ごけたです。
公式で入れて欲しい設定を敢えてしないのは
プラグイン作者への配慮なんでしょうか?
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
今回はプラグイン「Table of Contents Plus」を使用して「目次」を設定します。
※「目次」表示を行うには投稿記事で「」
ここでは「見出しデザイン設定」について。
まずは見出しデザインの選択から。
次に選択したデザインを「ブロックエディタ」での設定方法を。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
プラグイン「Table of Contents Plus」のインストール、有効化

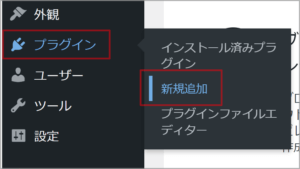
管理画面の左メニューの「プラグイン」→「新規追加」の順で選択クリックします。

「プラグインを追加」画面に切り替わります。
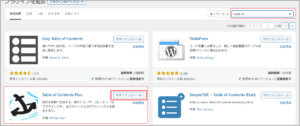
右上の「プラグインの検索…」枠内に「table of」と入力します。
「プラグインを追加」画面が検索結果に応じてプラグインが表示されます。
「Table of Contents Plus」を探します。
「今すぐインストール」をクリック
「Table of Contents Plus」枠内右上の
「今すぐインストール」をクリックをクリックします。

「インストール中」が表示されます。
「有効化」をクリック

「インストール中」の表示が「有効化」に変化。
「有効化」をクリックします。

「有効化」が完了すると
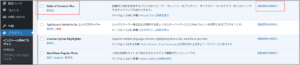
「インストール済みプラグイン」画面に表示が切り替わります。
「インストール済みプラグイン」画面は「A~Z」順で表示されています。
他にもプラグインをインストールしている場合は下の方に表示されます。
この画面はインストール、有効化、無効化を行う画面です。
※少ないですがプラグインによっては「設定」表示がある場合も。
基本設定

「Table of Contents Plus」の基本設定を行います。
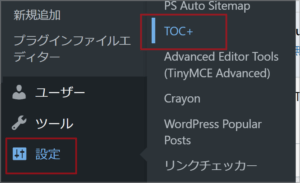
管理画面の左メニューの「設定」→「TOC+」の順で選択クリックします。
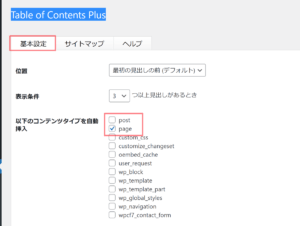
「基本設定」タブ
「Table of Contents Plus」画面内の「基本設定」タブが表示されます。
変更した箇所

「以下のコンテンツタイプを自動挿入」
「page」を「post」に。
「page」は「固定ページ」なので「post」にして投稿画面での表示に変更。
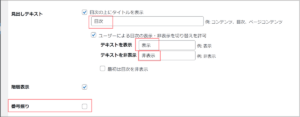
見出しテキスト

英字で「Contents」になっている箇所を
枠右隅の例にならって「目次」に入力変更。
その下の「テキストを表示」枠の「show」を「表示」に、
「テキストを非表示」枠の「hide」を「非表示」に入力変更。

「番号振り」の「チェック」を外す。
チェックをいれたままの表示だとこうなります。
番号があった方が見やすいかは判断が分かれます。
スムーズ・スクロース効果を有効化

チェックを入れてますが実際に目次を作成して
ジャンプとスクロールどちらがいいか体験してから決めた方がいいかと。

まずは取り敢えずチェックを入れます。
目次をクリックした時に、スクロールで移動するようになります。

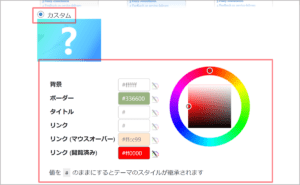
プレゼンテーションは目次の色、背景色の設定です。
グレー(デフォルト)、白の設定まま使用されてる方が多いようです。
ここでは「カスタム」を行ってみました。
まずカスタム前の〇(マル)をクリック
カラーの変更
背景 #f9f9f9 薄いグレー
ボーダー #aaaaaa やや濃いグレー 目次の外枠を表示
タイトル 「目次」の色設定
リンク h3、h4など見出し文字のリンク色の設定です。
リンク (マウスオーバー) 見出し文字をクリックではなく、カーソルを置いた時の色設定です。
今この見出し文字にカーソルを置いてことを認識させる効果。
リンク (閲覧済み) 特定の見出しから読んだことを認識させる。
その後上下に移動して読んでいただければ問題無し。
背景をテーマ背景色 に変更 #d1e4dd
白に変更 #ffffff
ボーダーを見出しデザイン3でも設定した濃い緑に変更
#336600
タイトル はデフォルトの黒のまま
リンクはやはりデフォルトの青のままで
リンク (マウスオーバー)は 目立つ橙で #ffcc99
リンク (閲覧済み)は 赤で #ff0000
※ご使用のテーマのカラーに合わせて変更なさって下さい。
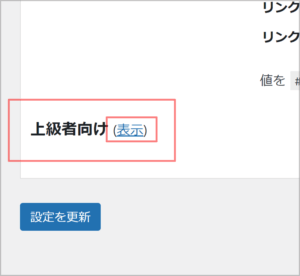
上級者向け
ここは一旦飛ばします。
あとで一部だけですが書いています。
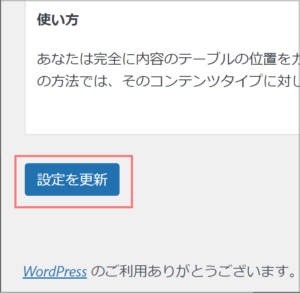
設定を更新

