ごけたです。
ブロックディタの投稿画面から管理画面に戻る時にクリックする
左上の「W(ワードプレスアイコン?)」の名称が分かりません。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
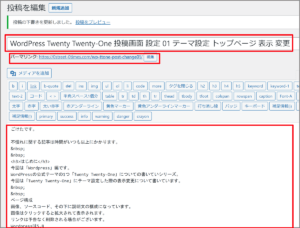
https://0street-0times.com/wp-ttone-post-change01/
「WordPress Twenty Twenty-One 投稿画面
設定 01 テーマ設定 トップページ 表示 変更」で投稿した記事を
WordPressの公式テーマ「Twenty Twenty-One」の
ブロックエディタでの投稿方法。
ここでは「タイトル」「パーマリンク」 「カテゴリー」などの設定について書いています。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
事前設定

既存記事のコピペ
ブロックエディタで投稿する既存の記事をメモ帳にコピペしておきます。
既存記事をコピペする際には
「記事のタイトル」、「パーマリンク」も一緒にコピペします。
パーマリンクはブロックエディタ内に既存記事の出所を知らせる意味も含め
リンクを貼るので必要になります。
今回の記事タイトルは
「WordPress Twenty Twenty-One 投稿画面 設定 01 テーマ設定 トップページ 表示 変更」
パーマリンクは
「https://0street-0times.com/wp-ttone-post-gutenberg01」です。
※リンク表示されないように最初の「h」をひらがな入力の「h」で入力しています。
Twenty Twenty-Oneブロックエディタで記事を投稿 01
早速、ブロックエディタで記事投稿を行っていきます。
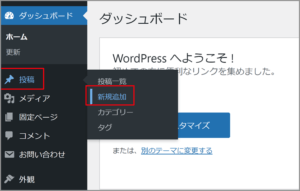
「新規追加」をクリック

管理画面左メニューから「投稿」→「新規追加」の順でカーソルを合わせて
「新規追加」をクリックします。
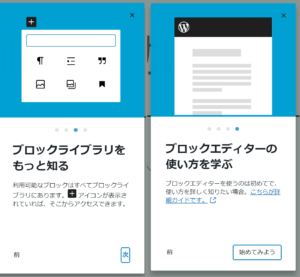
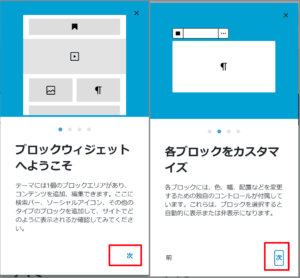
ブロックエディタ-にようこそ

初めて投稿画面を表示すると「ブロックエディタ-にようこそ」表示が出ます。
右下の「次へ」をクリックして大体の説明をみても構いません。
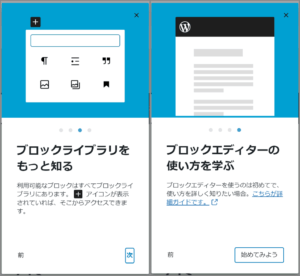
「次へ」をさらにクリック

閉じてもOK

面倒でしたら「スキップ」的な感じで
右上の「x(ダイアログを閉じる)」をクリックしても構いません。
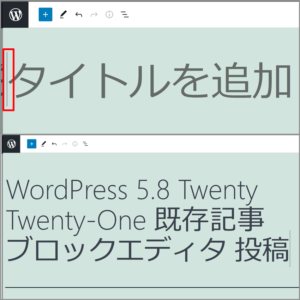
タイトルの入力

ブロックエディタご挨拶の表示が消たら、次はタイトルの入力です。
「タイトルを追加」欄にカーソルを合わせてクリック。
左隅が点滅します。
ここではタイトルを
「WordPress 5.8 Twenty Twenty-One 既存記事 ブロックエディタ 投稿」としました。
こちらを「タイトルを追加」欄に入力。もしくはコピペします。
※文字サイズが大きめです。後々変更予定です。
パーマリンクの入力
次は肝心の「ブロックエディタ」での入力と行きたい処ですが、
その前に先に済ませておいた方が後々楽に。の設定を幾つか行います。

