ごけたです。
ここでもGoogle Chromeの「検証」頼りですが、「検証」内での変更で満足して、
「style.css」ファイルに入力するのが面倒になる時があります。
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その6-4-1
今回は「その6-4」で行ったメニューに階層を追加した時の表示設定です。
設定は子テーマファイルで行っています。
変更設定はテーマ「twenty Sixteen」を初期設定の状態で行っています。
「その6-1」で行った設定は一旦削除しています。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
事前準備-階層表示
メニューバーが階層表示になっていないので、管理画面の「外観」
→「メニュー」から「階層表示」設定を行います。
各カテゴリーに4つ以上の投稿ページが階層メニューとして
表示されるように設定しています。
「パーマリンク」はローマ字入力になるよう気をつけて公開しています。
階層表示した時のメニューの特徴
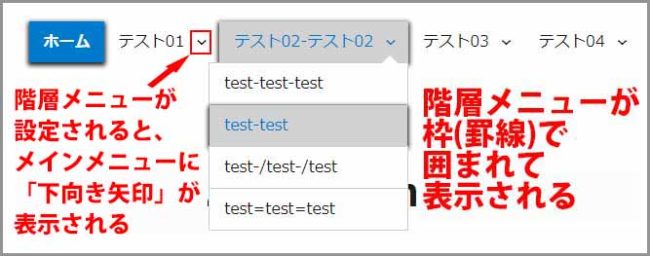
PC画面

PC画面ではメニュータイトルが多くなると右上の表示だったメニューバーが
みだり寄せに移動して表示される
階層メニュー用にタイトル右隅に「下方向マーク」が表示される。

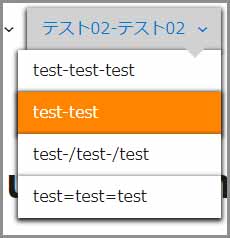
「下方向マーク」があるタイトルにカーソルを合わせて階層メニューを表示すると、
枠(罫線)でメニュータイトルが囲まれている
階層メニューにカーソルが重なった時の色変更は、
メニューバーのカーソルが重なった時の設定を引き継いでいる。
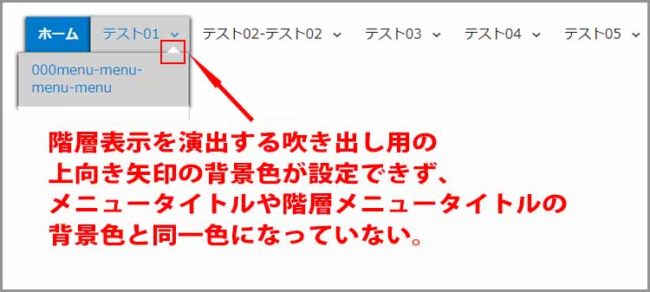
階層メニューのすぐ下のタイトルの吹き出し部分の色が設定されていない。

カーソルが重なった時に吹き出し部分だけ色が違うので若干違和感がある。
スマホ画面

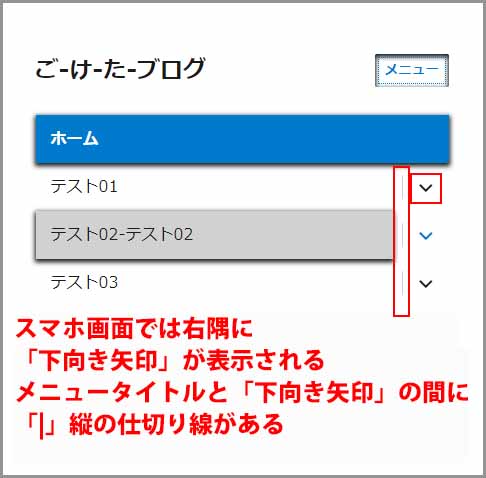
階層メニューがある場合、右隅に「下方向マーク」が表示される。
タイトルと「下方向マーク」の間に「|」縦の仕切り棒が表示される。
「下方向マーク」に

「下方向マーク」にカーソルが重なって「階層メニュー」が表示されるPC画面とは違い、
スマホ画面では「下方向マーク」をクリックしないと「階層メニュー」が表示されない。
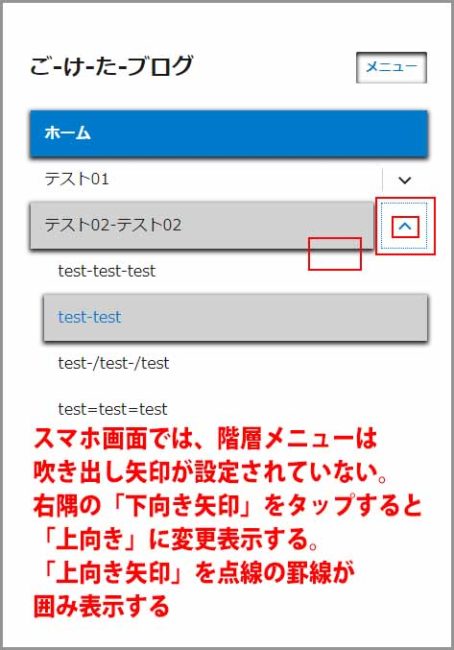
「下方向マーク」をクリックした時に
PC画面の階層メニューが枠(罫線)に囲まれて表示されていたが、
スマホ画面では枠(罫線)が非表示でタイトルのみの表示になる。
右隅の「下方向マーク」が「上方向」に変わる。
タイトルと「下方向マーク」の間にあった「|」縦の仕切り棒が消えて、
「リンク」色の点線の罫線の枠が表示される
PC画面同様に階層メニューにカーソルが重なった時の色変更は、
メニューバーのカーソルが重なった時の設定を引き継いでいる。
矢印マークは上下とも「Webアイコン」を使用している。
変更設定-PC画面編-1
階層表示の初期設定を踏まえて、PC画面では変更しました。
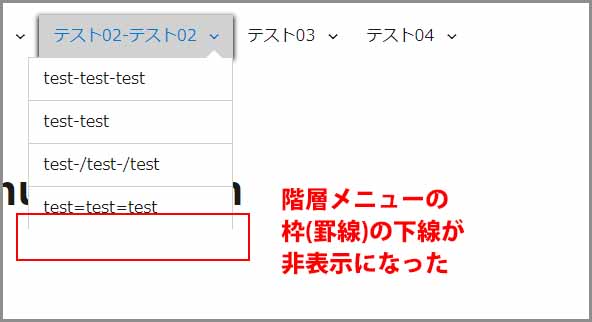
1:カーソルが重なった時の階層メニューの枠(罫線)を非表示にする。
階層メニューの枠(罫線)は上部と下線の2つの設定で構成されています。
