ごけたです。
Wordpressの初期設定でプラグインのインストール時に
「TinyMCE Advanced」は3、4番目くらいに位置しています。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その2-1」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「その2」で行った5系標準の「表」は出来ることが限られていました。
そこで今回はそこで、プラグイン「TinyMCE Advanced」付属の「表」を
4系の「クラシック版の段落」ブロックで表示させます。
4系の「クラシック版の段落」ブロックは
5系「Gutenberg(グーテンベルク)」エディタ、投稿画面内で設定表示します。
表で文字入力、行の中央、右に配置移動、行の追加、画像表示
列の配置移動を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
プラグイン「TinyMCE Advanced」のインストール

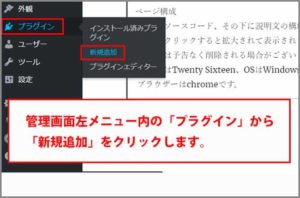
管理画面左メニューの「プラグイン」から「新規追加」をクリックします。

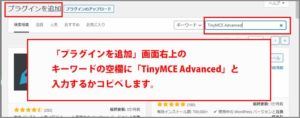
「プラグインを追加」画面右上の「キーワード」右隣の空欄に
「TinyMCE Advanced」と入力するかコピペします。

「プラグインを追加」画面左上に「TinyMCE Advanced」が表示されます。
「TinyMCE Advanced」右上の「今すぐインストール」をクリックします。

インストール後、続けて「有効化」をクリックします。

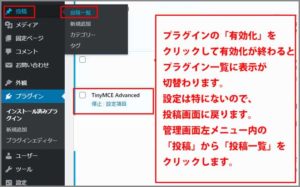
「有効化」が済むとインストール済みプラグイン一覧画面に表示が切り替わります。
各プラグイン下には「停止」「設定」などが表示されます。
「TinyMCE Advanced」の「設定」を初期設定のままでいいので、
「表」を表示する投稿画面に戻ります。
「クラシック版の段落」ブロックの表示
上記でインストールしたプラグイン「TinyMCE Advanced」付属の「表」を
投稿画面に表示させるには「クラシック版の段落」ブロックを表示させる必要があります。
「クラシック版の段落」ブロックの上部メニューの一部として表示されます。
「クラシック版の段落」ブロックの表示方法は
画面左上、ブロック上のライン中央、ブロックの左隅、
ブロック内で半角英数で「/」を入力、ブロック右側の5種類あります。
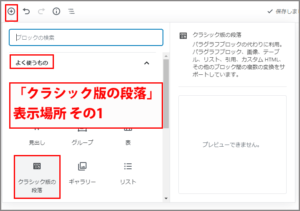
「クラシック版の段落」ブロックの表示方法 その1

画面左上の「ブロックの追加」アイコンをクリック。
よく使うもの一覧の「クラシック版の段落」をクリックで表示。
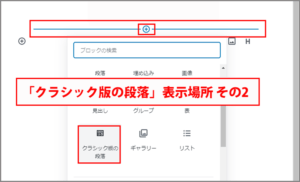
「クラシック版の段落」ブロックの表示方法 その2

ブロック上のライン中央の「ブロックの追加」アイコンをクリック。
よく使うもの一覧の「クラシック版の段落」をクリックで表示。
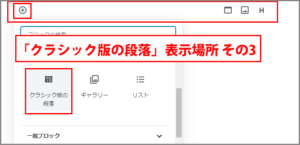
「クラシック版の段落」ブロックの表示方法 その3

ブロックの右隅の「ブロックの追加」アイコンをクリック。
よく使うもの一覧の「クラシック版の段落」をクリックで表示。
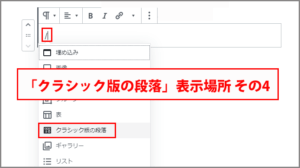
「クラシック版の段落」ブロックの表示方法 その4