パーマリンクは投稿するさいには必須です。
記事夢中になり設定を忘れがちなので先に設定を済ませおきます。
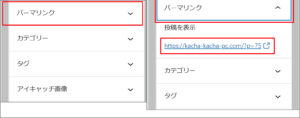
投稿欄右枠から「パーマリンク」枠をクリックします。
現在のパーマリンク欄には「サイトのURL/」となっています。
Twenty Twenty-Oneを表示されるサイトではページでは
「https://kacha-kacha-pc.com/?p=75」と表示されています。
この「?p=75」箇所を変更します。
タイトルが表示
管理画面右上の「下書き保存」をクリックします。
先ほど入力(コピペ)したタイトル
「WordPress 5.8 Twenty Twenty-One 既存記事 ブロックエディタ 投稿」が
「?p=75」の変わりに「URLスラッグ」枠内に表示されます。
但し、このまま日本語表示のままだと
ネット上では文字化けしますので半角英数表示にします。
パーマリンクを作成
パーマリンクで対応している記号は「-(ハイフン)」のみです。
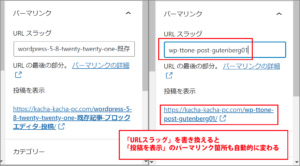
今回は「wp-ttone-post-gutenberg01」を作成しました。
こちらを「URLスラッグ」欄に入力します。

再度、右上の「下書き保存」をクリック。
「URLスラッグ」が変更されます。
「URLスラッグ」を書き換えると実際にURL欄に表示される
「投稿を表示」箇所も変更されれます。

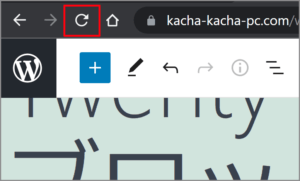
※「下書き保存」をクリックしても
「URLスラッグ」欄、「投稿を表示」が変更しない場合は
アドレスバーから「更新」ボタンをクリックすると変更されます。
これでパーマリンク設定は完了です。
パーマリンク欄をクリックして表示を閉じます
「カテゴリー」の設定
次は「パーマリンク」の下に「カテゴリー」の設定。
これはウィジェット機能で「カテゴリー」を
表示させる設定にしている場合に有効になります。
現在新規投稿画面で
「WordPress 5.8 Twenty Twenty-One 既存記事 ブロックエディタ 投稿」の
タイトルで「カテゴリー設定」を行いますが、
途中から初期設定の投稿「Hello world」で設定を行っています。

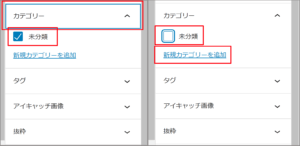
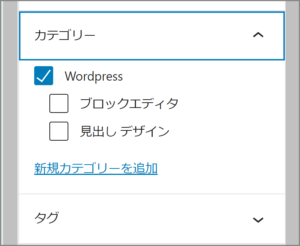
「カテゴリー」をクリック。
現在「未分類」にチェックが入っています。
チェックを外します。
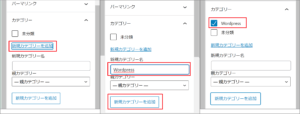
「新規カテゴリーの追加」をクリック

「未分類」の下の「新規カテゴリーの追加」をクリックします。
「新規カテゴリー名」、「親カテゴリー」枠が追加表示されます。
「新規カテゴリー名」の入力
「新規カテゴリー名」枠内に追加したいカテゴリー名を入力します。
ここでは「Wordpress」と入力しています。
※日本語入力でも可能。例えば「ワードプレス」
「親カテゴリー名」の選択
このブログは「Wordpress」がメインのサイトなので
親カテゴリーの選択はせずこのままにします。
一番下の「新規カテゴリーを追加」枠をクリックします。
「Wordpress」にチェック
「新規カテゴリーを追加」枠をクリックすると
カテゴリー枠に「チェックの入ったWordpress」が表示されます。
さらにカテゴリーを追加する場合は上記を繰り返します。
カテゴリーは一度設定すれば、
次回以降は設定したカテゴリーから
選択してチェックを入れるだけになります。
表示確認