ここまでの設定を一度保存しておきたいので
左下の「設定を更新」をクリックします。
表示確認
既に投稿を「公開」している場合
左上の「タイトタイトル」にカーソルを合わせて
プルダウンメニューから「サイトを表示」をクリック。

トップページで投稿画面が表示されますが、
左メニューの「設定」→「表示設定」の「フィードの各投稿に含める内容」で
「抜粋」にチェックを入れている場合は
「続きを読む」をクリックしないと「目次」は表示されません。
まだ下書き保存の場合は

左メニュー一覧から「投稿」→「投稿一覧」の順でクリック。

投稿一覧から「下書き保存のタイトル」にカーソルを合わせます。
タイトル下のメニュー一覧から「編集」をクリック。

投稿画面に表示が切り替わります。
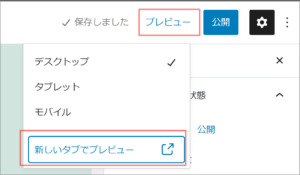
右上の「プレビュー」をクリック→「プルダウンメニュー」から
「新しいタブでプレビュー」をクリック

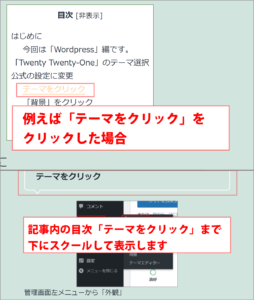
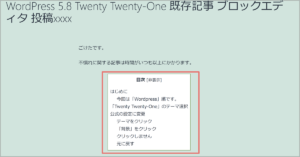
目次が表示されているか。
目次内のタイトルをクリックして、
スクロールしてクリックしたタイトルが表示されるかも確認します。
スマホの場合はタップして確認します。
これで「Twenty Twenty-One」による「目次」表示の基本設定は完了です。
改めになりますが、目次表示は「投稿画面」で「見出設定」されていないと
プラグインで設定しても表示されません。
階層表示の設定
「WordPress 5.8 Twenty Twenty-One その3
見出しデザイン設定 デザイン選択 ブロックエディタ」では
見出しタイトル、デザイン共に「h3、h4、h5」の3つ設定しました。
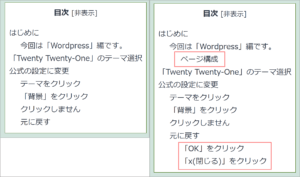
目次では「h3、h4」の見出しタイトルしか表示されていません。

「h5」の見出しタイトルを目次に表示させる設定
管理画面の左メニューの「設定」→「TOC+」の順で選択クリック。
画面下の「上級者向け」の「(表示)」をクリックします。
「上級者向け」画面は表示されます。
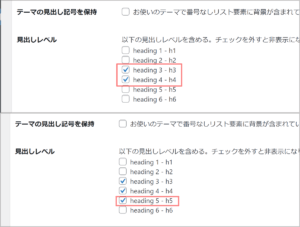
見出しレベル

現在「見出しレベル」の項目では
「heading 3 – h3」、「heading 4 – h4」にチェックが入っています。
目次で「h5」を表示するには「heading 5 – h5」にもチェックを入れます。

設定の変更を行ったので、一番左下の「設定を更新」をクリックします。
表示確認

表示確認の方法は既に上記にかいてますので割愛します。
「h5」も見出しタイトルが目次が表示されているか。
目次内のh5見出しタイトルをクリックして、
スクロールしてクリックしたタイトルが表示されるかも確認します。
スマホの場合はタップして確認します。
※h5の見出しタイトルが長すぎるとバランスが悪くなる場合もあります。
「h5」の表示を止めるにはチェックを外して「設定を更新」ボタンをクリックで完了です。
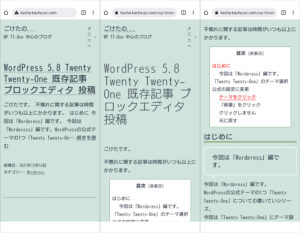
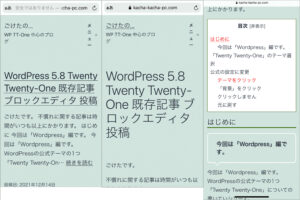
スマホで表示確認
Android Xperia5 ii

PC同様トップページで投稿画面が表示されます。
スマホでも「抜粋」表示ですので
「続きを読む」をタップしないと
目次を含む投稿全文が表示されません。
投稿タイトル、「ごけたです」の下の挨拶分が長いと
目次が表示されない場合もあるようです。
赤文字がタップしたタイトルです。
アンダーバーがある赤字が最後にタップした見出しタイトルです。
Apple iPhone X

Android同様「抜粋」表示ですので
「続きを読む」をタップしないと
目次を含む投稿全文が表示されません。
「iPhone」では目次は全く表示されません。
下にスライドして表示されます。
きちらも赤文字がタップしたタイトルです。
アンダーバーがある赤字が最後にタップした見出しタイトルです。
さいごに
「Table of Contents Plus」を使用して「目次」表示するのは
「投稿画面」で「見出しタイトル設定」していないと表示されません。
目次はh3、h4、h5の順番で階層表示されます。
h3よりh4、h5の見出しタイトルが長いと
バランスが崩れるので注意が必要です。
h3、h4、h5全て目次に表示する必要はありません。
スマホ画面で表示された時に見やすいさを意識して設定するも1つです。
最後までお合い下さいまして有難うございました。
