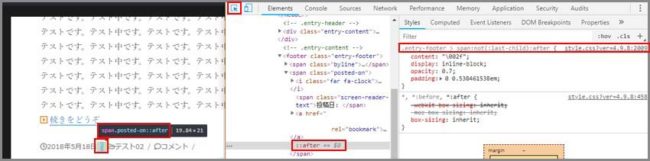
ここでもGoogle Chromeの「検証」で「ポインター」をクリックしてから
「/(スラッシュ)」にマウスのポイントを合わせると
「:: after」と表示されます。
[code]
.entry-footer > span:not(:last-child):after {
content: "\002f";
display: inline-block;
opacity: 0.7;
padding: 0 0.538461538em;
}
[/code]
右側の「style」には2009-2014行目前後のソースコードの中に
初期設定でWordpressに導入されているWebアイコンの
「/(スラッシュ)」に該当するソースコード「content: “\002f”;」が
表示されています。
「/(スラッシュ)」を非表示します。
表示してるようなので、数値を「0.7」から「0」に変更します。
[code]
content: "\002f";
display: inline-block;
padding: 0 0.538461538em;
[/code]
ここでの設定に関係無いソースコードは削除できます。
[code]
/* 10-1:続きを読むのWebアイコンの色指定 */
.fa-tudukihaorenge {
color: #dd8500;
}
/* 10-2:投稿日-カテゴリー-スラッシュ非表示 */
.entry-footer > span:not(:last-child):after {
opacity: 0;
}
[/code]
こちらのソースコードを「style.css」ファイルの一番下にコピぺします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
「その10-1」の続きで行っている場合は上記のようになります。
ここではソースコードの上に
「/* 10-2:投稿日-カテゴリー-スラッシュ非表示 */」とタイトルを付けました。

スマホ、タブレット画面サイズで「/(スラッシュ)」が
非表示になっているか確認します。
6:「編集」のソースコードを探す
「編集」はログインして時だけPC画面サイズでは「コメント」の下に。
スマホ、タブレット画面サイズでは「コメント」の右側に表示されます。

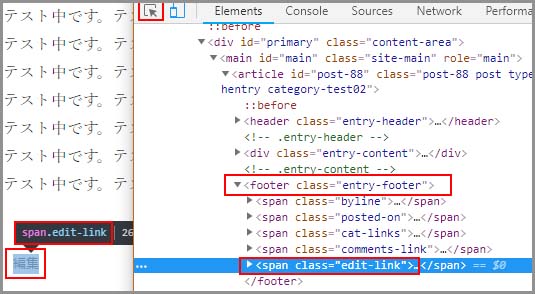
ここでも同様にGoogle Chromeの「検証」で「ポインター」をクリックしてから
「編集」にマウスのポイントを合わせると
「<span class=”edit-link”>」と表示されます。
このソースコードがあるファイルを探します。
「Twenty Sixteen」フォルダをクリックすると表示される
「template-parts」フォルダ内の「content.php」ファイル内の
56行目前後に「<span class=”edit-link”>」がありました。
6-1:「content.php」ファイルをFTPソフトを使ってダウンロードする
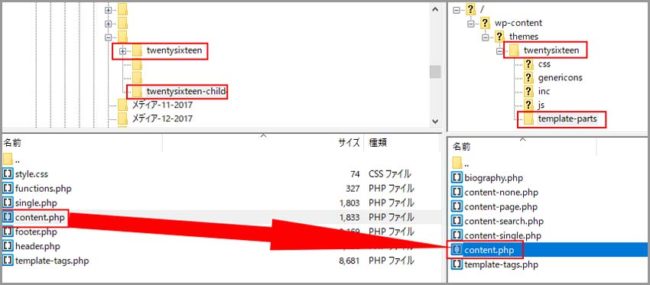
これまでの「inc」フォルダ内のファイル同様、「content.php」ファイルも
「子テーマ用」フォルダにアップロードして、入力設定しても対応しません。

