ごけたです。
メニューは思っていた以上に複雑でした。
目次
はじめに
今回は「Wordpress」編です。
Wordpress Twenty Sixteen カスタマイズ その6-1
「その6-1」の今回はPC画面サイズではメニューバー、
スマホ、タブレット画面サイズではメニューボタン押した時に
表示されるメニュー一覧の変更です。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
メニューにカーソルを合わせると下線が表示させるリンク設定を追加してみる
初期設定ではメニューにマウスのカーソルを合わせと、文字の色が変更する
リンクの設定になっています。
ここではカーソルを合わせると下線が表示するリンク設定を追加します。
1 2 3 4 | /* リンクの下線の色指定 */ .main-navigation a:hover { border-bottom: solid 0.5em #dd8500; } |
「.main-navigation a:hover」はメニューにマウスのカーソルを合わせた時の設定。
「border-bottom:」で「メニューの下に」の設定。
「 solid 0.5em #dd8500;」は「メニューの下に:実線で 0.5emに幅、色指定」の設定。
「/* メニューに背景色を追加 */」の下に下線のソースコードを追加入力すれば。
と思っていましたが、
カーソルを合わせると下線がメニューの下に飛び出す感じ表示されます。
できれば、メニュー内に収めて下線を表示させたいです。
メニューに下線を追加してみる-メニュー内で表示
マウスのカーソルを合わせるごとに下線がメニュー下に飛び出して表示ではなく、
メニュー内の下部で表示する設定をします。
1 2 3 4 | /* リンクの下線の色指定 */ .main-navigation a:hover { border-bottom: solid 0.5em #dd8500; } |
下線のリンク設定の内の「border-bottom: solid 0.5em」
罫線の種類と太さを取り出して、さらに幅分を透明の色指示にします。
「border-bottom: solid 0.5em transparent」
「transparent」が「透明色」の設定になります。
「/* メニューに背景色を追加 */」の「/* メニューの背景色の指定追加 */」の
ソースコードの下に追加入力します。
1 2 3 4 5 6 7 8 9 10 | /* メニューに背景色を追加 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 1em; /* 1emで文字間の余白調整 */ background-color: #0b6617; /* メニューの背景色の指定追加 */ border-bottom: solid 0.5em transparent /* リンク下線の種類-数値-ズレ調整 */ } |
「border-bottom: solid 0.5em transparent」を一番下に追加入力します。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
1 2 3 4 | /* リンクの下線の色指定 */ .main-navigation a:hover { border-bottom-color: #dd8500; } |
残った下線の色指示は「border-bottom」に「-color」を追加して単体で設定入力します。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
「transparent(透明)」部分に反映されて色が表示されます。

カーソルを合わせる度に下線が飛び出すのではなく、
メニュー内に表示されているか確認します。
メニューの文字と下線との余白を調整する
下線はメニュー内で表示されましたが、下線と文字のとの余白が
若干広がっていますので縮めてみます。
1 | padding: 0.84375em 1em 0.1em; /* 1:1emで文字間の余白調整-2:01emで文字と下部の余白調整 */ |
「/* メニューに背景色を追加 */」内の「padding: 0.84375em 1em」に
「0.1em」を追加入力します。
「0.1em」の追加位置は「上、右、下、左」の「下」に部分になります。
数値はGoogle Chromeの「検証」を使用して決めました。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
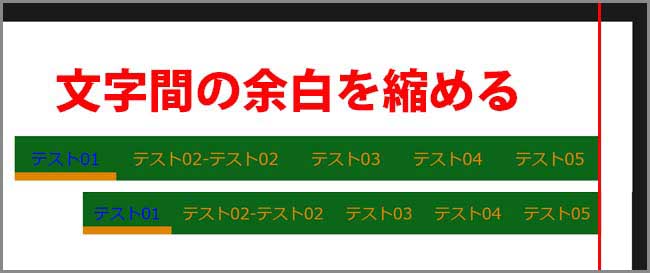
メニューの文字間の余白を調整する
メニューの文字間の余白をもう少し縮めてみたい場合は
1 | padding: 0.84375em 0.7em 0.1em; /* 1:1emで文字間の余白調整-2:01emで文字と下部の余白調整-3:1em→0.7emで文字間の余白調整 */ |
右との余白を縮める調整 1emを0.7emに変更します。
数値はGoogle Chromeの「検証」を使用して決めました。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