まずは下線の枠(罫線)の非表示の設定から
1 2 3 4 | /* 階層の下線の非表示設定 */ .main-navigation ul ul { border-bottom: none; } |
親の「style.css」ファイルの3040-3047行目前後にある
階層メニューの下線の枠(罫線)の設定のみを変更します。
「ページの更新」ボタンをクリックします。
この内の下線設定は
「border-bottom: 1px solid #d1d1d1;」の「1px solid #d1d1d1」を
「none」に変更して非表示に設定しています。
次に
階層メニューの下線以外の枠(罫線)の非表示設定です。
1 2 3 4 5 | display: block; left: -999em; margin: 0; position: absolute; z-index: 99999; |
こちらは削除しています。
スマホ画面では下層表示ができなくなります。削除すると表示できます。
設定は
1 2 3 4 5 6 | /* 階層メニューバーの背景色、罫線(下線以外の枠)の設定 */ .main-navigation ul ul li { background-color: #fff; border: none; border-bottom-width: 0; } |
親の「style.css」ファイルの3058-3062行目前後にある
階層メニューの下線以外の枠(罫線)の設定を変更します。
この内の
「border: 1px solid #d1d1d1;」の「1px solid #d1d1d1」を「none」に変更して
非表示しています。
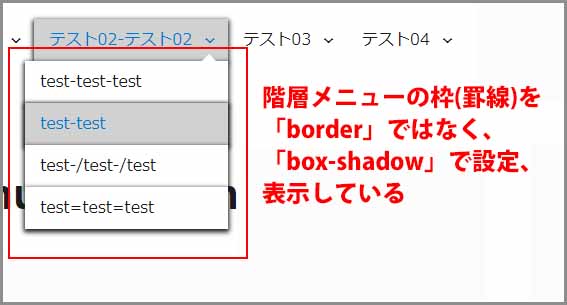
2:枠(罫線)の変わりに、枠(罫線)に影を付ける設定に変更して枠(罫線)を兼ねる。
「border: none;」の設定で
階層メニューを表示すると全体の枠(罫線)は非表示になりました。
タイトル位にカーソルを重ねた際のタイトルの背景色の下線が設定されていないので、
区切り表示としてややおかしく感じます。
「box-shadow: 0 2px 6px 1px #1a1a1a;」を
「border-bottom-width: 0;」の下に追加入力して
カーソルが重なった時の背景色の下線を罫線ではなく、
下線の影設定を追加して表示させています。
色設定は
影なので「#1a1a1a;」(黒系)を選択しています。
ここまでを
1 2 3 4 5 6 7 | /* 階層メニューバーの背景色、罫線(下線以外の枠)の設定 */ .main-navigation ul ul li { background-color: #fff; border: none; border-bottom-width: 0; box-shadow: 0 2px 6px 1px #1a1a1a; } |
まとめるとこちらのソースコードになります。
ここでは「階層の下線の非表示設定」の下にコピペしています。
「ページの更新」ボタンをクリックします。
背景色の
「background-color: #fff;」の「#fff」を他の色に変更すると、
階層メニューが表示された時の背景色が変更できます。
ここでは背景色の設定はしていません。
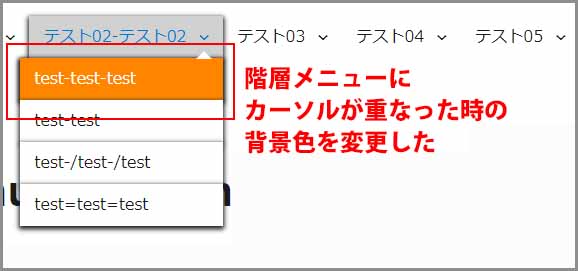
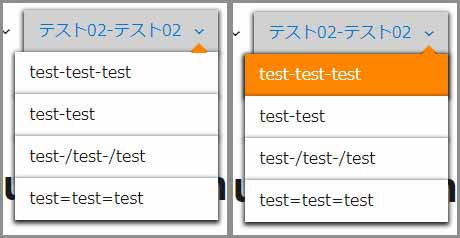
