ごけたです。
11月にクリックタグに多用する「文字参照」を登録しました。
ただその時は「文字参照」という名称は全く知りませんでした。
目次
はじめに
今回はWordpress Version 5シリーズの「文字参照」編です。
Version 5になってから「Gutenbergブロックエディタ」が
メインになりまして、全く慣れておりません。
プラグイン「Classic Editor」をインストールして、
旧テキストエディタで何とか対応しております。
その状態でもVersionは5シリーズには変わりありません。
「Gutenbergブロックエディタ」以外に何かユーザーに
嬉しい設定はないのかちょっと試してみました。
何とテキストエディタページでの「文字参照」の直入力に
対応しているじゃないですか!! これは嬉しいですね。
※直入力しても保存後は「文字参照」に変換されています。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
文字参照とは
WordPressの「テキストエディタ」でソースコードを入力する時に、
半角の「&」「<」、「>」等の入力表示できない文字や記号が幾つかあります。
これに対応するのが文字参照です。
私の場合、Verison 4シリーズでは
1:文字参照の部分のみをビジュアルエディタで入力、
テキストエディタに戻して、続きを書く方法。
2:テキストエディタで「文字参照」を「ひらがな入力」する。
「文字参照」を含めるソースコードをコピペして使用する際の注意として、
ひらがな入力している断りも一言添える方法。
3:クイックタグに多用する「文字参照」を追加しておく方法。
大体この3つで対応していました。
それが「Version 5シリーズ」になってからは「テキストエディタ」で
入力してもそのまま表示されるじゃないですか!!素晴らしいです。
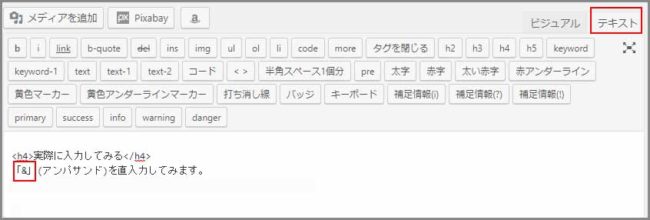
実際に入力してみる

試しに「テキストエディタ」で「&」(アンパサンド)を直入力してみます。
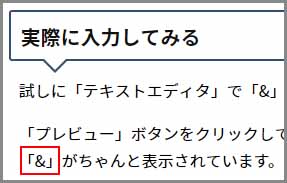
「プレビュー」ボタンをクリックして

サイトを見てみると「&」がちゃんと表示されています。
文字参照 一覧
| & | & | アンパサンド |
| < | < | 小なり記号 |
| > | > | 大なり記号 |
| ␣ | | 半角スペース |
自分が多用している「文字参照」です。
この程度だったらいいのですが、一覧を作るのは時間が掛かります。
「文字参照」自体の入力は表示されない
これまでテキストエディタで「&」と入力して
「&」を表示させていました。
「実体文字自体」はテキストエディタでの表示は変わらずできません。
プレビューしてみると「」(カッコ)しか表示されていません。
これまでと同じになってしまっていますので注意が必要です。
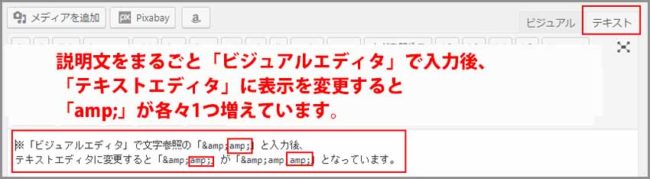
入力表示で説明

※「ビジュアルエディタ」で文字参照の「&」と入力後、

テキストエディタに変更すると「&」が「&amp;」となっています。
※上記は説明用に編集して表示しています。
実際には

ビジュアルエディタに説明文まるごと入力した後、
テキストエディタに表示を変更すると最後尾に「amp;」が各々1つ増えいます。
ビジュアルエディタに切り替えて入力するのは「文字参照」と
覚えておけば宜しいかと。
HTML Symbol Codes and Entities — HTML Arrows
「HTML Symbol Codes and Entities — HTML Arrows」では
一覧を見やすくまとめてくれています。
使い方は
![]()
一番上のメニュー欄から該当するタイトルをクリックします。
ここでは試しに

