ごけたです。
サイトでPDFファイルを表示させる場面。
PDFファイルが何かしらの申し込み用紙。
用紙をダウンロード。
ダウンローしたファイルをプリントアウト。
プリントアウトした用紙に必要事項を記入。
FAXで送信してもらう。
サイトに情報入力するが苦手な人への配慮のようです。
が、ダウンロード、プリントアウトと
何かちょっと面倒な感じがしますが。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-8-2」
5系「Gutenberg(グーテンベルク)」エディタを使用。
WordPressで「PDFファイルの表示方法」を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
PDFファイルの表示設定
WordPressで「PDFファイル」を表示させるには
文字にリンク設定せる必要があります。
この設定を行っていきます。
事前準備
ここでは既に「PDFファイル」用意した状態での表示設定です。
「PDFファイル」をWordpressにアップロードするので、
表示しやすい場所に保存して準備して下さい。
ここでは表示しやすいフォルダ内に保存しています。
PDFファイルとリンク

まずはリンクの設定から行って行きます。
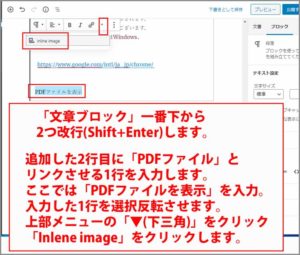
「文章ブロック」一番下から2つ改行します。
(Shiftキーを押しながらEnterキーを2回押します)
追加した2行目に「PDFファイル」とリンクさせる1行を入力します。
ここでは「PDFファイルを表示」を入力しました。
入力した1行を選択反転させます。
上部メニューの「▼(下三角)」をクリックして
プルダウンメニューで表示された「Inlene image」をクリックします。
メディアライブラリにPDFをアップロード

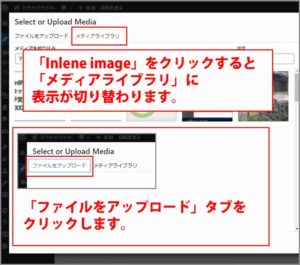
「Inlene image」をクリックすると
「メディアライブラリ」に表示が切り替わります。
左上の「ファイルをアップロード」タブをクリックします。
画像をアップロード

事前準備した「PDFファイル」をクリックしながら
「ファイルをアップロード」画面に移動させます。
「このサイトを離れますか?」と表示される場合があります。
その場合は「キャンセル」をクリックして、
フォルダからの移動をやり直します。
リンクをコピー

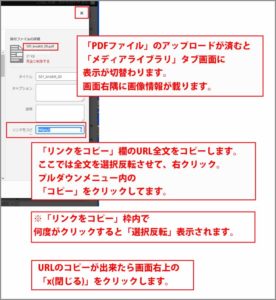
「PDFファイル」のアップロードが済むと
「メディアライブラリ」タブ画面に表示が切替わります。
画面右隅に画像情報が載りま
「リンクをコピー」欄のURL全文をコピーします。
ここでは全文を選択反転させて、右クリック。
プルダウンメニュー内の「コピー」をクリックしてます。
「選択反転」表示されます。
URLのコピーが出来たら画面右上の「x(閉じる)」をクリックして
「メディアライブラリ」タブ画面を閉じます。
投稿画面に戻ります。
「PDFファイル」のURLの貼り付け

投稿画面に戻ったら
リンクさせる1行は「選択反転」した状態で
上部メニューの「リンク」アイコンをクリックします。
URLの貼り付け

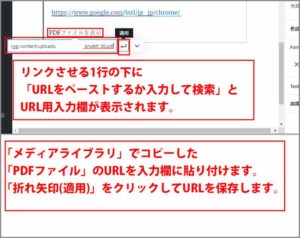
リンクさせる1行の下に
「URLをペーストするか入力して検索」とURL用の入力欄が表示されます。
「メディアライブラリ」でコピーした「PDFファイル」の「URL」を
表示された入力欄に貼り付けます。
最後に「折れ矢印(適用)」をクリックしてURLを保存します。
リンク設定完了の表示
「折れ矢印(適用)」をクリックすると、
リンク設定して1行に「アンダーバー」が表示されます。
これでリンク設定は完了です。

リンクの入力欄にも「リンクのURL」が表示されます。
この「リンクのURL」部分をクリックすると
「新規タブ」で「PDFファイル」が表示されます。
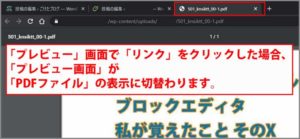
プレビュー画面でリンク表示確認

「リンクのURL」部分をクリックするとで
「PDFファイル」のリンク表示の確認にはなりますが、
実際の表示確認は右上の「プレビュー」ボタンをクリックして行います。
プレビュー画面の「リンク文字」をクリックします。
ここでは「PDFファイルを表示」部分をクリックします。

「プレビュー」画面が「PDFファイル」に切替わって表示されました。
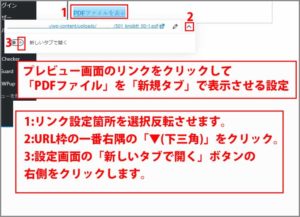
「PDFファイル」を「新規タブ」で開く
プレビュー画面の「リンク文字」をクリックして、
「PDFファイル」を「新規タブ」で表示する設定を行います。