ブロック内で半角英数の「/(スラッシュ)」を入力します。
プルダウンメニュー内の「クラシック版の段落」をクリックで表示。
画面左上、ブロック上のライン中央、ブロックの右隅では
「ブロックの追加」アイコンの「よく使うもの」一覧内に表示されます。
「クラシック版の段落」をクリックします。
ブロック内で半角英数で「/」を入力では
プルダウンメニュー内に表示される「クラシック版の段落」をクリックします。
この方法は「見出し設定」や「画像表示」でも行ってきました。
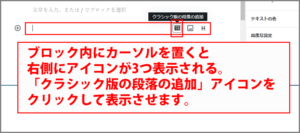
「クラシック版の段落」ブロックの表示方法 その5

上記以外で今回新たに「クラシック版の段落」を表示させる方法として
ブロック右側の「クラシック版の段落の追加」アイコンをクリックします。
「クラシック版の段落」から「表」を表示

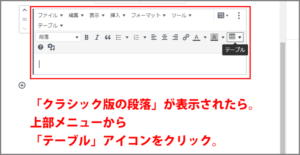
上記の5つの何れかから「クラシック版の段落」ブロックを表示しました。
上部メニューから「テーブル」アイコンをクリック。
プルダウンメニュー内の「テーブル」にカーソルを合わせると
「10×10」の枠数が表示されます。
表示させたい列、行にカーソルを置いてクリックします。

今回は「2×2」に合わせてクリックします。
「2列x2行」の表が表示されます。
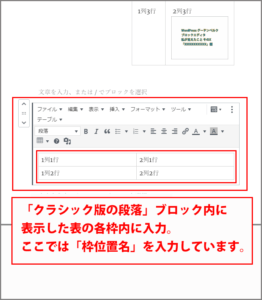
各枠に入力

ここから「その2」で行った設定を
「クラシック版の段落」で表示させた「表」で行ってみました。
まず「その2」同様に「枠位置名」を入力しました。
ここでは「枠位置名」を入力してますが、お好みで入力してください。
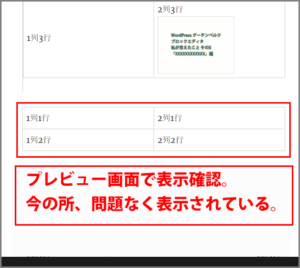
表示確認

画面右上の「プレビュー」ボタンをクリックして、
入力が正しく表示されるか確認します。
配置設定 その1 「中央」

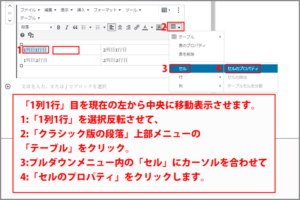
「1列1行」目を現在の左から中央に移動表示させます。
「1列1行」を選択反転させて、
「クラシック版の段落」上部メニューの「テーブル」をクリック。
プルダウンメニュー内の「セル」にカーソルを合わせて
「セルのプロパティ」をクリックします。
「中央」をクリック

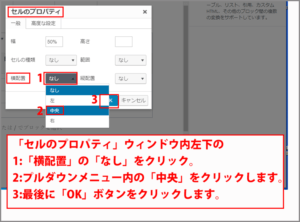
「セルのプロパティ」ウィンドウ内左下の「横配置」の「なし」をクリック。
プルダウンメニュー内の「中央」をクリックします。
最後に「OK」ボタンをクリックします。
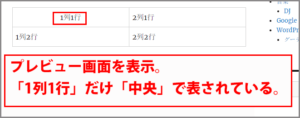
枠内で「1列1行」だけが「中央」に移動表示されました。

プレビュー画面で表示確認します。
今回は選択反転させて箇所だけ「中央」に移動表示してます。
配置設定 その2 「右」

もう1つ移動させてみます。
「2列2行」を上記と同じ方法で「セルのプロパティ」ウィンドウを表示させます。
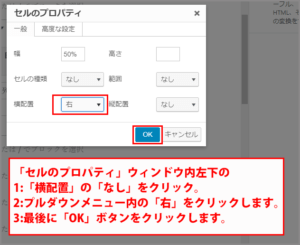
「セルのプロパティ」ウィンドウ内左下の「横配置」をクリック。
プルダウンメニュー内の「右」をクリック、
最後に「OK」ボタンをクリックします。

