ごけたです
全ての方を対象にではなく、
極少数の方への情報も時には大事。
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
ここでは投稿画面内に表示される
「作成者: 作成者名」の非表示方法について書いてみました。
※今回の設定は個人的に非表示にしたいだけの設定ですので
表示しても構わない方は飛ばしてください。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
「作成者: 作成者名」

今回は「作成者: 作成者名」の非表示設定を行います。
まずその場所の確認から。
投稿文の下に表示されています。
個人で投稿しているのでここでも投稿者をする必要はないと思いまして
非表示設定を行いました。
検証

非表示設定するコード確認から。
まずは変わらずの「検証」です。
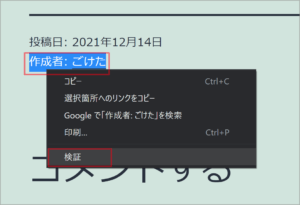
「作成者: 作成者名」にカーソルを合わせて左クリックしたまま
「作成者: 作成者名」にカーソルを横に移動させて選択反転。
選択反転した状態で右クリックしてプルダウンメニューから検証をクリックです。
属性の確認

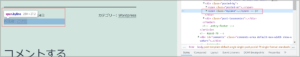
「検証」をクリックする右側にコード画面が表示されます。
上部枠に「作成者: 作成者名」に該当するコードが表示されます。
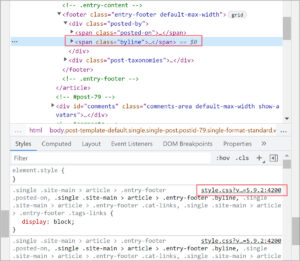
ここでは「<span class=”byline”>…</span> == $0」にカーソルを合わせると
左画面の「作成者: 作成者名」が青い背景色で表示されます。
「byline」が「作成者」に該当するとわかりました。
「4200」をクリック

次に実際に変更するコードの確認を行います。
「<span class=”byline”>…</span> == $0」をクリックして青表示します。
下枠の「Style」画面も反応します。
「style.css?v…=5.9.2:4200」に表示されている箇所をクリックします。
コードのコピペ

.single .site-main > article > .entry-footer .posted-on,
.single .site-main > article > .entry-footer .byline,
.single .site-main > article > .entry-footer .cat-links,
.single .site-main > article > .entry-footer .tags-links {
display: block;
}
「style.css?v…=5.9.2:4200」をクリックすると6行のコードが表示されます。
この中の「.single .site-main > article > .entry-footer .byline,」を
カーソルで選択反転させて右クリックしてプルダウンメニューからコピーをクリック。
コピーしたコードをテキストエディターにペーストします。
「,」を削除
テキストエディタにペーストしたコードの
「.single .site-main > article > .entry-footer .byline,」
「byline,」の最後の「,」を削除します。
これを行わないと設定が有効になりません。
「byline」を非表示にする設定
さいごに「byline」を非表示にする指示設定をかきます。
「display: none !important;」
「display: none」で基本的には非表示設定ですが
「!important;」を追加することで
他の設定より有効になる指示をしています。
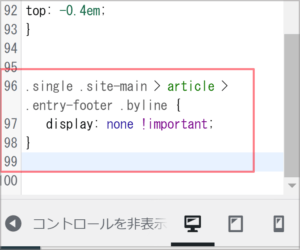
「作成者: 作成者名」を非表示設定するコード
.single .site-main > article > .entry-footer .byline {
display: none !important;
}
最終的に上記が「作成者: 作成者名」を非表示設定するコードになります。
これを「テーマファイルエディター」にコピペして非表示設定を実行させます。
上記のコードを選択反転して右クリックしてコピーしておきます。
「テーマファイルエディター」画面を表示

取り敢えず「検証」画面を閉じるので右上の「x(閉じる)」をクリック

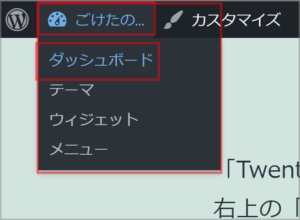
次に左上の「サイト名」カーソルを合わせて
プルダウンメニューから「ダッシュボード」をクリックします。

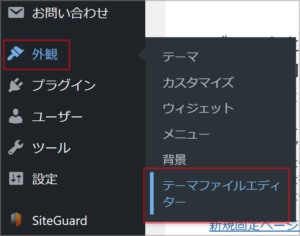
左メニュー一覧から「外観」→「テーマファイルエディター」の順で選択クリックします。

「テーマ編集」画面に表示が切り替わります。
「付随のCSSエディター」の部分をクリックします。

左枠に「付随のCSSエディター」が表示されます。
最後尾にコピーしていた非表示用コードをペーストします。
※ここは最後尾であれば何行目でも問題ありません。
※最後尾に空白が欲しい場合は既にあるコードの最後尾にカーソルを置いて
改行(Enterキー)をして下さい。
好きなだけ改行しても問題ありません。

ペーストが済んだら左上部の「公開」ボタンをクリックします。
これで設定自体は完了です。
「作成者: 作成者名」非表示設定の確認
投稿が「公開」状態の場合

投稿が既に「公開」されている場合は
右画面に表示されている投稿画面で確認できます。
「続きを読み」をクリックして全文を表示します。

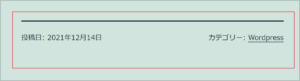
投稿文の最後までスクロールして
「作成者: 作成者名」が非表示になっていれば設定は成功です。
投稿が「下書き保存」状態の場合

投稿が「公開」ではなくまだ「下書き保存」の場合は
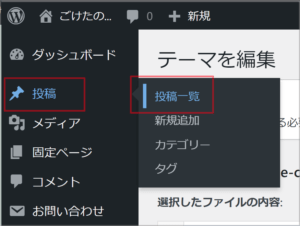
左メニュー一覧から「投稿」→「投稿一覧」の順で選択クリックします。

下書き保存のタイトルにカーソルを合わせて
タイトル下に表示されるメニュー一覧から「プレビュー」をクリックします。

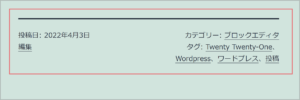
投稿文の最後までスクロールして
「作成者: 作成者名」が非表示になっていれば設定は成功です。
さいごに
今回の「作成者: 作成者名」の非表示方法は
非表示にしたい方だけの設定ですが
コード設定の練習にはなると思います。
応用編として投稿日、カテゴリーの非表示設定も行ってみるのもいいかと。
最後までお合い下さいまして有難うございました。