ごけたです。
不慣れに関する記事は時間がいつも以上にかかります。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」についての書いていシリーズ。
今回は「Twenty Twenty-One」にテーマ設定した際の表示変更について書いています。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
「Twenty Twenty-One」のテーマ選択
レンタルサーバーの簡単インストールを使用して
「Wordpress」をサーバーにインストール。
インストール後、Wordpressにログイン、
表示されるテーマが「Twenty Twenty-One」です。
※2021年11月Wordpressバージョン5.8.1

ログインすると管理画面が表示されます。
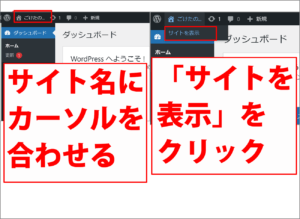
管理画面左上の「サイト名」のカーソルを合わせると
プルダウンの「サイトを表示」をクリック。
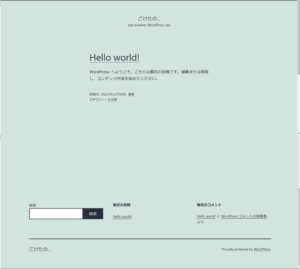
「Twenty Twenty-One」のトップページが表示されます。

最初の投稿して「Hello world」が表示されます。
これはトップページに投稿画面が表示されいる設定になっています。
公式の設定に変更

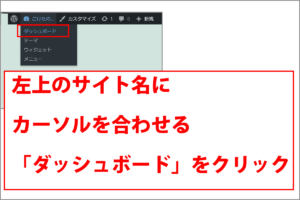
トップページ左上の「サイト名」にカーソルを合わせる
プルダウンメニューから「ダッシュボード」をクリック。
これで管理画面に戻ります。
テーマをクリック

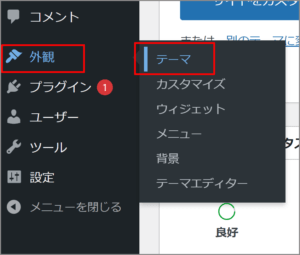
管理画面左メニューから「外観」→「テーマ」の順でカーソルを合わせ
「テーマ」をクリックします。
テーマ画面に表示が切り替わります。

現在設定しているテーマが左上に表示されます。
「Twenty Twenty-One」を選択しているので左上に表示されています。
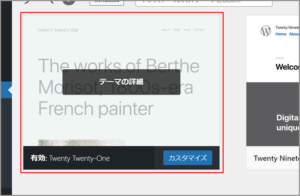
「Twenty Twenty-One」枠内にカーソルを置くと「テーマの詳細」表示が出ます。
枠内でカーソルをクリックします。
「背景」をクリック

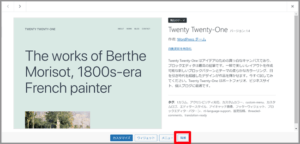
「テーマの詳細」をクリックすると
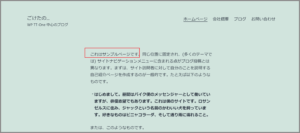
「Twenty Twenty-One」本来のトップページの一部が表示されます。

テーマ下のメニューから「背景」をクリックすると全体を表示できます。
他のテーマに比べるととても縦長です。
※これはプレビュー画面でまだ設定を決定してはいません。
クリックしません
左上の「公開」ボタンをクリックすると
「Twenty Twenty-One」本来のトップページに設定、表示されます。
この本来のトップページは固定ページ内に投稿ページを表示させる設定になっています。
この表示方法は企業や通販サイトでは有効です。
私のような情報を投稿していくページ構成の場合は有効とは言えません。
有効云々より必要な情報ページだけにアクセスするので
トップページにアクセスする人は皆無と言うことです。
なのでここでは「公開する」ボタンをクリックしません。
右上のメニューが追加など設定も増えるのでその点でもクリックしません。
クリックしないのに紹介したのは本来のトップページと
ページ構成を知った頂きたかったからです。
元に戻す

「公開する」はクリックしないので左上の「x(閉じる)」をクリックします。
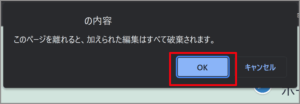
「OK」をクリック