1:リンク部分を選択反転
1既にリンク設定になっている個所を「選択反転」します。
ここでは「PDFファイルを表示」を「選択反転」します。
2:「▼(下三角)」をクリック
「リンクのURL」一番右隅の「▼(下三角)」部分をクリックします。
設定画面が表示されます。
3:「新しいタブで開く」をクリック
左側の「新しいタブで開く」ボタンの右側の丸」をクリックします。
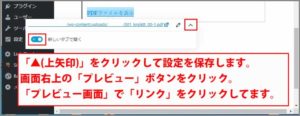
4:「▲(上三角)」をクリック

「新規タブで開く」ボタンの右側の丸」をクリックすると、
表示が青になります。
「▲(上三角)」部分をクリックして設定を保存します。
プレビューボタンをクリック

プレビュー画面の「リンク文字」をクリックして、
「PDFファイル」が「新規タブ」で表示されれば完了です。
これで「PDFファイル」を文字にリンク設定して
表示させる方法は終了です。
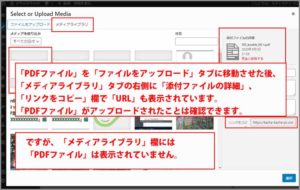
「PDFファイル」の保存場所

「PDFファイル」を「ファイルをアップロード」タブに移動させた後、
「メディアライブラリ」タブ画面に戻ります。
この時「メディアライブラリ」欄には「PDFファイル」は表示されていません。
通常、新規アップロードした画像は
「メディアライブラリ」タブ画面一番左上に表示されますが、
そこに「PDFファイル」が表示されていません。
「メディアライブラリ」タブ画面右側には「添付ファイルの詳細」、
「リンクをコピー」欄で「URL」も表示されています。
ファイル情報は表示されているのに
ファイル自体の表示がないのは不安になります。
そこで別の方法で「PDFファイル」を確認します。
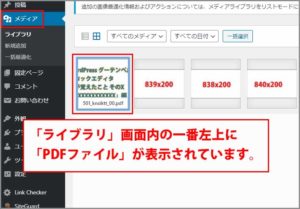
「メディア」の「ライブラリ」をクリック

管理画面内の「左メニュー(サイドバー)」内に
「メディア」の「ライブラリ」をクリックします。

「ライブラリ」画面内の一番左上に
「PDFファイル」が表示されています。
この方法だと「PDFファイル」が表示されるのか?
残念ながら私の知識量では不明でございます。
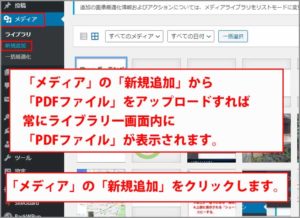
「メディア」の「新規追加」をクリック

常に「メディアライブラリ」画面の一番左上に
アップロードした「PDFファイル」を表示確認したい場合は、
「メディア」の「新規追加」をクリックして
「PDFファイル」をアップロードします。
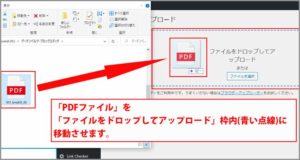
「PDFファイル」をクリックしながら移動

「ファイルをドロップしてアップロード」画面に表示が切り替わります。
「PDFファイル」を保存したフォルダ内から「PDFファイル」をクリックしながら
「ファイルをドロップしてアップロード」枠内(青い点線)に移動させます。
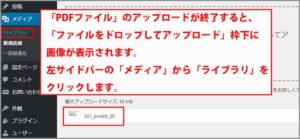
「メディア」の「ライブラリ」をクリック

アップロードが済むと
「ファイルをドロップしてアップロード」画面下に
アップロード一覧が表示されます。
左メニュー(サイドバー)の「メディア」の「ライブラリ」をクリックします。
「メディアライブラリ」内に「PDFファイル」が表示されています。
常にライブラリ一画面内に「PDFファイル」が表示されます。
※今回は「PDFファイル」で行ってますが「画像」のアップロードも可能です。
ファイル情報の詳細画面
「PDFファイル」を「メディアライブラリ」内に表示させる
アップロードの方法はわかりました。
ここから「添付ファイルの詳細」を表示させる方法も行ってみました。

表示方法 その1
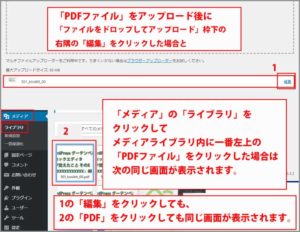
「メディアライブラリ」内の「PDFファイル」をクリックします。
表示方法 その2
「PDFファイル」をアップロード後に
「ファイルをドロップしてアップロード」枠下に表示される
アップロード一覧右隅の「編集」をクリックします。

「表示方法 その1、2」どちらの方法でも
「添付ファイルの詳細」画面が表示されます。
「リンクのコピー」のあるので
ここから「URL」をコピーすることも可能です。
さいごに
WordPressで「PDFファイル」を表示させるには
画像のアップロードのように直も表示はできません。
リンクをクリックすれば「PDFファイル」が表示されると分かる入力します。
入力した文字にリンク設定を行い、
「PDFファイル」を表示させます。
リンク設定にアップロードした「PDFファイル」は
「メディアライブラリ」タブ画面では表示されません。
「PDFファイル」を表示確認するには
メニューの「メディア」から「ライブラリ」をクリックします。
「新規追加」でも表示確認できます。
この方法だと表示確認できるのかは不明。
今回の内容をざっくり改めるとこんな感じかと。
次回は「Jpegファイル」を「PDFファイル」に
「変換」について書いています。
最後までお合い下さいまして有難うございました。