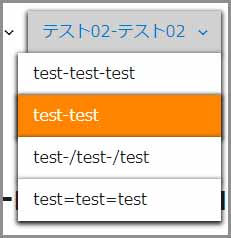
3:階層メニューのタイトルにカーソルが重なった時の背景色と文字色を変更する。
設定は
親の「style.css」ファイルには設定が入力されていないので、
「/* 階層メニューバーの背景色、罫線(下線以外の枠)の設定 */」をアレンジします。
1 2 3 4 5 6 7 | /* 階層タイトルにホバー、フォーカス時の背景色、文字色設定 */ .main-navigation ul ul li a:hover, .main-navigation ul ul li a:focus { background: #ff8500; color: #fff; } |
「a:hover」「a:focus」を追加入力して、カーソルが重なった時の変更設定を行います。
「background」で背景色(オレンジ系)、「color」で文字色(白系)を設定しています。
ここでは
「/* 階層メニューバーの背景色、罫線(下線以外の枠)の設定 */」の
下にコピペしています。
「ページの更新」ボタンをクリックします。
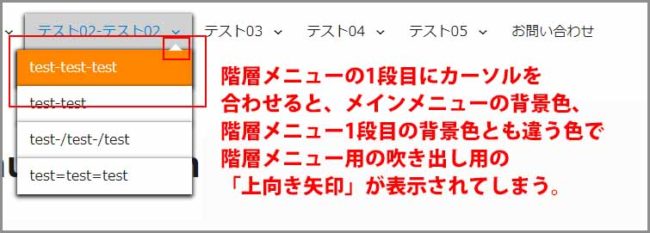
階層メニューの1段目にカーソルを合わせると背景色が設定した色に変更します。
と同時に吹き出し用の上向き矢印の色が設定されずに
「白系」で表示されてしまいます。
4:カーソルが重なった時の階層メニュー用の「吹き出し三角」の色変更。
階層メニューの1段目にカーソルを合わせた時の吹き出しの「三角」部分が
「白系」で表示されています。
これを階層メニュー側の背景色に合わせて変更します。
まずは
上部の罫線の色のみの設定です。
1 2 3 4 5 6 7 | /* 階層メニューバー吹き出し-上矢印の罫線の外側 */ .main-navigation ul ul:before { border-color: #ff8500 transparent; border-width: 0 10px 10px; right: 9px; top: -9px; } |
親の「style.css」ファイルの3076-3081行目前後の設定の
「border-color: #ff8500 transparent;」の「d1d1d1」(灰色系)を
「ff8500」(オレンジ系)に変更しています。
これで吹き出しの上向きの罫線の色が変更されます。
「style.css」ファイルの一番下にコピペします。
ここでは「階層タイトルにホバー、フォーカス時の背景色、文字色設定」の
下にコピペしています。
「ページの更新」ボタンをクリックします。
次は
上向き矢印の内側の色の設定です。
[code]
1 2 3 4 5 6 7 | /* 階層メニューバー吹き出し-上矢印の罫線の内側 */ .main-navigation ul ul:after { border-color: #ff8500 transparent; border-width: 0 8px 8px; right: 11px; top: -7px; } |
親の「style.css」ファイルの3083-3088行目前後の設定の
「border-color: #d1d1d1 transparent;」の「d1d1d1」(灰色系)を
「ff8500」(オレンジ系)に変更しています。
これで吹き出しの上向きの罫線内側の色が変更されます。
ここでは
「階層メニューバー吹き出し-上矢印の罫線の外側」の下にコピペしています。