「すべて破棄されます」なんて怖い文句が表示されてますが、
特に気にすることなく「OK」をクリックします。
「x(閉じる)」をクリック

「Twenty Twenty-One」の詳細ページに戻ります。
右上の「x(閉じる)」をクリックして、テーマ一覧表示に戻します。
「公開する」をクリックした場合の表示
ここでは「公開する」をクリックしませんでしたが、
クリックした場合、どのように表示、設定が変更したのか書いてみました。
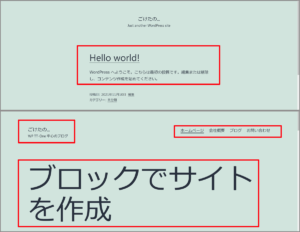
表示を比較

まずは簡単なトップページの表示から。
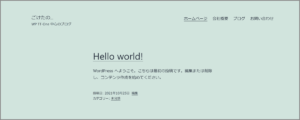
上段が初期設定のトップページ。
投稿ページの「Hello world」が表示されています。
「公開する」をクリックした場合が下段になります。
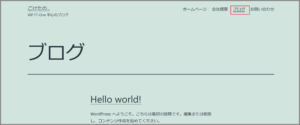
・上段では中央にあったサイト名が左側に移動。
上にはなかったメニューが右側に表示されている。
投稿記事が「Hello world」から「ブロックでサイトを作成」に。
投稿ページ、固定ページを比較
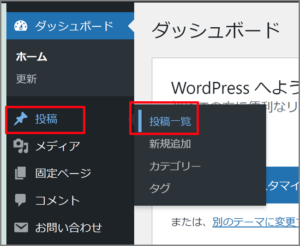
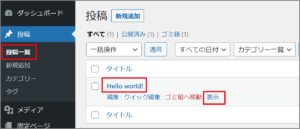
管理画面左メニューの「投稿」→「投稿一覧」の順でカーソルを合わせ、
「投稿一覧」をクリック。
「Hello world!」が表示される。

「Hello world!」周辺にカーソルを合わせると
「編集」、「クイック編集」、「ゴミ箱へ移動」、「表示」が表示される
「表示」をクリック。

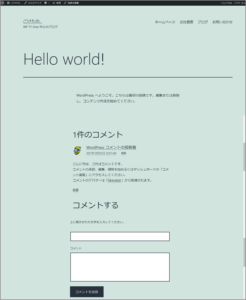
「Hello world!」の投稿記事が表示される。
投稿記事としての表示なので画面下のはコメント記入欄がなどが表示されます。
下段の「ブロックでサイトを作成」は固定ページ内から

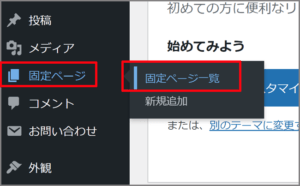
管理画面左メニューの「固定ページ」→「固定ページ一覧」の順でカーソルを合わせ、
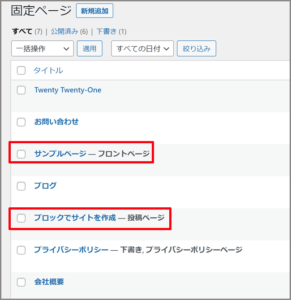
「固定ページ一覧」をクリック。

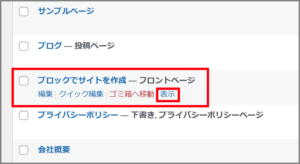
さらに固定ページには「ブロックでサイトを作成 — フロントページ」、
「ブログ — 投稿ページ」と表示されています。

これは「ブロックでサイトを作成」ページが「フロントページ」
いわゆるトップページとして設定されています。
「ブロックでサイトを作成 — フロントページ」に周辺にカーソルを合わせると
「編集」、「クイック編集」、「ゴミ箱へ移動」、「表示」が表示される
「表示」をクリックしても表示確認できます。

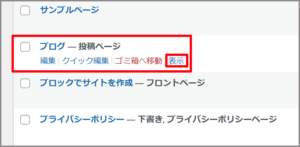
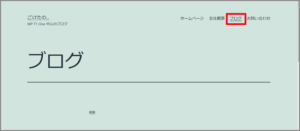
「ブログ」のいうメニューで「投稿ページ」が表示れる設定になっています。
「ブログ — 投稿ページ」に周辺にカーソルを合わせると
「編集」、「クイック編集」、「ゴミ箱へ移動」、「表示」が表示される
「表示」をクリックしても表示確認できます。

