ごけたです。
Wordpressの中でもメニュー設定ははじめは意外と複雑。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
ここでは右上に表示されているメニューの変更です。
現在のメニューは「ホームページ」以外は
固定ページが表示されています。
タイトルを変更してGoogle AdSense、
Google Analytics対応のメニューに変更してみました。
タイトル変更に併せて各ページ内の設定も変更します。
また新規作成、ヘッダー、フッターでの表示についても行ってみました。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
「ヘッダーメニュー」の変更

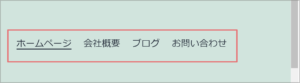
「ホームページ」、「会社概要」、「ブログ」、「お問い合わせ」
現在右上のヘッダーメニューにはこの4つが表示されています。
「ホームページ」以外が全て固定ページとして作成されたいます。
今後Google AdSense、Google Analytics対応にする際に
「会社概要」、「ブログ」は不要です。
※「会社概要」は個人ブログ運用であればの場合です。
削除するのではなく変更して再利用します。
Google AdSense、Google Analytics対応には
最低でも「プロフィール」、「プライバシーポリシー」、
「お問い合わせ」、「サイトマップ」の表示が必要です。
「お問い合わせ」は既にあるのでそのまま。
「会社概要」、「ブログ」は「プロフィール」、「プライバシーポリシー」に変更、
「サイトマップ」は新規作成します。
固定ページのタイトル、パーマリンクの変更

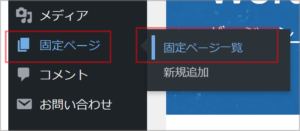
左メニューの「固定ページ」→「固定ページ一覧」の順で選択クリックします。
「お問い合わせ」のパーマリンクを変更

「お問い合わせ」は既にありますが
「パーマリンク」が「お問い合わせ」と日本語表示なので
英語の「contact」に変更設定します。
「お問い合わせ」にカーソルを合わせて下メニュー内の「編集」をクリック。

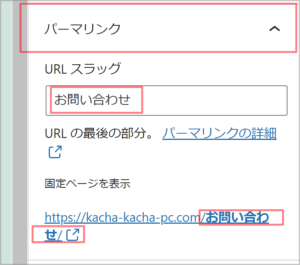
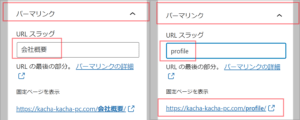
右枠一覧から「パーマリンク」の枠をクリック。
「URL スラッグ」が「お問い合わせ」になっています。
「固定ページを表示」のURLをクリックしてみます。
「https://kacha-kacha-pc.com/お問い合わせ/(新しいタブで開く)」

アドレスバーでは「kacha-kacha-pc.com/お問い合わせ」と表示されていますが、
URLをコピーしてテキストにペーストすると「お問い合わせ」は
「%e3%81%8a%e5%95%8f%e3%81%84%e5%90%88%e3%82%8f%e3%81%9b/」と表示されます。
URLとしては文字化けと同じと言えます。
仮に投稿内容が国内だけにとどまる内容であっても
個々のURLは正確に表示する必要があります。
そのためにも「日本語表記」から「英語表記」に変更する必要があります。

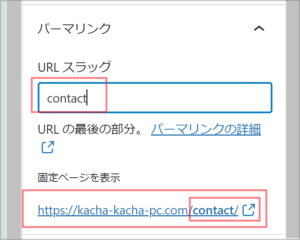
「URL スラッグ」の「お問い合わせ」を「contact」に入力変更。
「固定ページを表示」のURLをクリックしてみます。も
「https://kacha-kacha-pc.com/contact/(新しいタブで開く)」も自動で変更されます。

右上の「更新」ボタンをクリックしてから
「https://kacha-kacha-pc.com/contact/(新しいタブで開く)をクリックします。
「https://kacha-kacha-pc.com/contact/」と表示されます。
アドレスバーのURLをコピーしてテキストにペーストしても
「https://kacha-kacha-pc.com/contact/」でペーストされます。
ここまで確認は不要ですが、「URL スラッグ」は英語入力で行えば完了です。
「ブログ」、「会社概要」のタイトル、パーマリンクを変更
「ブログ」、「会社概要」はタイトルとパーマリンクを変更します。

まずは「ブログ」を「プライバシーポリシー」に変更。
※「固定ページ」一覧には既に「下書き保存状態」の
「プライバシーポリシー」がありますが
今回は敢えて「ブログ」を変更して作成しました。
変更方法は「お問い合わせ」と同じです。
「固定ページ」一覧から「ブログ」にカーソルを合わせて
下メニュー内の「編集」をクリック。