「ページの更新」ボタンをクリックします。
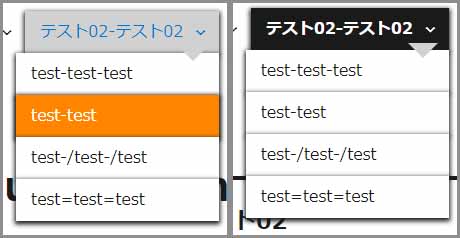
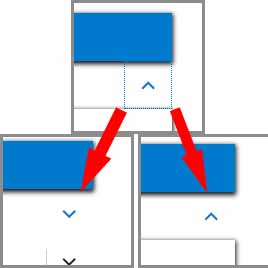
メインメニューのタイトルにカーソルを重ねた時と、
階層メニューの2段目以上にカーソルを重ねた時に
吹き出しの矢印マークの色が背景色と異なって表示されます。メインメニュー側か階層メニュー側かどちらかの
吹き出し用矢印の色設定を行うと
もう片側の色設定は出来ませんのでこのような表示になります。
これだけは設定上どうしようもありません。
吹き出しの矢印マークを非表示にする
吹き出しの矢印マークが無くても階層表示はメインのメニュータイトルに
カーソルが重なれば表示されるので、
吹き出しに拘らなければ非表示設定でも構いません。
「階層メニューバー吹き出し-上矢印の罫線の外側」と
「階層メニューバー吹き出し-上矢印の罫線の内側」の
「border-color: #d1d1d1 transparent;」の「#d1d1d1」を削除して
透過の「transparent」だけを残して「border-color: transparent;」にします。
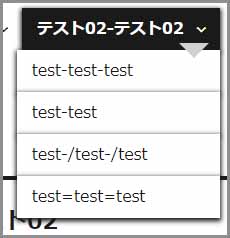
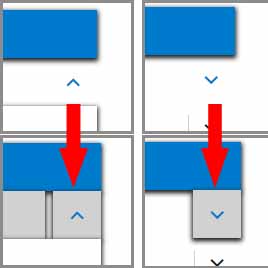
吹き出しの矢印マークを下向きにしてみる
設定を行う前に
吹き出しの矢印マークが上向きの時と同様に
こちらも設定でも一番上のタイトルにカーソルを重ねた時と、
2段目以上にカーソルを重ねた時に吹き出しの矢印マークの色が
背景色と異なって表示されます。
設定は
「階層メニューバー吹き出し-上矢印の罫線の外側」と
「階層メニューバー吹き出し-上矢印の罫線の内側」を使用します。
設定その1
「階層メニューバー吹き出し-上矢印の罫線の外側」の変更
1 2 3 4 5 6 | /* PC画面 ホバー、フォーカス時の吹き出しの矢印を下向きに変更-1 */ .main-navigation ul ul:before { border-width: 0 0 0; right: 9px; top: -9px; } |
「border-color: #fff transparent;」の「#fff」を削除して、
「上向き矢印」の背景色を透過設定にします。
「border-width: 0 0 0;」の値を全て「0」にして
「上向き矢印」の罫線を非表示にします。
「style.css」ファイルの一番下にコピペします。
ここでは「階層メニューバー吹き出し-上矢印の罫線の内側」の下にコピペしています。
「ページの更新」ボタンをクリックします。
「階層メニューバー吹き出し-上矢印の罫線の内側」の変更
1 2 3 4 5 6 7 | /* PC画面 ホバー、フォーカス時の吹き出しの矢印を下向きに変更-2 */ .main-navigation ul ul:after { border-color: #d1d1d1 transparent; border-width: 15px 15px 0; right: 11px; top: -7px; } |
「border-color: #fff transparent;」の色を「d1d1d1」に変更して、
メインメニューバーにカーソルが重なった時と同じ色に設定する。
「border-width: 0 8px 8px;」の値を
「0 8px 8px」から「15px 15px 0」に変更して、
