ごけたです。
これまでお邪魔したサイトで
表の背景色の色設定している記事は幾つかありましたが、
表の文字を色設定している記事は見たことがありません。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その2-2」
5系「Gutenberg(グーテンベルク)」エディタを使用。
5系「Gutenberg(グーテンベルク)」エディタ、投稿画面内で
4系の「クラシック版の段落」を表示、
お助けプラグイン「TinyMCE Advanced」での「表を表示」した状態で
「表の罫線、背景色、文字を含む色設定、 「枠サイズの変更」を行いました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
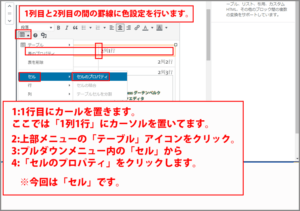
罫線に色を付ける

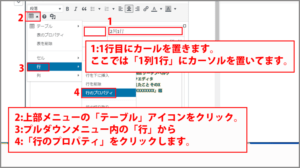
1行目に罫線を入れる場合、1行目にカーソルを置きます。
1列目でも2列目でも構いません。ここでは1列1行にカーソルを置きました。
「クラシック版の段落」上部メニューの「テーブル」をクリック。
プルダウンメニュー内の「行」にカーソルを合わせて
「行のプロパティ」をクリックします。
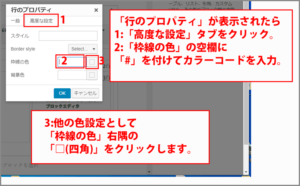
「高度な設定」タブをクリック

「行のプロパティ」画面で色設定を行います。
「高度な設定」タブをクリックします。
「枠線の色」右隣りの空欄に「#カラーコード」を入力します。
「OK」ボタンをクリックします。
または右隅の「四角」をクリック

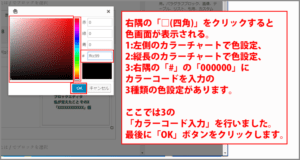
右隅の「□(四角)」をクリックすると色画面が表示される。
1:左側のカラーチャートで色設定、
2:縦長のカラーチャートで色設定、
3:右隅の「#」の「000000」にカラーコードを入力の
3種類の色設定があります。
ここでは3の「カラーコード入力」を行いました。
カラーコードは「ffcc99(オレンジ系)」を設定しました。
ここでは「#」は入力しません。
最後に「OK」ボタンをクリックします。
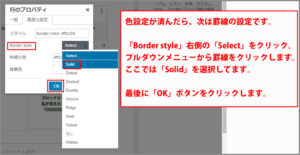
罫線の種類を設定

色設定が済んだら「罫線」の種類を選択します。
「Border style」の「Select」をクリック。
プルダウンメニューから選択します。
ここでは一般的な「Solid」をクリックしました。
最後に「OK」ボタンをクリックします。

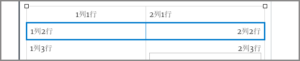
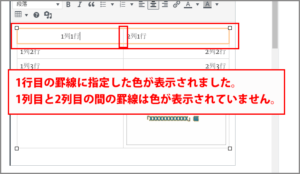
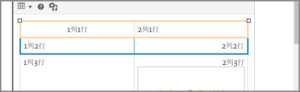
1行目の罫線に指定した色が表示されます。
しかし、1列目と2列目の間の罫線が色表示されていません。
ここを表示させるには「セルのプロパティ」を表示させます。
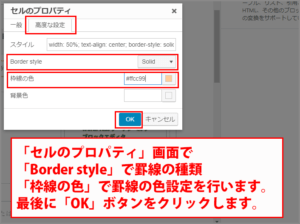
「セルのプロパティ」画面

セルから「セルのプロパティ」をクリックして
「セルのプロパティ」画面を表示させます。
「Border style」で

ここでも「高度な設定」タブをクリックして
「Border style」で罫線の種類
「枠線の色」で罫線の色設定を行います。
最後に「OK」ボタンをクリックします。
線が細い

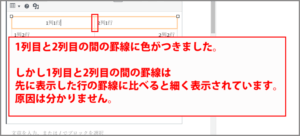
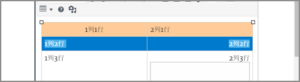
1列目と2列目の間の罫線に色がつきました。
しかし1列目と2列目の間の罫線は
先に表示した行の罫線に比べると細く表示されています。
2行目も色設定

1行目を同じ同じ要領で2行目も罫線を「Solid」、
色を「#007acc(青系)」で設定表示してみました。

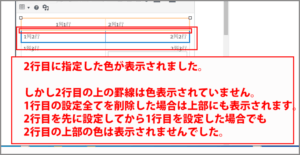
こんどは追加した行の上部の罫線が表示されていません。

2行目を先に設定してから1行目を設定した場合でも
2行目の上部の色は表示されませんでした。
2行目に上部の罫線が色表示されなかったりしますが
これはプラグイン「TinyMCE Advanced」の「表」表示の問題かな?
とは思いますが、これ以上は不明でございます。
背景色の表示
罫線の色設定は完全ではありませんでした。
他に枠に色設定する方法として「背景色」の表示を行ってみました。
事前準備
上記の「表のプロパティ」、「セルのプロパティ」の
「Border style」と「枠線の色」の設定を元に戻します。
「Border style」は「Select」に。
「枠線の色」はカラーコードを削除して
「Ok」ボタンを押して初期設定状態に戻します。
「背景色」を設定

