ごけたです。
「ソースコード」と書いていますが「source code」です。
今回は
「Wordpress Twenty Sixteen カスタマイズ」 番外編 その1です。
今回はこれまで1-5で「style.css」ファイルに入力したソースコードを表示して、
各色指定やそのリンクのソースコードがどこに入力されたのかなどを振り返ってみます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
ソースコード
※ソースコードはカスタマイズ その5の時点で
子テーマの「style.css」ファイルにあるものを上から順番に表示しています。
子テーマ用
1 2 3 4 | /* Theme Name: Twenty Sixteen Child Template: twentysixteen */ |
まずは「カスタマイズ 1」での子テーマ用のソースコードです。
スマホ画面キャッチフレーズ用
1 2 3 4 5 6 7 8 9 | .site-description { color: #686868; display: block; font-size: 13px; font-size: 0.8125rem; font-weight: 400; line-height: 1.0769230769; margin: 0.538461538em 0 0; } |
カスタマイズ 2のスマホ画面にすると非表示になる「キャッチフレーズ」を
表示するソースコードです。
「display: block;」で表示にしています。
1 2 3 4 5 | font-size: 13px; font-size: 0.8125rem; font-weight: 400; line-height: 1.0769230769; margin: 0.538461538em 0 0; |
今気づきましたが、キャッチフレーズ表示以外の
上記のソースコードは子テーマとしては削除が可能でした。
1 2 3 4 5 | /* スマホ画面でキャッチフレーズを表示 */ .site-description { color: #686868; display: block; } |
これが正解でした。
この後にでてくる「キャッチフレーズの色指定」もここで変更することが可能です。
カスタマイズ3、4、5
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | /* 背景色 */ body { background: #0b6617; } /* ページ背景色 */ .site { background-color: #ededce; } /* メインのテキストの色指定 */ body, button, input, select, textarea { color: #dd8500; } /* サブのテキストの色指定 */ .site-info { color: #0b6617; } /* サイトタイトルの色指定 */ .site-branding .site-title a { color: #dd8500; } .site-branding .site-title a:hover, .site-branding .site-title a:focus { color: #0000ff; } /* キャッチフレーズの色指定 */ .site-description { color: #0b6617; } この色指定を 「/* スマホ画面でキャッチフレーズを表示 */」の カラーコードと変更することも可能です。 /* 記事タイトルの色指定 */ .entry-title a { color: #dd8500; } .entry-title a:hover, .entry-title a:focus { color: #0000ff; } /* 投稿者、投稿日、カテゴリー、コメントの色指定 */ .entry-footer a { color: #0b6617; } .entry-footer a:hover, .entry-footer a:focus { color: #0000ff; } /* メニューの色指定 */ .main-navigation a { color: #dd8500; } /* リンクの色指定 */ /** * 6.1 - Links */ a { color: #ff0000; } a:hover, a:focus, a:active { color: #0000ff; } /* ページナビの記事タイトル文字の色指定 */ .post-navigation a { color: #dd8500; } /* ページナビの記事タイトル文字のリンク */ .post-navigation a:hover .post-title, .post-navigation a:focus .post-title { color: #0000ff; } /* ページナビの前・次の文字の色指定 */ .post-navigation .meta-nav { color: #dd8500; } |
カスタマイズ3、4、5が混ざっています。
デザインの色指定、文字の色指定、文字のリンクの色指定、
リンクの下線の非表示設定を行っています。
「/* xxxxxxxxxの色指定 */」で文字の色指定を設定。
その下に「a:hover,」などある場合はリンク文字の色指定を行っています。
メニューに関しては、「リンクの設定が多数ある」の理由でまだ設定していません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | /* 9個のリンクの下線を非表示にする */ .entry-content a, .entry-summary a, .taxonomy-description a, .logged-in-as a, .comment-content a, .pingback .comment-body > a, .textwidget a, .entry-footer a:hover, .site-info a:hover { box-shadow: 0 0px 0 0 currentColor; } <span class="text-2">カスタマイズ4、5</span> /* ウィジェット検索マークのリンクの色指定 */ /** * 5.0 - Forms */ button:hover, button:focus, input[type="button"]:hover, input[type="button"]:focus, input[type="reset"]:hover, input[type="reset"]:focus, input[type="submit"]:hover, input[type="submit"]:focus { background: #0000ff; } |
カスタマイズ4、5が混ざっています。
リンクの下線の非表示設定、検索ボタンのリンクの色指定を行っています。
検証で
今回、色指定のソースコードが親の「style.css」ファイルの
何行目にあるのかは全てGoogle Chromeの「検証」で探しました。
該当箇所が分かれば、あとは色=「color」箇所の
カラーコードを変更したソースコードを子テーマの
「style.css」ファイルにコピペしてページの更新を行うだけです。
かなり我流の方法です。
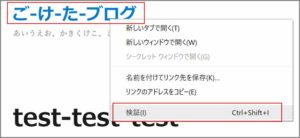
例えばサイトタイトルを検証で見つけて文字の色を変更してみる
検証の使い方自体はかなりざっくりしていますが、
実際に私はこの方法で文字、リンクなど色関連のカスタマイズを行っています。