Wordpressのカテゴリーの表示確認をしてみます。
右上の「プレビュー」をクリック。
プルダウンメニューから「新しいタブでプレビュー」をクリックします。
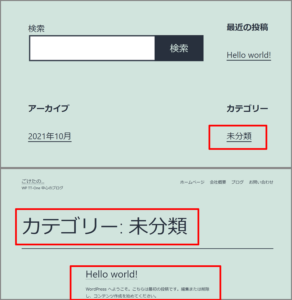
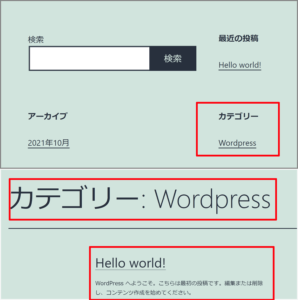
フッターのカテゴリー表示を確認すると「未分類」になっています。
これは「未分類」カテゴリー選択が「Hello world」の投稿記事があること。
「Wordpress」カテゴリー選択の記事がまだ「下書き状態」で公開されていない。
この2点が原因です。不具合ではございませんで安心してください。
「Hello world」のカテゴリーの変更

現在カテゴリーの「未分類」をクリックすると「Hello World」の投稿記事が表示されます。
この「Hello world」のカテゴリーを「未分類」を
新規カテゴリーに追加した「Wordpress」に変更してみます。
管理画面左メニューに「投稿」→「投稿一覧」の順でカーソルを合わせ
「投稿一覧」をクリックします。
編集をクリック

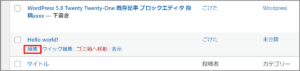
「投稿一覧」から「Hello world」枠内にカーソルを合わせます。
タイトル下のメニュー一覧から「編集」をクリックします。
カテゴリーの編集

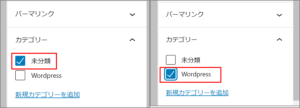
「未分類」の文字をクリックしてチェックを外します。
「Wordpress」の文字をクリックしてチェックを入れます。
![]()
右上の「更新」をクリックします。
この「Hello world」の記事は既に「公開」の状態にあります。
変更を上書き保存なので「更新」となります。
変更の確認

右上の「プレビュー」→「プルダウンメニュー→「新しいタブでプレビュー」の順でクリック。
一番下のカテゴリー欄を確認すると「Hello world」の記事のカテゴリーが
「未分類」から「Wordpress」に変更されています。
カテゴリー欄の「Wordpress」をクリックすると
投稿記事一覧ページに「カテゴリー:Wordpress」として「Hello world」が表示されます
「投稿一覧」の変更も確認

管理画面の戻り、左メニューから「投稿」→「投稿一覧」でクリック。
「投稿一覧」から「Hello World」のカテゴリー欄をみると「Wordpress」になっています。
カテゴリー「未分類」の削除

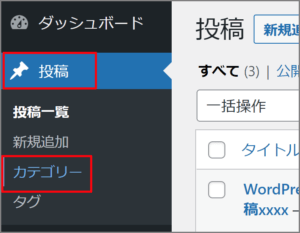
管理画面左メニューの「投稿」→「カテゴリー」の順でカーソルを合わせて
「カテゴリー」をクリック。

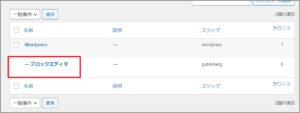
右側の「未分類」枠にカーソルを合わせます。
「未分類」の下に「編集」、「クリック編集」、「表示」が表示されます。
「未分類」の上の「wordpress」枠内にカーソルを合わせると
「編集」、「クイック編集」、「削除」、「表示」が表示されます。
「未分類」には「削除」が有りません。
なので「削除」ではなく「編集」をクリックして「タイトルを変更」することになります。
カテゴリーはWordpressに関する記事ではあるけど、もう少し細かく分けておきたい場合に役立ちます。
例えば、プラグインに関する記事を多く書く予定がある場合は「Plug-in(プラグイン)」の
カテゴリーを新規追加します。
ここでは「ブロックエディタ」を「未分類」の編集で「タイトル変更」してみます。
![]()
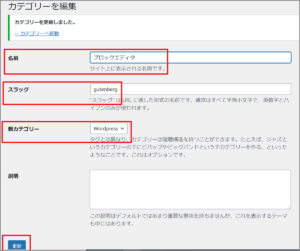
「未分類」枠内にカーソルを合わせて「未分類」下の「編集」をクリックします。