1行目に「背景色」を入れる場合、1行のどこかにカーソルを置きます。
「クラシック版の段落」上部メニューの「テーブル」をクリック。
プルダウンメニュー内の「行」にカーソルを合わせて
「行のプロパティ」をクリックします。
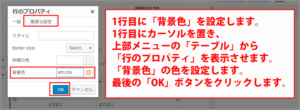
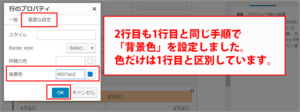
「高度な設定」タブをクリックします。
「背景色」の箇所で色設定を行います。
「#ffcc99」のカラーコードを入力しました。

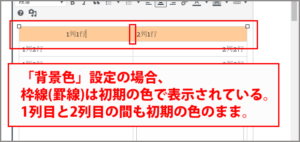
枠線は初期の色が表示されて、その内側に設定した色が表示されています。
1列目と2列目の間の罫線も初期の色が表示されています。
2行目を設定

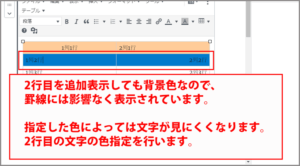
上記と同じ設定方法で2行目の背景色を設定します。
2行目の背景色は「#007acc」のカラーコードを入力しました。

「枠線の色」設定では2行目の上部の色が表示されませんでしたが、
今回は背景色なので問題なく表示されています。
背景色を設定しても初期設定で表示されてい
る罫線はしっかり表示されています。
ただ、指定した色によっては文字が見えにくくなる場合もあります。
文字に色設定
背景色を設定することで文字が見えにく場合は文字色を設定します。

色指定させたい箇所を選択反転させます。
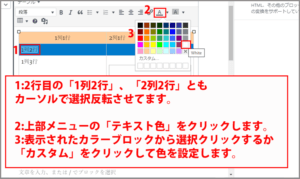
ここでは2行目の「1列2行」、「2列2行」とも
カーソルで選択反転させました。
上部メニューの「テキスト色」をクリックします。
表示されたカラーブロックから選択クリックするか
「カスタム」をクリックしてカラーチャートから選択、
もしくはカラーコードを入力します。
ここではカラーブロックから「White」をクリックしました。

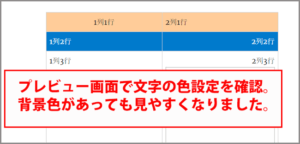
投稿画面内では設定に変化がないので、
プレビュー画面で確認します。

文字に色を付けることで背景色を設定しても
表示の見づらさはクリアされました。
罫線の移動

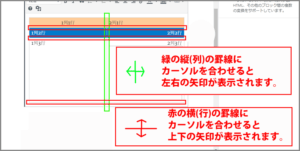
列の罫線にカーソルを合わせると左右の矢印が、
行の罫線にカーソルを合わせると上下の矢印が、
表示されます。
矢印をクリックしながら左右、上下に移動すると
枠のサイズが変更します。
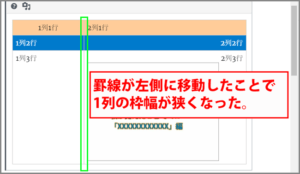
列の罫線の移動

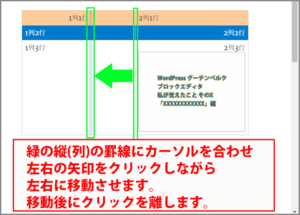
縦(列)の罫線にカーソルを合わせて
左右の矢印をクリックしながら左右に移動させます。
ここでは左に移動しています。
移動後にクリックを離します。

縦(列)の罫線の移動が行われると
どちらからの列の幅が狭くなります。
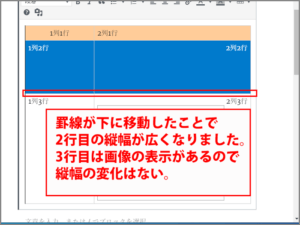
行の罫線の移動

今度は横(行)の罫線にカーソルを合わせて
上下の矢印をクリックしながら上下に移動させます。
ここでは2行目を下に移動しています。
移動後にクリックを離します。

横(行)の罫線の移動が行われると
どちらからの列の幅が狭くなります。
今回は3行目には画像があるので幅が狭くなりません。
初めから画像設定がなければ縦幅は狭くなります。
画像の表示後に削除した場合は縦幅は変わりません。
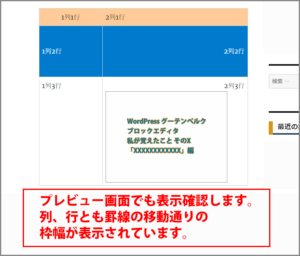
表示確認

プレビュー画面でも表示確認します。
各移動通りに枠幅が表示されていれば完了です。
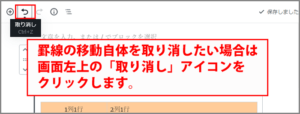
取り消し

罫線の移動をやり直したい場合は
画面左上の「取り消し」アイコンをクリックします。
さいごに
文字の配置設定に関しては問題ありませんでしたが、
枠線(罫線)の色表示に関しては行が太くなったり、
行を続けて色設定すると上部の枠部分が重なって表示されないなどがありました。
背景色で設定で行えば問題はありません。
背景色と文字の色設定の組み合わせでの表示が無難かと。
最後までお合い下さいまして有難うございました。