右隅から二番目の「Punctuation」を選択クリックしてみました。
ページ内から
目的の文字や記号を探します。
「HTML CODE」でも入力可能です。
注意点
「HTML Symbol Codes and Entities — HTML Arrows」は海外のサイトです。
文字や記号の日本語での読み方も書かれています。
例えば「<」は「小なり記号」、「>」は「大なり記号」です。
例えば「&」が「アンパサンド」表記のところと
「アンド記号」表記ところがあったりします。
読み方の違いは「こんな読み方もするのか」程度で宜しいかと。
海外のサイトの名称を覚えた方がいい場合もございます。
肝心の入力方法には変わりはありませんので、安心してご利用下さいませ。
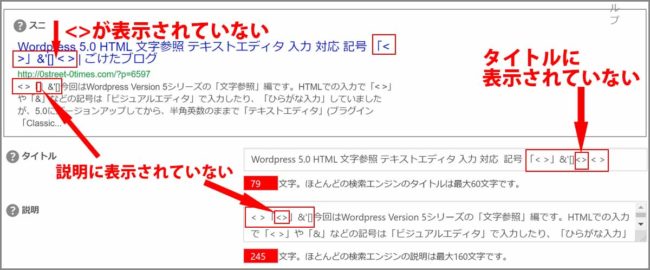
タイトルにも対応
「タイトル」には対応していませんでした。
そのため文字参照通りに面倒な入力を行っていました。
それが半角英数のキーボードのままに入力できるんです。
SEOにも対応
タイトルに対応してるってことはSEOはどうなの?
早速入力でございます。
こちらもしっかり対応していました。
本当に楽になります。
注意点

「< >」は間にスペースが入ると表示されますが、
「<>」スペースを入れないままだと表示されません。
左右をちゃんと区別して入力表示させるためだと思われます。
※画像はプラグイン「All in One SEO Pack」での入力確認です。
クイックタグへ追加
テキストエディタでも直入力できても、クイックタグも継続して利用したい。
なんて場合は、
1 2 | QTags.addButton('< >', '< >', '&lt;', '&gt;'); QTags.addButton('半角スペース1個分', '半角スペース1個分', '&nbsp;'); |
クイックタグへ追加する場合の書き方です。
※「半角スペース1個分」は先頭や最後尾がないので「 」の1つだけになります。
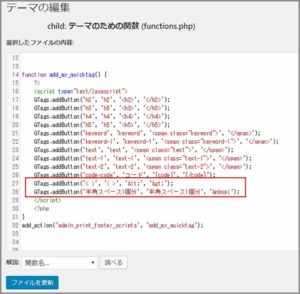
1 2 3 4 5 6 7 8 9 10 | function add_my_quicktag() { ?> <script type="text/javascript"> QTags.addButton('< >', '< >', '<', '>'); QTags.addButton('半角スペース1個分', '半角スペース1個分', ' '); </script> <?php } add_action('admin_print_footer_scripts', 'add_my_quicktag'); |
「functions.php」ファイルの一番下に追加します。

「<」「>」と「半角スペース1個分」はクイックタグの表示を見て、
ご自分が分かる名称や記号で入力してください。
追記 Version 5.4.2では追加できません
2020年6月中旬にWordpressが「5.4.2」に更新しました。
残念ながら「Twnety Siteen」 では「Functions.php」に
クイックタグのソースコードを追加すること自体が不可能でした。
ブロックエディターの場合の場合、
上部メニューの左上の「ブロックタイプまたはスタイルの変更」をクリック。
枠内の「クラシック版の段落」をクリック。
入力枠内をクリックすると上部メニューに初期設定の「クイックタグ」が表示されます。
ちょっと面倒ですね。
コード自体を入力したほうが早く済みそうです。
この初期設定のタグがどのファイルにどのように書かれているか分かれば、
もしかしたら対応できるかも知れません。
簡単には見つけられませんでした。
どうしても追加表示したい場合はプラグインのインストールで対応するしかないようです。
※現在使用しているテーマ「simplicity2」では問題なく追加できています。
製作者さん凄すぎです。
さいごに
文書系ソフトでは「特殊記号」などと勝手な名称で覚えていましたが、
今回のHTMLでは「文字参照」との正式名称が。
名称自体が特殊すぎて一度知れば忘れませんが、
どうしてこの名称になったのかは不明のままです。
最後までお合い下さいまして有難うございました。