タイトルの「ブログ」をカーソルで選択反転の状態で
「プライバシーポリシー」を上書き入力します。

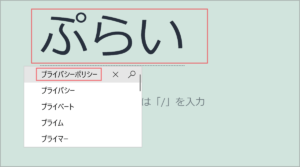
大体「ぷらい」くらいで検索候補が表示されますので
「プライバシーポリシー」をクリックします。

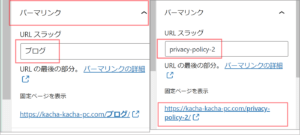
次に右枠一覧から「パーマリンク」の枠をクリック。
「URL スラッグ」の「ブログ」を「privacy-policy-2」に入力変更します。
※下書き保存状態の「プライバシーポリシー」の
「URL スラッグ」が「privacy-policy」になっているので
「privacy-policy-2」としています。
次は「会社概要」です。

上記と同じ要領で行いので作業工程はここでは割愛します。
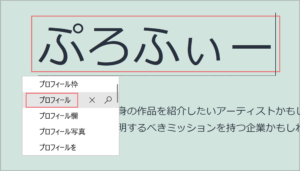
「会社概要」のタイトルを「プロフィール」と入力。

「パーマリンク」の「URL スラッグ」には「profile」と入力します。
入力が完了したら右上の「更新」ボタンをクリックします。
これで変更は完了です。
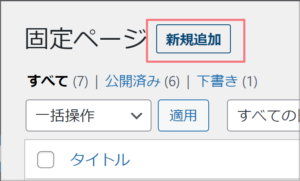
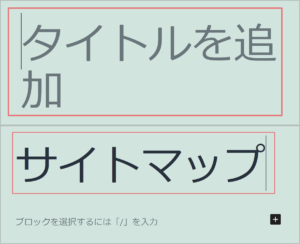
「サイトマップ」を新規作成

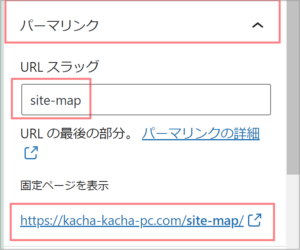
「パーマリンク」の「URL スラッグ」には「site-map」と入力します。

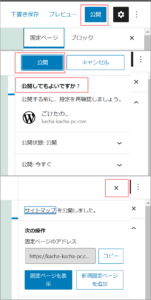
入力が完了したら右上の「公開」ボタンをクリックします。
「公開してもよいですか?」で「公開」と「キャンセル」が表示されますが
「公開」をクリック→「x(閉じる)」クリックします。
これで変更は完了です。
表示確認

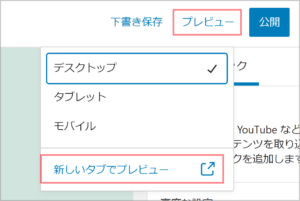
右上の「プレビュー」をクリック
プルダウンメニューから「新しいタブでプレビュー」をクリックします。
![]()
メニューバーには「ホームページ」、「プロフィール」、
「プライバシーポリシー」、「お問い合わせ」が表示され、
新規追加した「サイトマップ」は表示されていません。
「サイトマップ」をメニューに追加表示
新規作成した固定ページをメニューバーに表示するには
メニューでの設定が必要になります。

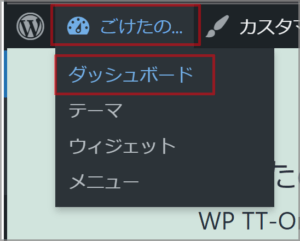
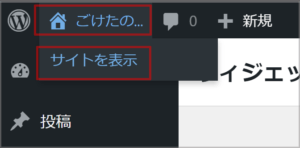
左上の「W」アイコンをクリック
左メニュー一覧から「外観」→「メニュー」の順で選択クリック。

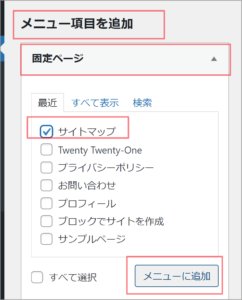
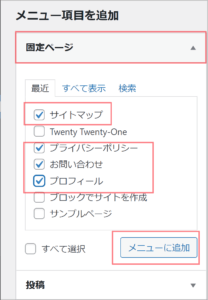
左側の「メニュー項目を追加」の「固定ページ」枠をクリック。
「サイトマップ」にチェックを入れて「メニューに追加」ボタンをクリック。

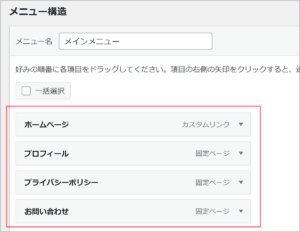
「メニュー構造」の一番下に「サイトマップ」が追加表示されます。
表示順の変更

「サイトマップ」を「お問い合わせ」の上に移動表示させます。
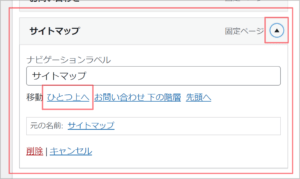
「サイトマップ」右隅の「▼(下三角)」をクリック。
枠内の「ひとつ上へ」をクリックします。
これで「サイトマップ」が「お問い合わせ」の上に移動表示されます。
※枠内を右クリックして移動することも可能です。