吹き出しの矢印を上向きから下向きに変更する。
「style.css」ファイルの一番下にコピペします。
ここでは
「PC画面 ホバー、フォーカス時の吹き出しの矢印を下向きに変更-1」の下に
コピペしています。
「ページの更新」ボタンをクリックします。
カーソルが重なった時はメニュータイトルの背景色と
下向き矢印の色が違う表示になります。
変更設定-スマホ画面編
ここではスマホ画面での親の「Style.css」ファイル設定を
スマホ画面での階層メニューはPC画面の変更と引き継いでいる個所と、
スマホ画面専用の表示設定になっている個所があります。
スマホ画面専用の表示設定の説明-ソースコード
ここでは親の「style.css」ファイルからスマホ画面での設定に該当する
ソースコードで各設定を見ていきます。
「/* */」のタイトルに簡単な設定内容を、
各設定の右側の「/* */」に各設定の簡単な説明を記載しています。
861-874行目前後
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* スマホ画面での階層矢印の設定-1 矢印の色、位置設定 */ .dropdown-toggle { background-color: transparent; /* 右隅の矢印の背景色設定「transparent(透過設定)」 */ border: 0; /* 罫線設定-ここでは「0」で非表示設定 */ border-radius: 0; /* 罫線(脇)の四隅の角を丸くする-「0」設定に設定しない。-「transparent(透過設定)」「border: 0」なので、ここだけ値を設定しても反応しない */ color: #1a1a1a; /* 「上向き矢印」(Webアイコン)の色設定 content: ""; /* webアイコン使用の準備設定 */ height: 48px; / webアイコンの高さの設定 */ padding: 0; 「Webアイコン」もっと「フォント」扱いの位置設定として「padding」設定も可能ですが、ここでは「0」になっています。 position: absolute; /* 階層メニューの枠(罫線)の配置設定 */ right: 0; /* 「0」にすることで「矢印」が右寄せに設定 text-transform: none; /* 「text-transform」(「Webアイコン」の大文字、小文字設定)-ここでは「none」で設定しない」 */ top: 0; /* 「矢印」の上部からの配置設定-ここでは「0」にして移動させない設定 */ width: 48px; /* 「矢印」の枠の横幅設定-階層メニューの右隅から横幅が測定-数値を上げるともっと右側へ */ } |
876-884行目前後
1 2 3 4 5 6 7 8 9 10 11 | /* スマホ画面での階層矢印の設定-2 矢印の色、位置設定 */ webfontで「下矢印」、矢印のサイズ、左隅に表示される縦罫線の設定 */ .dropdown-toggle:after { border: 0 solid #d1d1d1; /* 右隅の区切り線の設定 */ border-left-width: 1px; /* 右隅の区切り線の横幅 */ content: "\f431"; /* 下向き矢印のwebアイコン */ font-size: 24px; /* 下向き矢印のフォントサイズ */ left: 1px; /* 仕切り線と下向き矢印の左側の位置(マージンレフト) */ position: relative; /* 矢印の配置設定 */ width: 48px; /* 仕切り線と下向き矢印の左側の横幅 */ } |
