ごけたです。
WordPressの初期設定で悩むのがテーマの設定です。
テーマを決める理由は使いやすい、充実機能、カスタマイズしやすい辺りかと。
「Twnety Sixteen」を選んだ理由は
「ウィジェット」に「サイドバー」があるから。それだけです。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-8-1」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「Twenty Sixteen特有?の画像サイズ」について
「画像表示設定」を行いながら書いてみました。
画像の表示サイズの変更も行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
「Twenty Sixteen」だけ?表示場所によって画像サイズが異なる
画像サイズが設置場所によって異なることが分かりました。
これは「Twenty Sixtee」独特のデザイン?からかもしれません。
表示サイズが異なる場所を確認します。
今回「公開」画面を表示させる設定があります。
実際に「公開」を行う必要はございません。
「公開」画面で画像を表示した際の画像サイズの変化を見てください。
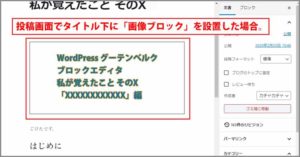
タイトル下の画像の場合
表示確認

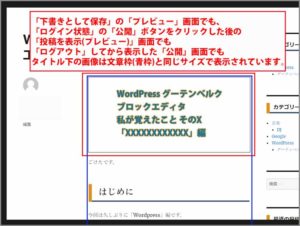
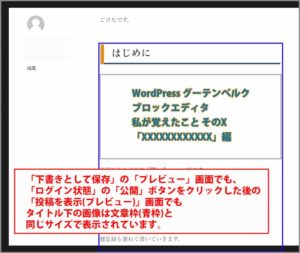
1:「下書きとして保存」の「プレビュー」画面でも、
2:「ログイン状態」の「公開」ボタンをクリックした後の
「投稿の表示(プレビュー)」画面でも、
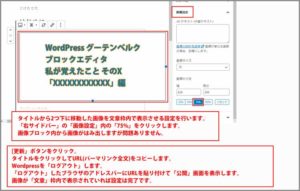
3:URL(パーマリンク全文)をコピー

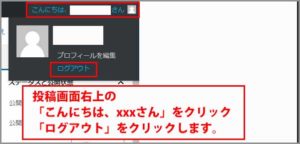
「投稿画面」でタイトルをクリックしてURL(パーマリンク全文)をコピーして

Wordpressを「ログアウト」します。
「ログアウト」をクリックします。

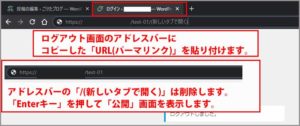
「ログアウト」したブラウザのアドレスバーにURLを貼り付けて
表示した「公開」画面を表示します。
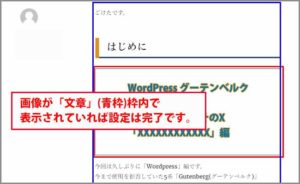
「公開」画面でもタイトル下の画像は
文章枠(青枠)と同じサイズで表示されています。
一緒に貼り付きます。
「/(新しいタブで開く)」を削除してから「Enterキー」を押して
公開画面を表示します。
2つ下に移動した場合

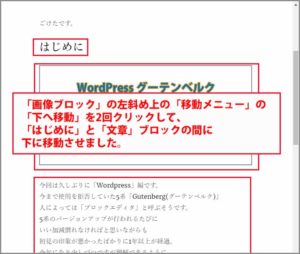
投稿画面で「画像ブロック」の左斜め上の
「移動メニュー」の「下へ移動」を2回クリックして、
「はじめに」と「文章」ブロックの間に下に移動させました。
※移動メニューが表示されない場合はブロック内をクリックしてます。
表示確認1

1:「下書きとして保存」の「プレビュー」画面でも、
2:「ログイン状態」の「公開」ボタンをクリックした後の
「投稿の表示(プレビュー)」画面でも、
2つに下に移動しても画像は文章枠(青枠)と同じサイズで表示されています。
表示確認2

3:「投稿画面」でタイトルをクリックしてURL(パーマリンク全文)をコピーして
Wordpressを「ログアウト」します。
「ログアウト」したブラウザのアドレスバーにURLを貼り付けて
表示した「公開」画面を表示します。
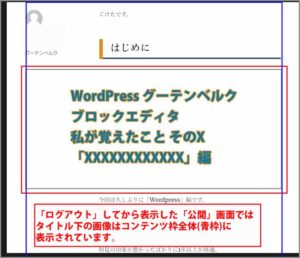
画像を2つ下に移動した場合の「公開」画面では
「コンテンツ枠全体(青枠)」で表示されています。
これが「Twenty Sixteen」で画像を表示する際の注意点です。
左上に投稿者アイコンなどが表示されています。
左上の投稿者アイコンの右側に画像を表示した場合のみ
画像サイズが文章枠を同じサイズで表示されるのでは?
これに関するコードが不明なのであくまでも憶測です。
文章枠と同じに画像サイズを変更
ログアウトした皆さんが見る「公開」画面で
文章枠を同じサイズで画像を表示したい場合の設定です。
「75%」をクリック

投稿画面「右サイドバー」の
「画像設定」内の「75%」をクリックします。
「画像ブロック」内の「画像」が右側にはみ出しますが問題ありません。
表示確認

「公開」ボタンを既に押しているので「更新」ボタンをクリックします。
これまで同様に「投稿画面」でタイトルをクリックして
URL(パーマリンク全文)をコピーします。
Wordpressを「ログアウト」します。
「ログアウト」したブラウザのアドレスバーにURLを貼り付けて
表示した「公開」画面を表示します。
サイズ変更した画像が文章枠(青枠)と
同じサイズで表示されていれば設定は完了です。
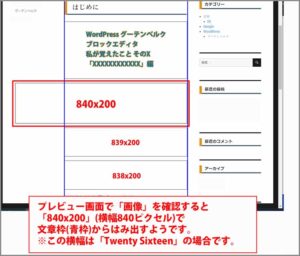
840ピクセル

今回の表示構成では「はじめに」の以下に設置した画像で
横幅が「840ピクセル」を越えるサイズは
公開画面では全て「コンテンツ枠」で表示されました。
但し840ピクセルで画像が文章枠からはみ出すのはPC画面で見た場合のみです。
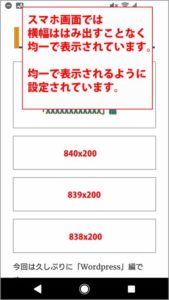
スマホ画面

但し「840ピクセル」で画像が文章枠からは
み出すのはPC画面で見た場合のみです。
スマホ画面で表示してみると
どのサイズもはみ出すことなく均一で表示されています。
均一で表示されるように初期設定されています。
さいごに
テーマ「Twnety Sixteen」はPC画面では
左上に「投稿者アイコン」が表示される
そのアイコンの影響で、設置場所によって
画像の表示サイズが異なる場合がある。
表示サイズが異なっていても、投稿画面内の
「画像設定」でサイズ変更を行えば統一させて表示が可能になる。
今回の内容をざっくり改めてみるとこんな感じかと。
「Twenty Sixteen」特有の内容なのでどこまでお役にたてる内容かは不明です。
次回は「PDFファイルの表示」と「画像のリンク」を行います。
最後までお合い下さいまして有難うございました。