ごけたです
フッターの2段式の表示には今後も悩まされる可能性が。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編。

ここではフッターに表示される
「Proudly powered by WordPress」を非表示。
左下のサイト名欄に開始年度、今年度の表示、
さらにセンター表示設定を行ってみました。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
事前準備 「子テーマ」の作成
今回の設定を行いに際し、「footer.php」ファイルの変更を行います。
「style.css」の場合ですと「外観」→「テーマファイルエディタ」を選択クリック。
「付随の CSS エディター」をクリックして左枠に追加コードのコピペ。
「公開」ボタンをクリックで完了でした。
今回の「footer.php」ファイルではこの方法は使用できません。
「テーマを編集」画面右枠から「footer.php」をクリック。
「footer.php」ファイルで変更を行っても問題は無いのですが、
万が一に備えて「子テーマ」フォルダを作成。
その中に「footer.php」ファイルも追加。
子テーマ内の「footer.php」ファイルにて変更を行います。
「子テーマ」の作成方法
WordPress Twenty Sixteen カスタマイズ 1 「子テーマ」 作成編
「子テーマ」の作成方法については過去に投稿しております。
参照して頂ければ幸いです。
※この時は「Twenty Sixteen」での子テーマですので
テーマ部分を変更する必要があります。
style.css
/*
Theme Name: Twenty Twenty-One-child
Template: twentytwentyone
Theme URI: https://wordpress.org/themes/twentytwentyone/
*/
functions.php
1 2 3 4 5 6 | <?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' ); } ?> |
「twentytwentyone-child」
テキストエディタで新規作成「style.css」、「functions.php」の2つのファイルを
「twentytwentyone-child」で新規作成したフォルダに入れいます。
さらに「twentytwenty-one」フォルダから
「header.php」、「footer.php」ファイルの2つも
「twentytwentyone-child」にコピペしておきます。
PC上にある「twentytwentyone-child」フォルダをFTPソフトを使用して
契約してるWordpressのあるサーバー上の「themes」フォルダ内にアップロードします。

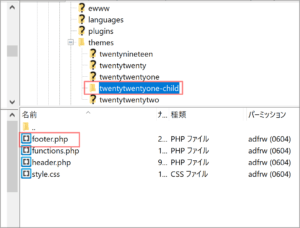
サーバー上の「twentytwentyone-child」フォルダをクリックすると
フォルダ内の各ファイルが表示されます。
もしファイルを変更してエラー表示が出てても、
FTPソフトを使用してPC上の「twentytwentyone-child」フォルダ内の
ファイルをサーバー上のフォルダ内のファイルに上書きアップロードすれば
元の状態に戻るので何度失敗しても安心です。
子テーマの準備が完了したら次は本題となります。
「Proudly powered by WordPress」の非表示
PC画面では右下に表示される
「Proudly powered by WordPress」の非表示設定です。

「外観」→「テーマファイルエディタ」を選択クリック。

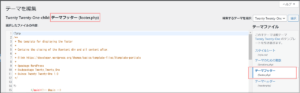
「テーマを編集」画面に表示が切り替わります。
現在表示されているのは「Twenty Twenty-One」の子テーマフォルダ内の
「style.css」ファイルです。

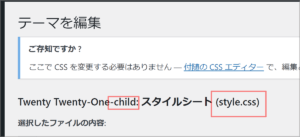
画面右枠から「テーマフッター」枠をクリック。
「Twenty Twenty-One-child:スタイルシート(style.css)」が
「:テーマフッター(footer.php)」に変更されています。
63-71行目

「Twenty Twenty-One」では「footer.php」ファイルの
「63-71行目」辺りにあるコードが
「Proudly powered by WordPress」表示に該当します。
選択反転して削除
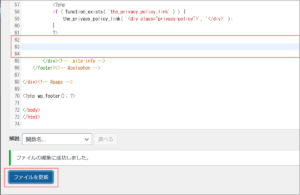
最後に画面左下の「ファイルを更新」ボタンをクリックします。
表示確認