886-890行目前後
1 2 3 4 5 6 | /* スマホ画面での階層ホバー、フォーカス時の矢印の色の設定 */ .dropdown-toggle:hover, .dropdown-toggle:focus { background-color: transparent; /* ホバー、フォーカス時の下矢印の背景色設定-透明設定 */ color: #007acc; /* ホバー、フォーカス時の下矢印の色 */ } |
「background-color: transparent; 」の「transparent」の代わりに
「#xxxxxx」カラーチャート設定すると、
下矢印にカーソルが重なった時に背景色が変更する。
「color: #007acc;」の「#007acc」を変更すると
下矢印の色と点線の罫線の色が変更する。
892-895行目前後
1 2 3 4 5 | /* フォーカス時(タップ)の矢印用のアウトラインの罫線(枠)の太さ、種類、位置設定 */ .dropdown-toggle:focus { outline: thin dotted; /* 矢印をタップした時に表示される細い、点線、(色)の設定 */ outline-offset: -1px; /* タップした時に表示される枠(罫線)の0pxから-1pxの位置に表示設定 */ } |
タップした時の枠(罫線)の色は
897-899行目前後
1 2 3 4 | /* タイトルと下矢印の間にある仕切り罫線をタップした時に非表示設定 */ .dropdown-toggle:focus:after { border-color: transparent; /* タップした時に「透明」設定で非表示にしている */ } |
901-903行目前後
1 2 3 4 | /* 階層表示した時の「上矢印」を「webfont」で設定 .dropdown-toggle.toggled-on:after { content: "\f432"; /* 「上向き矢印」のWebアイコンのコード } |
「Genericons」の使用方法が分からないので、
他にどのような矢印アイコンがあるかは不明です。
ここでは
「右隅の「下方向マーク」をクリックして階層メニューを表示した時の
点線の罫線の枠を非表示にする。」のみ設定しています。
階層メニューを表示した時の点線の罫線の枠を非表示にする
1 2 3 4 5 6 7 | /* フォーカス時(タップ)の矢印用のアウトラインの罫線(枠)の太さ、種類、位置設定 */ .dropdown-toggle:focus { outline: none; /* 矢印をタップした時に表示される細い、点線、(色)の設定-「none」設定で非表示に変更 */ outline-offset: -1px; /* タップした時に表示される枠(罫線)の0pxから-1pxの位置に表示設定 */ background: #d1d1d1; /* 背景色を追加表示 */ box-shadow: 0 2px 6px 1px #1a1a1a; /* 背景色に影を追加設定 */ } |
「outline: thin dotted;」の「thin dotted」を「none」に変更すると、
点線の罫線が非表示になります。