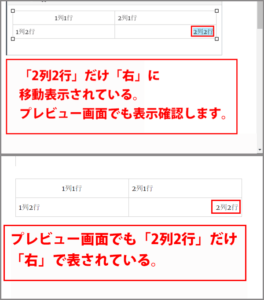
枠内で「2列2行」だけが「右」に移動表示されました。
プレビュー画面で表示確認します。
選択反転させて箇所だけ「右」に表示移動してます。
行の追加

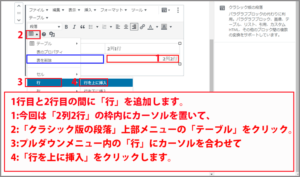
1行目と2行目の間に「行」を追加します。
1:今回は「2列2行」の枠内にカーソルを置いて、
2:「クラシック版の段落」上部メニューの「テーブル」をクリック。
3:プルダウンメニュー内の「行」にカーソルを合わせて
4:「行を上に挿入」をクリックします。
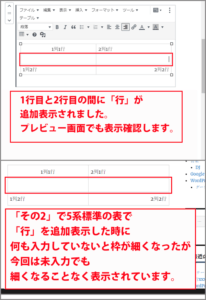
同様の作業で「行」が上に挿入できます。
1行目にカーソルを置いた場合は「行を下に挿入」をクリックします。
「下に」です。

ここで一旦プレビュー画面を表示してみます。
「その2」で「行の追加」後にプレビュー画面で表示確認した際は
何も入力されていない状態だったので枠が細く表示されてました。
今回は何も入力してなくても枠が細くなることなく表示されています。
追加入力

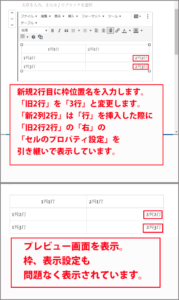
追加した新2行にも「枠位置名」を入力します。
旧2行目も3行に変更します。
「セルのプロパティ」も引き継いで
「2列2行」は「右」で表示されています。
プレビュー画面でも表示確認しています。
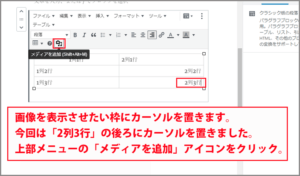
画像の表示

画像を表示させる枠内にカーソルを置きます。
ここでは「2列3行」の最後尾にカーソルを置きました。
上部メニューの「メディアの追加」をクリックします。
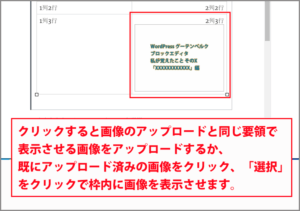
「画像のアップロード」方法で表示画像をアップロードします。
今回は既にアップロード済みを画像を使用するので、
画像をクリックして画像右上に「レ(チェック)」をいれます。
「メディアライブラリ」右下の「選択」をクリックします。

枠に画像が表示されました。
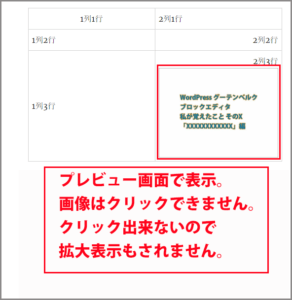
クリックできない

この段階で一旦プレビュー画面を表示します。
画像はクリックできません。
クリック出来ないので拡大表示されません。
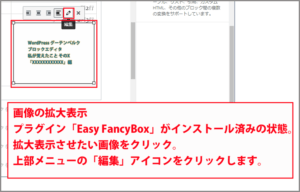
拡大表示設定 – プラグイン「Easy FancyBox」
枠内に表示した画像をクリックして拡大表示させるには
プラグイン「Easy FancyBox」を使用します。
「WordPress グーテンベルク エディタ 私が覚えたこと
その1-8-4 プラグイン 「Easy FancyBoxでの表示設定」編」で書いておりますので
宜しければご覧下さいませ。
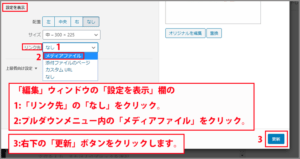
「メディアファイル」をクリック