FTPソフトを使用して「content.php」ファイルをローカル(PC)側にダウンロードします。
ダウンロードした「content.php」ファイルをローカル(PC)側で編集します。
「template-parts」フォルダからローカル(PC)側の「Twenty Sixteen」の
「子テーマ用」フォルダにダウンロードを表示しています。
サーバー上の「inc」フォルダ内に編集した「content.php」ファイルを
アップロードして「content.php」ファイルを上書きします。
「子テーマ用」フォルダに入れる「.php」ファイルと違って、
編集した「content.php」ファイルのアップロードは
直に「inc」フォルダ内の「content.php」ファイルを上書きします。言い方を変えれば初期設定の「content.php」ファイルを上書きします。
もし失敗した場合、初期設定のファイルがないので参考にするファイルが無く、
戻すことは出来ません。
初期設定保存用の「content.php」ファイルをローカル(PC)側に
ダウンロードしておきます。ローカル(PC)側の「template-parts」にダウンロードするのが無難かと。
6-2:「編集」用のWebアイコンを決める
「編集」のWebアイコンのソースコードを入力する場所が分かったので
「Font Aweseome」にアクセスして「編集」用のWebアイコンを決めます。

一番下の右側のクリックボードをクリックして、Webアイコンの
ソースコードをコピーします。
[code]
<i class="far fa-edit"></i>
[/code]
ここでは「編集」アイコンを選択しました。
6-3:「content.php」ファイルを編集する

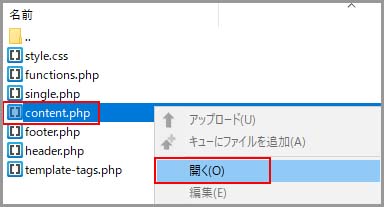
「6-1」でダウンロードした「content.php」ファイルを
FTPソフトのローカル(PC側)上で右クリックして「開く」を選択クリックします。

テキストエディタ「Brackets」で「content.php」ファイルが表示されます。

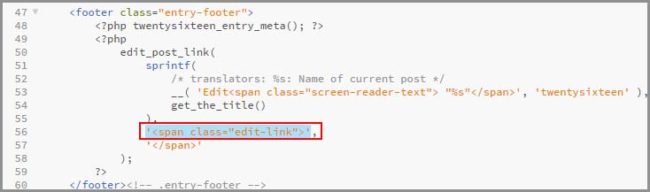
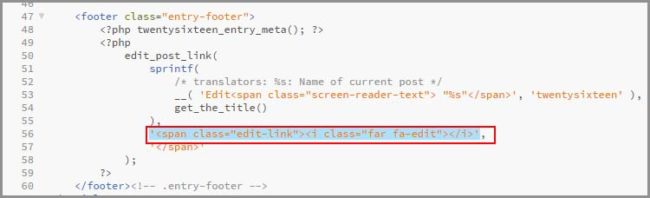
「6」で探した56行目前後に「<span class=”edit-link”>」の
「>」の後ろに「カテゴリー」のWebアイコンのソースコードを入力します。
[code]
‘<span class="edit-link"></i><i class="far fa-edit"></i>’,
‘</span>’
);
[/code]
Webアイコンのソースコードを入力した56-58行目前後を表示しています。
※テキストエディタの「(上書き)保存」をします。
6-4:編集した「content.php」ファイルをアップロードする

Webアイコンのソースコードを入力した「content.php」ファイルを
FTPソフトを使用してサーバー上にある「template-parts」フォルダにアップロードします。

アップロードが完了したら、「編集」の前に
「編集」用のWebアイコンが表示されているか確認します。
※ログアウトした状態では「編集」は表示されません。
さいごに
Google Chromeの「検証」で「ポインター」アイコンをクリックして、
各名称の「inc」フォルダ内の「template-tags.php」ファイル、
「template-parts」フォルダ内の「content.php」ファイルを探す際、
まず「functions.php」「single.php」「index.php」「page.php」辺りから探して、
「template-parts」フォルダに。
「inc」フォルダにはなかなか行きつかなったです。
どのファイルもテキストエディタで表示してから
Google Chromeの「検証」が表示したタグをテキストエディタ内で検索して、
該当タグを探すの繰り返しです。
WordPressのページ構成をもっと理解してれば、どのフィルか推測できると思いますが、
初心者はちまちま探して行くしか方法が有りません。
該当箇所が見つからないと設定が進みません。
設定内容も書けないので更新が遅くなります。
今後も同様のペースだと思います。
最後までお合い下さいまして有難うございました。