「メニュー構造」の設定が完了したら
右下の「メニューを保存」ボタンをクリックします。
表示確認
表示形式の変更
PCの場合、メニューバーに横一列で5つのタイトルが表示されています。
これだけ横並びだとあまり見栄えはよくないと感じます。
そこで「ホームページ」だけ表示して残りは
ホームページの階層下として表示する設定にします。
左メニュー一覧から「外観」→「メニュー」の順で選択クリック。

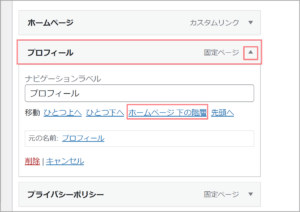
「メニュー構造」欄の「プロフィール」右隅の「▼(下三角)」をクリック。
「移動」の項目から「ホームページ 下の階層」をクリックします。

「プロフィール」枠全体が右側へ移動します。
「ホームページ 下の階層」が「ホームページ 下の階層から外す」表示になります。
これで「ホームページ 下の階層」に入ったことになります。

残りの3枠も同様に「ホームページ 下の階層」に移動させます。

全ての移動が完了したら右下の「メニューを保存」ボタンをクリックします。
表示確認

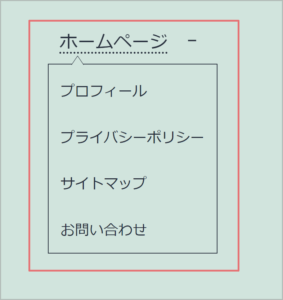
「ホームページ」をクリックすると階層移動した
「プロフィール」、「プライバシーポリシー」、
「サイトマップ」、「お問い合わせ」が表示されていれば完成です。
スマホ画面でも確認
フッターでの表示

メニュー構造の下に「メニューの位置」があります。
ここで「メニュー構造」内にあるページをどこで表示するか選択できます。
「メインメニュー」がヘッダー部分のメニューになります。
今はホームページだけが表示される表示になっています。
その下に「サブメニュー」があります。
これがフッターでの表示になります。
「メインメニュー」、「サブメニュー」2つにチェックを入れて表示も可能ですので

チェックを入れ、右下の「メニューを保存」ボタンをクリックします。
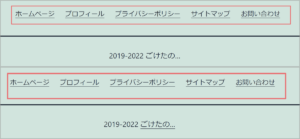
表示確認

フッター部分には「ホームページ」だけ表示されています。
クリックしてもホームページ階層下の
「プロフィール」、「プライバシーポリシー」、
「サイトマップ」、「お問い合わせ」は表示されません。
これではメニューとして機能しません。
「サブメニュー」のチェックは外して右下の「メニューを保存」ボタンをクリックします。
一旦メインメニューだけの表示に戻します。

今回はホームページ階層下にあるのでホームページだけの表示になりましたが、
「プロフィール」、「プライバシーポリシー」、
「サイトマップ」、「お問い合わせ」をホームページの階層下に置かずに
「サブメニュー」にチェックをいれた場合も設定してみます。
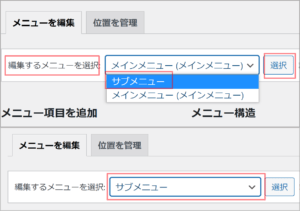
「サブメニュー(サブメニュー)」選択でフッターの表示設定

「編集するメニューを選択:」右隣の
「メインメニュー(メインメニュー)」のプルダウンメニューから
を選択し「選択」ボタンをクリックします。

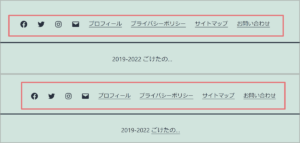
「メニュー構造」枠には「Facebook」、「Twitter」、
「Instagram」、「メール」が既に設定表示されています。
SNSでも更新情報を流している方もいらっしゃいますから
ご自分にあったモノを選択して表示すればいいと思います。
ここでは4つこのまま表示します。

左側の「メニュー項目を追加」欄の「固定ページ」をクリック。
「プロフィール」、「プライバシーポリシー」、「サイトマップ」、
「お問い合わせ」にチェックを入れて「メニューに追加」ボタンをクリックします。