右上のメニュー内の「ブログ」欄にアンダーバーが表示され、
メニュー内にブログが選択表示されているとわかります。
 
表示設定の比較
固定ページの設定

上記の「固定ページ一覧」の
「ブロックでサイトを作成 — フロントページ」、「ブログ — 投稿ページ」の設定は
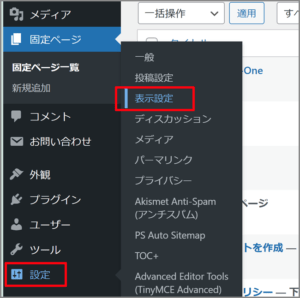
管理画面左メニューの「設定」→「表示設定」の順にカーソルを合わせ
「表&示設定」をクリック。
 

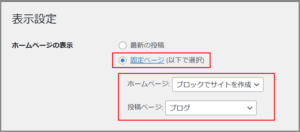
「ホームページの表示」の設定が「固定ページ」が選択されています。
「ホームページ」に「ブロックでサイトを作成」、
「投稿ページ」に「ブログ」が選択、されています。
ここでの設定が「固定ページ一覧」に反映されています。
 
プルダウンメニューで設定を変更

また各々プルダウンメニューになっているので、
各々他のタイトルを選択設定すれば、固定ページ一覧の表示も変更表示されます。
画面左下の「変更を保存」をクリックします。
 

左メニューから「固定ページ一覧」をクリックすると
「 — フロントページ」、「 — 投稿ページ」が変更しているのが確認できます。
 

さらに左上のサイト名にカーソルを合わせ「サイトを表示」をクリック。
フロントページ(トップページ)に設定した「サンプルページ」が表示されます。
 

「ブロックでサイトを作成」を「投稿ページ」に設定しましたが
メニューの「ブログ」で「ブロックでサイトを作成」を表示させる設定は行っていないので
「ブログ」をクリックして「ブロックでサイトを作成」記事は表示されません。
「最新の投稿」の設定
再度左メニューの「設定」→「表示設定」カーソルを合わせ、
「表示設定」をクリックします。
ここでは投稿記事をトップページに表示させたいので、
「最新の投稿」をクリックします。
画面左下の「変更を保存」をクリックします。

設定が変更されると
固定ページのトップページ記事だった「ブロックでサイトを作成」から
投稿記事の「Hello worpld」がトップページに表示されます。
追加設定

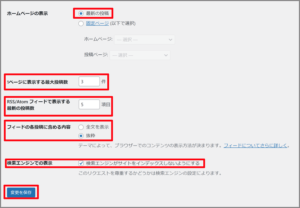
「最新の投稿」の設定に際し、トップページの表示設定なども変更します。
1ページに表示する最大投稿数を「10」から「3~5」に。
RSS/Atom フィードで表示する最新の投稿数も「10」から「3~5」に。
フィードの各投稿に含める内容は「全文を表示」から「抜粋」に。
上記でも書きましたがトップページを見る人は皆無なので「抜粋」で十分となります。
また少しでもサイトを軽くする意味も含んでいます。(ほんとに微力ですが)
「検索エンジンでの表示」は投稿記事以外にも初期設定が完了するまではチェックを入れておきます。
スパム対策もなります。
メニューが残る
「固定ページ」から「最新の投稿」に設定を変更しましたが
トップページには「Twenty Twenty-One」本来の表示設定で追加されたメニューが
表示されままになっています。
非表示にすることも表示内容を変更することも可能です。
今後書く予定です。
さいごに
今回はテーマの選択を行いながら
初期設定に該当する投稿の設定を行ってみました。
「投稿」はブログです。
記事を書いて投稿していくので「表示設定」を「最新の投稿」を選択設定しました。
「固定ページ」でも投稿の表示は可能ですが、
トップページが固定されるので個人のHPとしては設定の重要性がありません。
ここからが今回の本題。
今回の記事を「Twenty Twenty-One」のブロックエディタで投稿します。
その投稿方法も投稿していきます。
最後までお合い下さいまして有難うございました。