※Win用:サイトタイトルにマウスのポインターを合わせて、右クリックします。

検証がサイトタイトルのHTMLを表示しています。
その下に親の「style.css」ファイル内のサイトタイトルの
該当箇所が表示されます。
「style.css ver4.9.6:1611」
サイトタイトルは「style.css」ファイルの1611行目にあるよ。と表示しています。

「style.css ver4.9.6:1611」をクリックすると、
親の「style.css」ファイルの1611行目が表示されます。
ここでは実際にカラーコードが変更可能なので、
お試しとして気軽に色を変えられるのでとても便利です。
※あくまで「検証」画面上での変更です。
ここの行数を見ていました。
検証のこの画面では変更はもちろん、追加も可能です。
カスタマイズ 2のスマホ画面でのキャッチフレーズ表示にも
この編集画面で確認を行ってから、コピペを行いました。
但し、稀に実際のサイトでは実行されなかった箇所もありました。
ソースコードの編集箇所が間違っていたのではなく、
1点だけを変更してもダメな場合でした。
ページの読み込む

ソースコードを入力して、ファイルの更新ボタンをクリックして、
サイトを表示しても、ソースコードがすぐに反映されない場合があります。
そんな時にも検証が使えます。
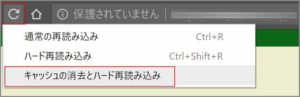
検証状態にして、左上の「再読み込み」ボタンを右クリックして、
「キャッシュの消去とハード再読み込み」を選択クリックします。
これで変更の更新が行われて表示の確認ができます。
3:ソースコードについて
1 2 3 4 | /* サイトタイトルの色指定 */ .site-branding .site-title a { color: #dd8500; } |
WordPressの子テーマ情報によると、
例えばサイトタイトルの色指定を2回行った場合。
1回目が5-7行目にあるカラーコードが「#000000」。
2回目は1回目があるのを忘れたり、見つけられなかった、探すのが面倒だった。
などの理由で85-87行目にあるカラーコードが「#ffffff」。
この場合、2回目の85-87行目のカラーコードが「#ffffff」を最新として認識して実行します。
ソースコードを最新と認識します。
1 2 3 4 | .site-branding .site-title a:hover, .site-branding .site-title a:focus { color: #0000ff; } |
「リンクの色指定」のソースコードを入力しています。同じソースコードでも「ページの編集」画面の一番下に入力された
ソースコードを最新と認識します。の説明通りに行うと、
サイトタイトルの下にリンクのソースコードを入力せず、
「テーマの編集」画面の一番下の空いてるスペースにコピペしても
リンクの色指定は可能となります。
ソースコードをまとめる
1 2 3 4 5 6 7 8 | .site-description { color: #686868; display: block; font-size: 13px; font-size: 0.8125rem; font-weight: 400; line-height: 1.0769230769; margin: 0.538461538em 0 0; |
と
1 2 3 4 5 | /* キャッチフレーズの色指定 */ .site-description { color: #dd8500; display: block; } |
は変更箇所が違うだけで「.site-description」で始まる同じソースコードです
「/* スマホ画面でキャッチフレーズを表示 */」が先に入力されて、
他のソースコードが幾つか入力された後に
「* キャッチフレーズの色指定 */」が入力されます。
何度でも同じソースコードが入力可能ということです。
1 2 3 4 5 6 7 8 9 10 11 | /* スマホ画面でキャッチフレーズを表示 */ /* キャッチフレーズの色指定 */ .site-description { color: #dd8500; /* キャッチフレーズの色指定 */ display: block; font-size: 13px; font-size: 0.8125rem; font-weight: 400; line-height: 1.0769230769; margin: 0.538461538em 0 0; } |
同じソースコードであれば
「/* スマホ画面でキャッチフレーズを表示 */」と「/* キャッチフレーズの色指定 */」を
まとめることも当然できます。
「/* キャッチフレーズの色指定 */」のタイトルも
「/* スマホ画面でキャッチフレーズを表示 */」の下や
カラーコードの横に半角英数でスペース2つ空けて付けることも出来ます。
さいごに
指定したソースコードが変更できていれば、子テーマのソースコードを
親のファイルに無理に合わせて、上から順に入力する必要はない。となります。
しっかり親を真似て綺麗に整えて入力やコピペしていくのか、
それともカスタマイズさえできれば順番なんて。
これは完全に個人的好みになります。
私のソースコードは今のところ、親を真似て上から順にコピペしています。
ですが、今後必ず崩れてくると思います。
ソースコードの上に常に「/*リンクの色指定 */」などの
タイトルを付けると順番関係なく変更箇所が分かりやすくなります。
最後までお合い下さいまして有難うございました。