左上の「サイト名」にカーソルを合わせて
プルダウンメニューから「サイトを表示」をクリック。

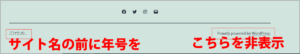
PC画面では右下の「Proudly powered by WordPress」表示が
消えていれば完了です。
「サイト名」の前に「年代」を表示
次はPC画面では左下に表示される「サイト名」の前に
サイトの開始年度と現在の年度を表示させる設定を行います。
上記の設定方法と同様で
「外観」→「テーマファイルエディタ」を選択クリック。
画面右枠から「テーマフッター」枠をクリック。
「Twenty Twenty-One-child:スタイルシート(style.css)」が
「:テーマフッター(footer.php)」に変更。
49行目

49行目の
「<?php bloginfo( ‘name’ ); ?>」が
「サイト名」のコードに該当します。
「年度」を表示するコード
1 | 20xx-<?php echo date('Y');?> |
「20xx」の「xx」の部分にサイトを開始した年度を入力します。
「2022年」開始なら「2022」となります。
「date(‘Y’)」が現在の年度を表示します。
なんで2022開始の場合は今年だけ「2022-2022」と表示され
来年は「2022-2023」と自動で変更されます。
このコードをサイト名のコードの前にコピペします。
1 | 2019-<?php echo date('Y');?> <?php bloginfo( 'name' ); ?> |
ここでは開始年度を「2019」にしています。
※開始年度の最後の「>」とサイト名の最初の「<」の間に スペースを4、5個入れて表示でもスペース表示させています。
コードのコピペが出来たら
左下の「ファイルを更新」ボタンをクリックします。
表示確認

左上の「サイト名」にカーソルを合わせて
プルダウンメニューから「サイトを表示」をクリック。
左下のサイト名の前に年度が表示されていたら完了です。
さらに表示確認
「Twenty Twenty-One」ではさらに表示確認する必要があります。
今回の表示確認は「トップページ」でした。
投稿文での表示確認も行います。

抜粋表示になっている投稿内容の「続きを読む…」をクリック。

投稿画面の左下を確認します。
ここではサイト名の前に年度は表示されていませんでした。
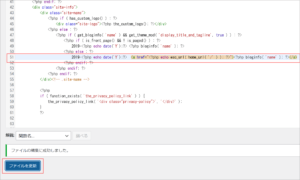
51行目
1 | <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ></a> |
「51行目」が投稿画面での「サイト名」のコードに該当します。

1 | 20xx-<?php echo date('Y');?> |
1 | 20xx-<?php echo date('Y');?> |
こちらも上記と同じコードをサイト名の前にコピペします。
コードのコピペが済んだら左下の「ファイルを更新」をクリック。
表示確認

左上の「サイト名」にカーソルを合わせて
プルダウンメニューから「サイトを表示」をクリック。
抜粋表示になっている投稿内容の「続きを読む…」をクリック。
左下のサイト名の前に年度が表示されているか、
「サイト名」をクリックしてトップページが表示されば完了です。
文字サイズの変更

PC画面では左下に表示されている「年度&サイト名」に
カーソルを合わせて右クリック。
プルダウンメニューから「検証」をクリック。
1 | <div class="site-name">2019-2022 ごけたの…</div> |
右枠の上部枠のコードにカーソルを合わせて
投稿画面の「年度&サイト名」が表示されるか確認します。
「検証」の下枠の「style.css?V…=5.9.3:3993」をクリックします。
文字サイズの変更の確認

3993-3996行目がフッターの文字サイズに関するコードに該当するようです。

「font-size: var(–branding–title–font-size);」
「font-size:」で始まるコードで文字サイズが変更可能か試してみます。
「var」の前に「2px 」を入力。
投稿画面の「年度&サイト名」が反応して小さくなりました。
コードのコピペ