「画像詳細」画面が別途表示されます。
「リンク先」の「なし」をクリックしてプルダウンメニューを表示。
「メディアファイル」をクリック、右下の「更新」ボタンをクリックします。
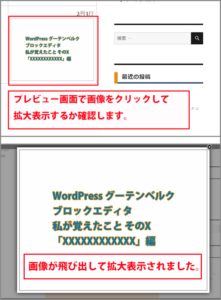
クリックして拡大確認

プレビュー画面を表示して画像をクリックします。
拡大飛び出し表示されれば設定は完了です。
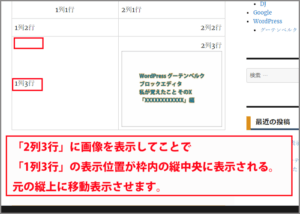
配置設定 その3 「上」

「1列3行」と「2列3行」は画像を表示したたことで枠が広がりました。
「1列3行」は投稿画面内では「左寄りの上部」に表示されていますが、
プレビュー画面では「左寄りの縦中央」に表示されています。
プレビュー画面と同じ「左寄りの上部」に変更します。
「1列3行」を選択反転させます。
「クラシック版の段落」上部メニューの「テーブル」をクリック。
プルダウンメニュー内の「セル」にカーソルを合わせて
「セルのプロパティ」をクリックします。
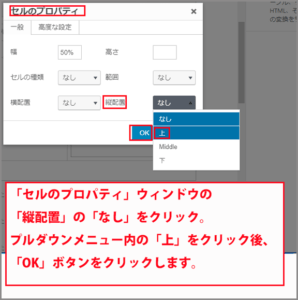
「縦配置」の「上」をクリック

「セルのプロパティ」ウィンドウの「縦配置」の「なし」をクリック。
プルダウンメニュー内の「上」をクリック後、「OK」ボタンをクリックします。
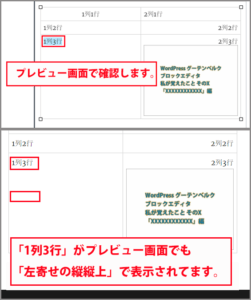
表示確認

投稿画面では設定前から「左寄りの上」で表示されています。
プレニュー画面で「1列3行」が「左寄りの上」で表示されていれば設定は完了です。
さいごに
5系標準の表では表示できる範囲が狭いので、
プラグイン「 TinyMCE Advanced」付属の表を
4系の「クラシック版の段落」ブロックで表示させました。
「クラシック版の段落」ブロック自体は
ブロックの追加アイコン内に表示されクリックするだけで簡単に表示できます。
表示した「クラシック版の段落」ブロックの上部メニュー内の
「テーブル」アイコンをクリックして表示したい枠数に
カーソルを合わせてクリックすると「表」が設置されます。
文字の移動設定は「セルプロパティ」から。
行は「横」で、列は「縦」を選択します。
行の挿入は「行」の「行のプロパティ」から。
画像の表示は表示枠内にカーソルを置いて上部メニューの
「メディアの追加」アイコンをクリックします。
この設定ではプレビュー画面で画像をクリックしても拡大表示されませんでした。
拡大表示させたい場合はプラグイン「Easy FancyBox」をインストールします。
画像をクリックして上部メニューの「編集」アイコンをクリック
「リンク先」の「なし」をクリックしてプルダウンメニューを表示。
「メディアファイル」をクリック、右下の「更新」ボタンをクリックで設定します。
プレビュー画面で拡大表示されば完了です。
今回の内容を改めるとこんな感じかと。
次回は「表の罫線、背景色、文字を含む色設定」、
「枠サイズの変更」を行います。
最後までお合い下さいまして有難うございました。