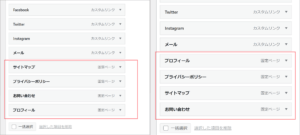
「プロフィール」、「プライバシーポリシー」、「サイトマップ」、
「お問い合わせ」の順番に表示を移動させます。
右下の「メニューを保存」ボタンをクリックします。
表示確認
本当は改行を入れてSNSアイコンと2行表示にしたり
SNSアイコンに下に罫線入れてその下に固定ページだけ表示。
罫線の下でコピーライトの上に表示とか色々考えては試してみましたが、
私の知識ではどれも不可でした。
なのでこのまま表示していきます。
カテゴリーをメニュー表示
投稿ページで設定した「カテゴリー」を
メニューとして表示することができます。
「カテゴリー」をヘッダーのメニューに表示することは
サイトが何を書いているのか読者に理解頂く1つの方法になります。
設定自体は「固定ページ」を「カテゴリー」に変更しただけなので
難しい設定はありません。
「メニュー項目を追加」の「カテゴリー」枠をクリック
左メニュー一覧から「外観」→「メニュー」の順で選択クリック。
メニュー画面に表示が切り替わります。

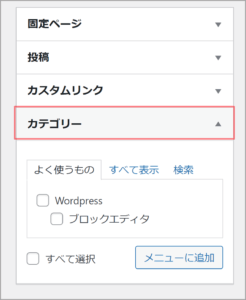
左側の「メニュー項目を追加」の「カテゴリー」枠をクリック。
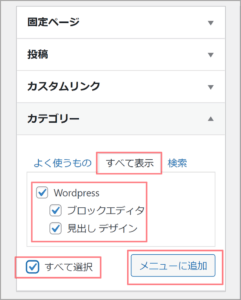
「すべて表示」タブをクリック

カテゴリーの詳細ウィンドウの「よく使うもの」タブが表示されています。
右隣のすべて表示」タブをクリック
左下の「すべて選択」をクリックしてチェックを入れます。
カテゴリー枠のカテゴリー全てに「チェック」が入ります。
※不要なカテゴリーがあればチェックをクリックして解除します。
右下の「メニューに追加」ボタンをクリックします。
階層の設定

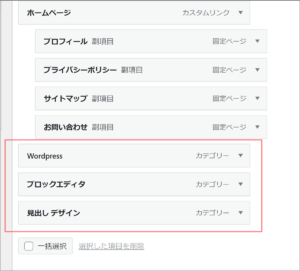
既に設定したメニューの下に「カテゴリー」が追加されます。
このままヘッダーメニューで表示するとまた横ならび表示になります。
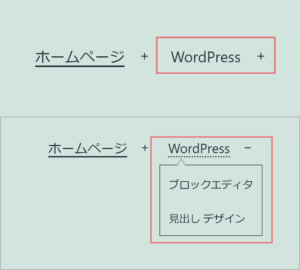
ここでも「Wordpress」を親として
「ブロックエディタ」、「見出しデザイン」を階層下にします。

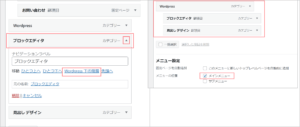
メニュー構造」欄の「ブロックエディタ」右隅の「▼(下三角)」をクリック。
「移動」の項目から「ホームページ 下の階層」をクリックします。
これで「Wordpress」の階層に移動します。
「見出しデザイン」も同様の設定を行います。

「メインメニュー」のみチェックが入っていることを確認後
右下の「メニューを保存」ボタンをクリックします。
表示の確認

ホームページの右隣に表示されています。
PC画面の場合はカーソルを合わせると階層下のカテゴリーが表示されます。

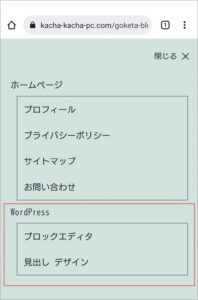
スマホ画面でも階層表示になっています。
さいごに
メニュー設定は表示したいページを先に作成。
ページタイトルとパーマリンクの入力が最低限必要になります。
パーマリンクはURLを正確に表示させるためにも英語入力が必須です。
左メニューの外観、メニューの順で選択クリック。
左側の「メニュー項目を追加」の項目を開きチェックを入れて
「メニュー」に追加をクリックします。
カテゴリーから追加すれば投稿画面のカテゴリーをメニューとして表示も可能になります。
フッターに表示するには「サブメニュー」にチェックを入れます。
メインメニューとサブメニューの表示を別々に表示したい場合は
左上の「編集するメニューを選択」から「サブメニュー」を選び
「選択」ボタンをクリックします。
表示したいメニューを「メニュー項目を追加」でチェックをいれ
「メニュー」に追加をクリックします。
順番の変更があればタイトル右隅の「▼」をクリックして
「ひとつ上へ」などクリックして調整します。
どの設定でも最後に必ず右下の「メニューの保存」ボタンをクリックします。
今回のメニュー設定はPC画面での表示変更と言えます。
スマホでは階層表示と順番の変更くらいです。
自動で改行されるので細かい設定は不要だと思いました。
最後までお合い下さいまして有難うございました。