「カテゴリーを編集」画面に表示が切り替わります。
名前の「未分類」を「ブロックエディタ」に変更します。
「スラッグ」の「uncategorized」を「gutenberg」に変更します。
「親カテゴリー」は「なし」をクリックして「wordpress」を選択クリックします。
「説明」は空欄のままです。
最後に左下の「更新」をクリックします。
これで「未分類」の表示変更は完了です。
「カテゴリー」画面からカテゴリーを新規追加
「カテゴリー」画面の左側には「新規カテゴリーを追加」項目があります。
上記の未分類の変更と同じ要領でカテゴリーを新規追加します。
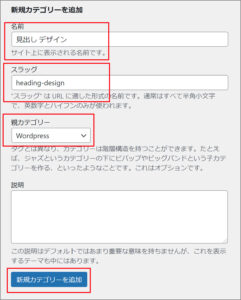
ここでは「見出し デザイン」を新規追加してみます

「名前」欄に「見出し デザイン」と入力。
「スラッグ」欄に「heading-design」と入力。
「親カテゴリー」欄は「なし」をクリックして「wordpress」を選択クリック。
「説明」欄は空欄のまま
左下の「新規カテゴリーを追加」をクリックします。

追加した「見出し デザイン」カテゴリーが右側に表示されます。
投稿記事でも確認
![]()
左メニューの「投稿」内の「投稿一覧」をクリックします。
「Hello world」枠内カーソルを合わせて
「Hello world」下の「編集」をクリックします。

投稿画面に表示が切り替わります。
右は話のメニュー内から「カテゴリー」枠をクリック。
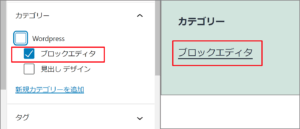
「未分類」を変更した「ブロックエディタ」、
カテゴリー画面から新規追加した「見出し デザイン」の2つが表示されています。
「カテゴリー」選択の変更
現在、「Wordpress」が親カテゴリー
「ブロックエディタ」、「見出し デザイン」が子カテゴリーして表示されています。

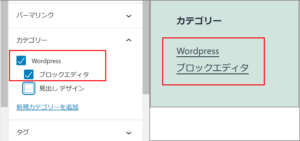
親カテゴリーの「wordpress」はチェックをいれたまま。
子カテゴリーの「ブロックエディタ」にもチェックを入れてみます。
右上の「更新」をクリック。
右上の「プレビュー」のプルダウンメニューから
「新しいタブでプレビュー」をクリックします。
公開画面下の「カテゴリー欄」を見ると
「Wordpress」その下に「ブロックエディタ」が表示されています。
※プレビュー確認したら新しいタブは閉じておきます。

左上の「Wマーク」をクリック。
![]()
「投稿」画面が表示されます。
この時「投稿一覧」の「Hello world」のカテゴリーをみると
「Wordpress」、「ブロックエディタ」の2つが表示されています。
「子カテゴリー」だけチェックを入れる

「Hello World」枠内にカーソルを合わせて「編集」をクリック。
投稿画面内右側メニューの「カテゴリー」をクリック。
「wordpress」のチェックを外し
「ブロックエディタ」だけチェックが入った状態にします。
右上の「更新」をクリック。
右上の「プレビュー」のプルダウンメニューから
「新しいタブでプレビュー」をクリックします。
公開画面下の「カテゴリー欄」を見ると
「ブロックエディタ」のみが表示されています。
※プレビュー確認したら新しいタブは閉じておきます。
![]()
左上の「Wマーク」をクリック。
「投稿一覧」画面が表示されます。
この時「投稿一覧」の「」のカテゴリーをみると
「ブロックエディタ」のみが表示されています。
投稿画面内でも
左メニューからカテゴリーを選択でも
カテゴリーの新規追加は可能となります。
但し、削除は「左メニューからカテゴリーを選択」のみとなります。
「タグ」の設定
上記のカテゴリー設定で途中から「Hello world」で行ってましたが、
ここからまた新規投稿中の
「WordPress 5.8 Twenty Twenty-One 既存記事 ブロックエディタ 投稿」画面で行います。
「タグ」の設定はウィジェット機能で「タグ」を表示させる設定にしている場合に有効になります。
「カテゴリー」は初期設定で表示になっています。