但しメニューと下向き矢印との間の「|」仕切り棒も非表示になっていまので、
ここだけ他の表示と違いが出来てしまいます。

本来ならここにも「|」仕切り棒の設定をしたいのですが、
残念ながら設定が上手くできていません。
なので背景色で補うことにしました。
「background: #d1d1d1;」を一番下に追加入力しています。
※他の色設定と調整しながらお好みの色を設定してください。
ここでは他の合わせて影の設定も追加しています。
ここでは
「/* 階層メニューバー吹き出し-上矢印の罫線の内側 */」の下にコピペしています。
「ページの更新」ボタンをクリックします。
※吹き出し用の矢印を非表示にしたり、逆さにする設定は追加設定なので、
ここでは初期変更設定の一番最後の設定のうしろにコピペしています。
オマケ設定
上記の「右隅の「下方向マーク」をクリックして階層メニューを表示した時の
点線の罫線の枠を非表示にする」の設定では右隅の矢印を「クリックした時」のみでした。
カーソルが重なった時もまとめて色を変更する場合は、
1 2 3 4 5 | /* フォーカス時(タップ)の矢印用のアウトラインの罫線(枠)の太さ、種類、位置設定 */ .dropdown-toggle:focus { outline: none; /* 矢印をタップした時に表示される細い、点線、(色)の設定-「none」設定で非表示に変更 */ outline-offset: -1px; /* タップした時に表示される枠(罫線)の0pxから-1pxの位置に表示設定 */ } |
892-895行目前後の「outline: thin dotted;」の
「thin dotted」を「none」のみ変更します。
続けて
1 2 3 4 5 6 7 8 9 | /* スマホ画面での階層ホバー、フォーカス時の矢印の色の設定 */ .dropdown-toggle:hover, .dropdown-toggle:focus { background-color: #d1d1d1; /* 矢印表の背景色設定-透明設定-透過を止めて背景色表示に変更 */ color: #007acc; /* ホバー、フォーカス時の下矢印の色 */ box-shadow: 0 2px 6px 1px #1a1a1a; /* 背景色に影を追加表示 */ } 886-890行目前後の「background-color: #transparent;」の 「transparent」を「#d1d1d1」に変更して背景色を設定します。 |
さらに
「box-shadow: 0 2px 6px 1px #1a1a1a;」と
こちらで影の設定も追加することでカーソルが重なった時でも
背景色と影表示が可能になります。
「style.css」ファイルの一番下にコピペします。
ここでは
上記で設定した「フォーカス時(タップ)の矢印用の
アウトラインの罫線(枠)の太さ、種類、位置設定 */」を一旦削除してから
「/* 階層メニューバー吹き出し-上矢印の罫線の内側 */」の下にコピペしています。
「ページの更新」ボタンをクリックします。
さいごに
階層メニューの吹き出しは見出しの吹き出しと同じ設定構成になっていますが、
吹き出し用の三角は吹き出し側と受け口側の両方に背景色があると
表示に支障がでることが初めて分かりました。
メニューバー(受け口)側のリンク設定を変更したり、色々試してみましたが、
私の知識では対応できませんでした。
最後までお合い下さいまして有難うございました。