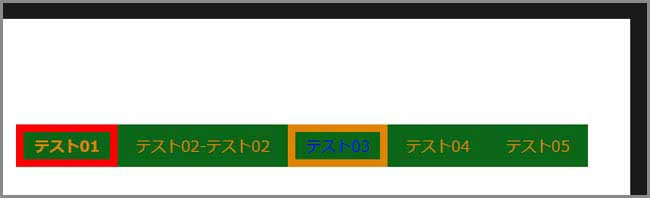
表示中のリンクの色を変更する
これまではマウスのカーソルを合わせた時だけ下線が表示されました。
今回はクリックして表示中になったページに下線を表示させる設定です。
1 2 3 4 | /* 表示中のページのリンクの枠の色を変更する-枠も表示続ける */ .main-navigation .current-menu-item a { border-bottom-color: #ff0000; } |
「.main-navigation」に「.current-menu-item」を追加することで、
表示中のページに下線が表示されます。
「border-bottom-color: #ff0000;」は表示中の下線用の色指定です。
こちらのソースコードを「/* リンクの下線の色指定 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
ここではソースコードの上に
「/* 表示中のページのリンクの枠の色を変更する-枠も表示続ける */」と
タイトルをつけました。
表示中のページは指定した色で、マウスのカーソルを合わせた時には
「/* リンクの下線の色指定 */」の色指定が表示されるか確認します。
カーソルを合わせても下線用の色には変更しません。
下線のリンクを四角に変更する
マウスのカーソルを合わせた時の下線を四角に変更します。
1 2 3 4 5 6 7 8 | border-bottom: solid 0.5em transparent /* リンク下線の種類-数値-ズレ調整 */ /* リンクの下線の色指定 */ .main-navigation a:hover { border-bottom-color: #dd8500; } /* 表示中のページのリンクの枠の色を変更する-枠も表示続ける */ .main-navigation .current-menu-item a { border-bottom-color: #ff0000; |
3つのソースコードの「bottom」を削除します。
「bottom」が「下線」の指示になります。
1 2 3 4 5 6 7 8 | border: solid 0.5em transparent /* 1:リンク下線の種類-数値-ズレ調整-2:bottomを削除 */ /* リンクの下線の色指定 */ .main-navigation a:hover { border-color: #dd8500; /* bottomを削除 */ } /* 表示中のページのリンクの枠の色を変更する-枠も表示続ける */ .main-navigation .current-menu-item a { border-color: #ff0000; /* bottomを削除 */ |
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
「boder」や「border-color」にすることで、文字周りを囲む指示になります。

マウスのカーソルを合わせた時、文字周りにリンク枠が
表示されたか確認します。
メニュータイトルと上部の余白を調整する
メニューの下線を文字周りの四角に変更できましたが、
若干、メニュータイトルと上部との余白が広がっています。
もう少し縮めてみます。
「/* メニューに背景色を追加 */」内の
padding: 0.84375em 0.7em 0.1em; /* 1emで文字間の余白調整 */
「0.84357em」を「0.4em」に変更します。
数値はGoogle Chromeの「検証」を使用して決めました。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
1 2 3 4 5 6 7 8 9 10 | * メニューに背景色を追加 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.4em 0.7em 0.1em; /* 1:1emで文字間の余白調整-2:01emで文字と下部の余白調整-3:1em→0.7emで文字間の余白調整-4:0.84375em→0.4em上部との余白調整 */ background-color: #0b6617; /* メニューの背景色の指定追加 */ border: solid 0.5em transparent /* 1:リンク下線の種類-数値-ズレ調整-2:bottomを削除 */ } |
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
この設定のままで「その6-2」に進みます。
さいごに
「border-bottom: solid 0.5em transparen」
「border: solid 0.5em transparent」
下線や四角の枠の数値(0.5em)を小さくすると、
「padding: 0.4em 0.7em 0.1em;」余白調整の数値も変わってきます。
細かい事ですがお好みで幅や余白の調整設定をしてください。
最後までお合い下さいまして有難うございました。