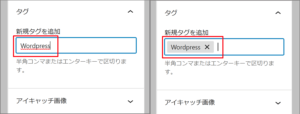
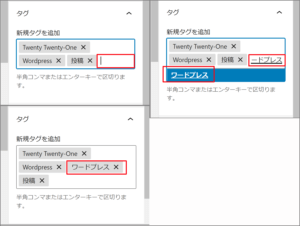
「新規タグを追加」欄に単語、文字列を入力。
ここでは「Wordpress」と入力。
入力後に「半角カンマまたはエンターキーで区切ります」。

複数単語を入力しても単語ごとに
「半角カンマまたはエンターキー」で区切れば単体表示されます。
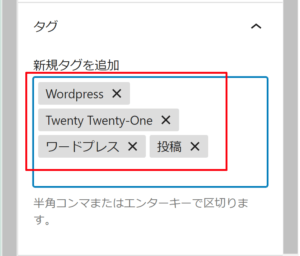
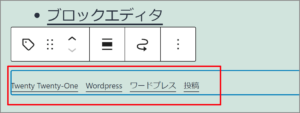
ここでは「Twenty Twenty-One」、
「ワードプレス」、「投稿」を追加入力しました。
右上の「下書き保存」をクリックします。
「保存しました」表示の場合はクリックは不要です。

左上の「Wマーク」をクリック。
「投稿」画面に表示が切り替わります。
タグの欄を見ると「Wordpress」、「Twenty Twenty-One」、
「ワードプレス」、「投稿」が表示されています。
これでタグの設定は完了です。
左メニューでの「タグ」設定

「カテゴリー」同様、「タグ」も管理画面左メニュー内に表示があります。
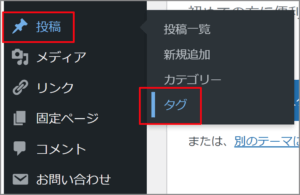
左メニューから「投稿」→「タグ」の順にカーソルを合わせて
「タグ」をクリックします。

タグ画面の右側に投稿画面の「タグ」で入力したワードが表示されています。
ワードプレスのスラッグの変更

入力済みのタグ一覧の「ワードプレス」を見ると
スラッグも「ワードプレス」のカタナカ表示になっています。
左側の「新規タグを追加」の「スラッグ」欄をみると
“スラッグ” は URL に適した形式の名前です。
通常はすべて半角小文字で、英数字とハイフンのみが使われます。とあります。
カタカナ表示の「ワードプレス」では適応しません。
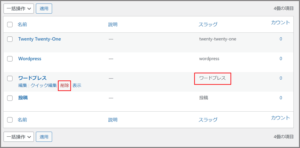
タグ「ワードプレス」欄にカーソルを合わせて「削除」をクリックします。
※「編集」をクリックしても投稿画面で使用中なのでスラッグ変更が対応しません。

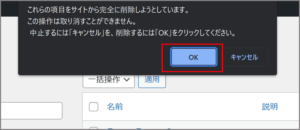
上部に再度「削除」教示が出ますが「OK」をクリックします。

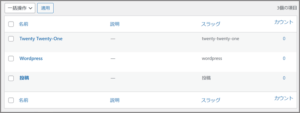
タグ一覧から「ワードプレス」が消えました。
タグ画面から「ワードプレス」を追加

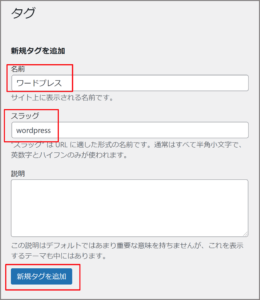
タグ画面左側の「新規タグを追加」から再度追加設定します。
名前欄:「ワードプレス」と入力
スラッグ欄:「wordpress」と入力
説明欄:空欄のまま
「新規タグを追加」ボタンをクリック

