ごけたです。
使用させて頂いてるテーマ「Simplicity2」は
「公開」ボタンをクリックすると
「記事を公開してもよろしいですか?」とアラート表示が出ます。
改めてテーマの細かい設定に感謝なのです。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-9」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「その1」シリーズも今回で最終です。
「公開する」ボタンをクリックする前に
「アイキャッチ画像」の表示を行います。
「公開する」ボタン「公開」ボタンについても書いています。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
「アイキャッチ画像」の用意
文章、画像、リンク、色指定、
パーマリンク、カテゴリーと公開に必要な入力、設定は全て済ませました。
ただ1つを除いて。「アイキャッチ画像」です。
「アイキャッチ画像」とは
「アイキャッチ画像」(サムネイル画像)は
記事の冒頭(タイトル下に表示)や記事一覧の表示される画像(サムネイル)です。
記事一覧設定を行っているなら「アイキャッチ画像」の表示は必須です。
「公開」ボタンをクリック後でも設定可能ですが、
公開前に設定しておくのが宜しいかと。
サムネイル画像1

トップページの記事一覧に表示される画像です。
画像の表示場所は設定やテーマによって異なる場合もございます。
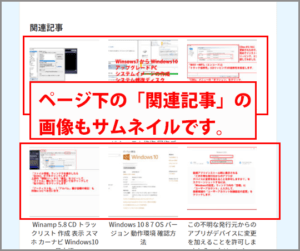
サムネイル画像2

ページ下の「関連記事」一覧に表示される画像です。
画像の表示場所は設定やテーマによって異なる場合もございます。
タイトル下にアイキャッチ画像を表示させない設定があるので
記事一覧設定のサムネイルだけの表示設定にしています。
ご使用のテーマで確認下さいませ。
「アイキャッチ画像」の画像サイズ
私は「横1200x縦900」ピクセルで設定しています。
但し、サイトによって「横1200x縦630」ピクセルもあれば
「横1280×縦721」ピクセルもあったりします。
「横1200x縦630」よりは「横1280×縦721」がいいかと。
保存拡張子は「png」です。軽いです。
私は「Photoshop Elements13」で作成しています。
フリーソフトでも作成可能です。
アイキャッチ画像にアップロード
アイキャッチ画像が用意出来たら、
Wordpessにアップロードするので表示しやすい場所に保存してください。
私は画像用フォルダに保存しました。
「アイキャッチ画像を設定」をクリック

右メニューの「アイキャッチ画像」をクリックします。
設定画面内の「アイキャッチ画像を設定」部分をクリックします。
ここからは画像のアップロードと同じなので、
アップロードの方法は省略させていただきます。
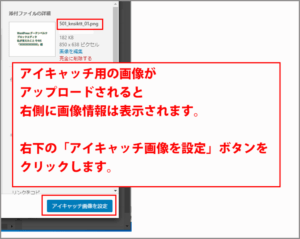
「アイキャッチ画像を設定」ボタンをクリック

アイキャッチ画像をアップロードしたら
右側下の「アイキャッチ画像を設定」ボタンをクリックします。

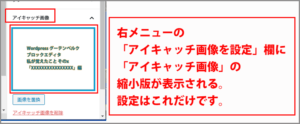
右メニューの「アイキャッチ画像」枠に
アップロードした「アイキャッチ画像」が表示されます。
これで設定は完了です。
表示確認

投稿画面では右メニューの「アイキャッチ画像」枠にだけ表示されてましたが、
公開(プレビュー)画面ではタイトル下に表示されます。
「はじめに」の下にも同じ画像が表示されてますが、
「アイキャッチ画像」を設定表示すれば
見出し下に画像を表示する必要はなくなります。
「公開」ボタンをクリック

大変お待たせ致しました。
今度こそ「投稿画面右上」に青く表示された
「公開する」ボタンをクリックする時がやって参りました。
二段構えだった

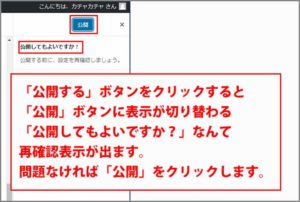
「投稿画面右上」の「公開する」ボタンをクリックすると
「公開」ボタンが、その下には「公開してもよいですか ?」と表示されて、
もう一度「公開確認」してきます。
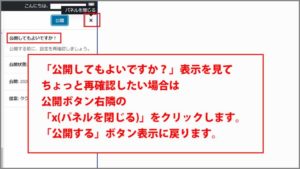
「公開」する場合は「公開」ボタンをクリックします。
「ちょっと待って」の場合は

右隅の「x(パネルを閉じる)」をクリックします。
「公開」ボタンから「公開する」ボタンにもどります。
「公開」ボタンをクリック

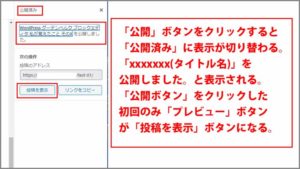
「公開」ボタンをクリックすると
「公開」ボタンは「公開済み」に。
初回だけ「プレビュー」が「投稿を表示」になります。
「公開済み」右隅の「X(閉じる)」をクリックすると
「公開」ボタンは「更新」ボタンになります。
これで完了でございます。
「公開」ボタンをクリックすると
「記事を公開してもよろしいですか?」
確認ウィンドウが「別途」で表示された。
「OK」をクリックで「公開」です。
 
さいごに
長々と書いてきましたが「その1」は終了でございます。
5系のいいところは「プレビュー」ボタンをクリックすると
自動で「下書きして保存」が行われていること。
「更新」ボタンの左隣りに「下書きへ切り替え」ボタンがあること。
4系でもありますが、若干変わりづらかった。
5系は「下書きへ切り替え」ボタンをクリックするだけ。
うっかりミスで公開を取り止めたい時に
「下書きへ切り替え」ボタンをクリックして修正が出来るのが嬉しいですね。
※一度公開したので投稿自体は公開されていますが、
訂正は下書きとして可能だという意味です。
訂正後、改めて「公開する」ボタン、「公開」ボタンをクリックします。
投稿画面左上の「取り消し矢印」、「やり直し矢印」も
リビジョン機能の延長でちょっと前の画面に戻したい時に
直ぐに戻れるので便利です。
ただ画像の表示はブロックの追加、画像アイコンのクリック
画像ブロックから画像のアップロードと
3つほど作業が増えたのでちょっと面倒です。
総じてブロック表示と改行に慣れてしまえば
4系とさほぼ変わりなく使用出来るかと。
最後までお合い下さいまして有難うございました。