こちらのコードで変更できると確認でましたので
3993-3996行目までのコードをカーソルで選択反転して右クリック。
プルダウンメニューから「コピー」をクリック。
テキストエディタにペーストします。
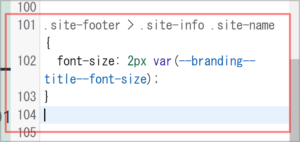
コードの変更
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .site-footer > .site-info .site-name { text-transform: var(--branding--title--text-transform); font-size: 2px var(--branding--title--font-size); } text-transform: var(--branding--title--text-transform); このコードは必要無いので削除します。 .site-footer > .site-info .site-name { font-size: 2px var(--branding--title--font-size); } このコードをコピーします。 ※font-sizeの後ろに 文字サイズ「2px」とかが 入力されているか確認してからコピーです。 最後に画面右上の「x(閉じる)」をクリックして「検証」画面を閉じます |

「外観」→「テーマファイルエディタ」を選択クリック。
「Twenty Twenty-One-child:スタイルシート(style.css)」画面での
「付随の CSS エディター」をクリック。

左画面の一番下に上記のコードをペーストします。
※最後尾であれば何行目でも問題ありません。
何回改行して余白を作っても大丈夫です。
表示確認
投稿文が「公開」になっている場合は「付随の CSS エディター」画面右側に
トップページが表示されているので一番下を表示して
文字サイズが変更されているか確認できます。
次に投稿画面も確認します。
抜粋枠の「続きを読む…」をクリック。
一番下までスクロールして文字サイズが変更されていれば完了です。
投稿文が「下書き保存」の場合は
左メニュー一覧から「投稿」→「投稿一覧」の順で選択クリック。
下書き保存のタイトルにカーソルを合わせて下メニューから「プレニュー」を表示。
一番下までスクロールして「年度&サイト名」の
文字サイズが変更されていれば完了です。
センター表示
最後に「年度&サイト名」をセンターに移動表示させます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .site-info { width: 100%; text-align: center; } 通常だとこちらのコードで移動します。 ですが「Twenty Twenty-One」の場合「.site-info」だけでなく 前後に「.site-footer >」、「.site-name」を追加して 初めてセンターに移動します。 .site-footer > .site-info .site-name { width: 100%; text-align: center; } 最終的にこちらのコードをコピペします。 |
コードのコピペ

「外観」→「テーマファイルエディタ」を選択クリック。
「Twenty Twenty-One-child:スタイルシート(style.css)」画面での
「付随の CSS エディター」をクリック。
左画面の一番下に上記のコードをペーストします。
※最後尾であれば何行目でも問題ありません。
何回改行して余白を作っても大丈夫です。
表示確認
投稿文が「公開」になっている場合は「付随の CSS エディター」画面右側に
トップページが表示されているので一番下を表示して
「年度&サイト名」がセンターに移動したか確認できます。

次に投稿画面も確認します。
抜粋枠の「続きを読む…」をクリック。
「年度&サイト名」がセンターに移動していれば完了です。
スマホでも表示確認
さいごに
フッターの「Proudly powered by WordPress」を非表示。
左下のサイト名欄に開始年度、今年度の表示。
これらは普段行う「付随の CSS エディター」では変更不可。
子テーマを作成。
「footer.php」ファイルも子テーマに入れて変更設定を行いました。
慣れないとカーソルをファイル上に置いてコードを移動させ、エラー表示。
ありえないことが実際に起こるので子テーマを作成して、
ありえないエラーが起きても対処できるようにしています。
センター表示の場合でも各テーマによって異なります。
他のテーマでの変更方法を参照しながら
「検証」で表示されたコードに沿って変更するのが大切です。
先頭に「©(まるにC)(コピーライト)」を表示したい場合
「コピーライト」と「かな入力」すると変換候補に「©」が表示されます。
年度の前にコピペしてスペースを幾つかいれ
「ファイルを更新」ボタンをクリックして完成です。
最後までお合い下さいまして有難うございました。