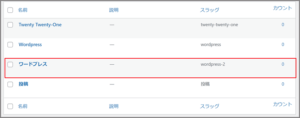
右側のタグ一覧を見ると「ワードプレス」が追加されています。
スラッグは「wordpress-2」となっています。
※「Wordpress」タグのスタッグで「wordpress」が先に設定されているので
あとから追加設定した「ワードプレス」のスラッグでは「wordpress-2」となります。
![]()
左メニューから「投稿一覧」をクリック。
投稿中の「スラッグ」箇所を見ると上記の設定で「削除」したので
「ワードプレス」は表示されていません。

再度表示させるには投稿画面の「タグ」欄に
「ワードプレス」を入力追加する必要があります。
入力追加後、右上の「下書き保存」をクリック。
![]()
左上の「W」をクリックして「投稿一覧」に戻ったら
タグの箇所に「ワードプレス」が追加表示されているか確認します。
※左メニューのタグから新規タグを追加した場合
タグ画面のタグ一覧には追加表示される。
それだけで各投稿画面には追加表示されません。
投稿画面のタグで入力追加した場合のみ投稿一覧のタグ欄にも表示される。
投稿画面でタグを入力設定する場合は英字入力のみが宜しいかと。
「タグ」を「ウィジェット」を使用してフッターに表示
上記でも書きましたが、現状では「タグ」まだ表示設定になっていません。
プレビュー画面でタグを表示させる設定を行います。

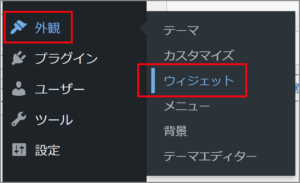
管理画面左メニューの「外観」→「ウィジェット」の順でカーソルを合わせて
「ウィジェット」をクリックします。
名前欄:追加するタグ
スラッグ:


はじめて「ウィジェット」をクリックすると
「ブロックウィジェットへようこそ」表示がでます。
右下の「次へ」をクリックして案内ページを続ける。

右上の「x(ダイアログを閉じる)」をクリック、表示を閉じても構いません。
案内ウィンドウを閉じると、
現在フッターで表示している「ウィジェット」が表示されます。
ここに「タグ」を追加表示します。
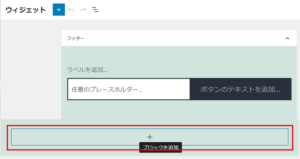
ブロックの追加

カテゴリー下の「+」にカーソルを合わせ
「タグ」と入力

「ブロックを追加」枠内でクリックすると
「ウィジェット」の「検索欄」が表示されます。
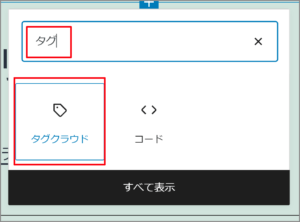
検索欄に「タグ」と入力します。
検索結果欄から「タグクラウド」をクリックします。

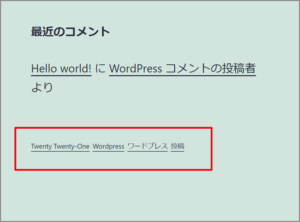
投稿画面内で入力した「Twenty Twenty-One」、「Wordpress」、
「ワードプレス」、「投稿」が表示されます。
右上の「更新」をクリックします。
表示確認

左上の「サイトを表示」をクリック
フッターに追加したタグが表示されているか確認します。
追加したタグ(単語)は表示されています。
但し「タグ」のタイトルはありません。
これについては別途書く予定です。
※個人的にはタグ設定は行っていません。
「アイキャッチ画像」の設定
私はいつも「1200×900」でサイズ設定しています。
ここは文章設定が完了してから表示設定しています。
投稿文を書きながらアイキャッチにする画像も考えている感じです。
※今回はサンプル画像を使用しています。
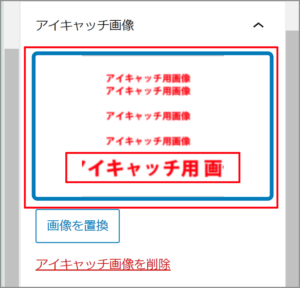
投稿画面右メニュー内「アイキャッチ画像」をクリック。

