ごけたです。
改行の「Shift+Enter」クセが付いて
他のソフトでも「Shift+Enter」を押すとか思えばそうでもなかったです。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-8-5」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「画像の表示」の設定を行っていて、
「文章ブロック」内に画像を表示させたい場合って?
素朴な疑問を行ってみました。
さらに作業を進めると「分断したブロックを元に戻る方法」も
行ったみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
答えは「不可」です。
「文章ブロック」内に画像を表示させたい場合ってことですが、
答えは「不可能」です。
※文章ブロック内に表示させることが「不可」ってことです。
「文章ブロック」を分断
「文章ブロック」内の一部に画像を表示させたい場合は
「文章ブロック」を分断して、「画像ブロックを追加」する。
この方法しかありません。
実際に行ってみました。
事前準備
これまでとは別の画像を1枚用意します。
ここでは「850 x 478 ピクセル」の写真を使用しています。
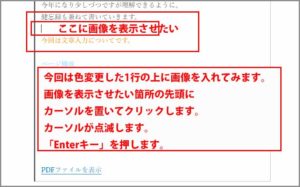
「カーソル」を置いて「Enterキー」

画像を表示させたい箇所の先頭にカーソルを置いてクリックします。
カーソルが点滅します。
「Enterキー」のみを押します。
ここでは「色変更した1行」の上に画像を入れてみます。
1行の上にカーソルを置いて「Enterキー」を押しました。
分断したブロック

「Enterキー」を押すことで文章ブロックが上下2つに分かれました。
上下に分かれた2つのブロックの間に
「画像ブロック」を追加して画像を表示します。
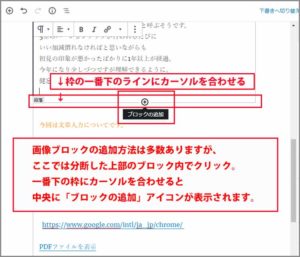
下部にカーソルを合わせて「ブロックを追加」をクリック

「画像ブロック」を追加する方法は幾つかありますが、
ここでは上部ブロックをクリックします。
上部ブロック枠一番底のラインにカーソルを合わせると
ライン中央に「ブロックの追加」アイコンが表示されます。
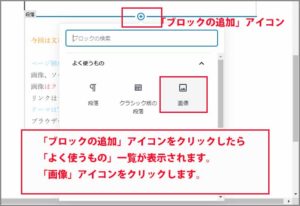
「画像」アイコンをクリック

ここからが「画像の表示」と同じですが、
「よく使うもの」一覧内から「画像」アイコンをクリックします。
※アイコンの表示位置はアイコンの使用頻度によって異なります。
「画像」ブロックにアップロード

「画像ブロック」が文章ブロックの間に表示されます。
表示させる画像をWordpessにアップロードします。
※画像のアップロード方法は既に書いているのでここでは割愛します。
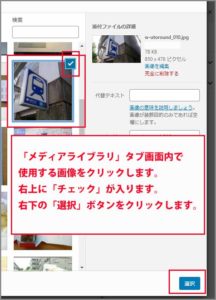
「選択」をクリック

「メディアライブラリ」タブ画面に使用画像が表示されます。
右上に「レ(チェック)」が入っているのを確認したら
右下の「選択」ボタンをクリックします。
ここでは既にアップロード済みの画像を選択しています。
「75%」をクリック

ここは飛ばしても構いません。
投稿画面に表示させた画像をプレビュー(公開)画面では
「文章枠」と同じサイズで表示させたいので、
右メニューの「画像設定」をクリック。
「設定画面」内の「画像の寸法」から「75%」をクリックしました。
「Back Spaceキー」を余白調整

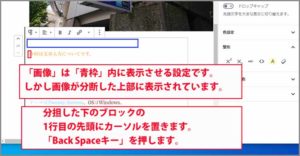
画像を表示したい箇所と
今画像が表示している上部ブロックの間に1行余白があります。
この余白を削除したいので
色指定した1行の先頭にカーソルを置いて
「Back Spaceキー」を押します。
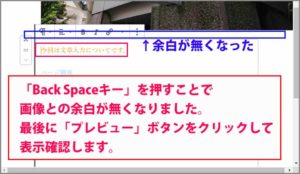
「余白」が削除された

1行分の余白が削除されて、分断されていても
目的の場所に画像が表示出来ました。
表示確認

右上の「プレビュー」ボタンをクリックします。
投稿画面内では個々のブロック表示ですが、
プレビュー(公開)画面では
1つのブロックのように表示されています。
取りやめたい
画像を追加表示させてものの、何か感じが違った。とか
諸々で画像表示を取りやめたい場合、
文章ブロックは分断してしまったし、元に戻すにはどうすれば?
これまた素朴な疑問が。
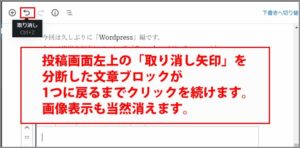
「取り消し」をクリック

投稿画面左上の「取り消し矢印」を
分断した文章ブロックが元に1つのブロックに戻るまでクリックを続けます。
たったこれだけでした。
別の箇所に画像を表示したい場合は上記の内容を再度行います。
さいごに
文章ブロックに途中に画像を表示させたい場合はブロックを分断。
画像ブロックを追加、表示させます。
余白調整して1つのブロックのように表示させます。
文章ブロックの分断を元に戻したい場合は
画面左上の「取り消し矢印」をブロックが元に戻るまでクリックするだけです。
今回を改めるとこんな感じかと。
最後までお合い下さいまして有難うございました。