「アイキャッチ画像を設定」をクリック
「アイキャッチ画像」ウィンドウが表示

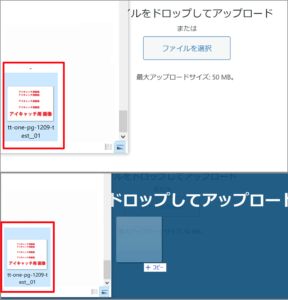
「ファイルをアップロード」タブをクリックします。

「ファイルをドロップしてアップロード」とあるように
「アイキャッチ画像」を保存していあるフォルダから
「アイキャッチ画像」をドロップしてアップロードしています。
アップロードすると背景色が一瞬変わります。

「メディアライブラリ」タブの一番左隅にアップロードした画像が表示されます。
画像枠の右上に「チェック」が入っていることを確認します
右下の「アイキャッチ画像を設定」ボタンをクリックします。

右メニュー内に「アイキャッチ画像」に
アップロードした画像が表示されます。
アイキャッチ画像の注意点
アイキャッチ画像にタイトルなどの文字も表示させる場合、
主にタイトルになりますが、
横に広がりすぎすると文字が切れて表示されません。
中心にまとめて表示させるのが宜しいかと。
ディスカッション

ディスカッションはコメント欄を開放の有無。
ピンバック・トラックバックの有無の設定を行います。
初期設定ではどちらもチェックが入っています。
ピンバック・トラックバックとは
自分の記事が参照サイトとしてURLが張られた場合に通知が来る機能です。
正しく使用されれば問題ありませんがスパムでの使用が多くなっていますので、
私はチェックを外しています。
コメントを許可、ピンバック・トラックバックの設定を変更

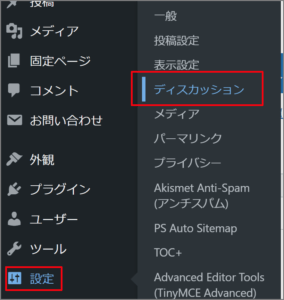
初期設定で入っているチェックを変更してチェックが入っていない状態にします。
管理画面左メニューの「設定」→「ディスカッション」の順でカーソルを合わせて
「ディスカッション」をクリックします。

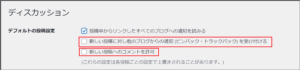
「デフォルトの投稿設定」
「新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
新しい投稿へのコメントを許可
この2つのチェックを外します。

一番左下の「変更を保存」ボタンをクリックします。
管理画面左メニューの「投稿」→「新規追加」の順でカーソルを合わせて
「新規追加」をクリックします。
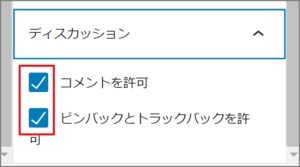
投稿画面右メニュー内の「ディスカッション」をクリック。

コメントを許可、ピンバック・トラックバックを許可ともに
チェックが外れた状態で表示されます。
「設定」からの「ディスカッション」欄で一度設定すれば
以降は新規投稿の「ディスカッション」はチェックが外れた状態です。
さいごに
投稿画面の右メニューについて書いてきました。
記事を書く前でも書いたあとでも
パーマリンク設定だけは必至です。
初期設定の「P=」で決して問題はありませんが、
URLをハッキリ表示させることで差別化を図ります。
カテゴリー、タグが設定の有無は自由です。
カテゴリーとタグの設定の違いは
カテゴリーは一度設定すると投稿メニューで表示されます。
チェックを入れたり外したりで行います。
タグは投稿記事毎に入力を行います。
他の記事との重複もあれば、単発で終るものあります。
アイキャッチ画像は投稿記事のご挨拶画像です。
タイトルがあるとよりクリック、タップ率は多少なりアップ。
ディスカッションは私はコメント欄だけ開放しています。
ピンバック・トラックバックよりもスパム率は高いです。
プラグイン「Akismet Anti-Spam」、「SiteGuard WP Plugin」で凌いでいます。
次はメモ帳にコピーした記事をブロックディタに貼り付けます。
最後までお合い下さいまして有難うございました。