ごけたです。
PDFファイルは容量が軽いので、
大量の画像をフォルダ単位で変換。
バックアップ用にすればと分かっていても
フォルダ単位での変換はソフト使用と分かると二の足を踏みます。
しかし今回の変換もソフトを使用している矛盾。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-8-3」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「画像の表示」関連として
「jpegファイル」を「PDFファイル」に「変換」してみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
事前準備
「事前準備」として「PDFファイル」に変換する「Jpeg」ファイルを用意します。
ここでは「タイトル画像」を使用していますが「写真」でも構いません。
用意した「Jpeg」ファイルを分かりやすい場所に保存してください。
私は画像用のフォルダ内に保存しました。
「Adobe Acrobat」で変換
リンクをクリック
上記に表示されてるリンクをクリックすると
「Adobe Acrobat」が表示されます。
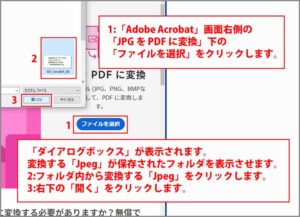
「ファイルを選択」をクリック

「Adobe Acrobat」画面右側の「JPG を PDF に変換」下の
「ファイルを選択」をクリックします。
変換する「Jpeg」を選択
「ファイルを選択」をクリックすると「ダイアログボックス」が表示されます。
変換する「Jpeg」が保存されたフォルダを表示させます。
フォルダ内から変換する「Jpeg」をクリックします。
右下の「開く」をクリックします。
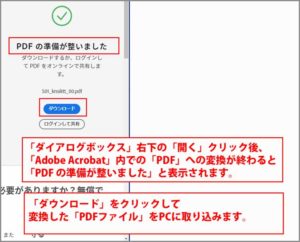
「ダウンロード」をクリック

「ダイアログボックス」右下の「開く」をクリックすると
「Adobe Acrobat」画面では「アップロード」、「変換中」、
「生成中」の順で表示(画像の容量が軽いと表示されない)され
「PDF の準備が整いました」となります。
最後に「ダウンロード」をクリックすれば
「Jpeg」を「PDFファイル」に変換は終了です。
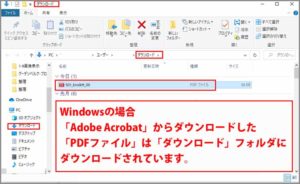
「ダウンロード」フォルダ

※変換された「PDFファイル」のダウンロード先は
「ダウンロード」フォルダです。
「Adobe Acrobat」を選んだ理由
「Jpeg」を「PDFファイル」に変換する方法は多数あります。
「Microsoft Print to PDF」だと

Windows10の場合、「Microsoft Print to PDF」が一般的かと思います。
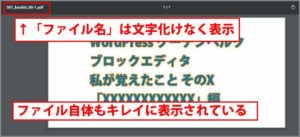
この方法で変換した「PDFファイル」をアップロードして表示すると
「ファイル名」が文字化けします。
Wordpressで表示すると「ファイル名が文字化けする」のかは不明です。
「Adobe Acrobat」だと

原因も文字化け対策も分かりません。
検索して一番安心、簡単で
「ファイル名」も文字化けも無かったのが「Adobe Acrobat」でした。
さいごに
オンラインソフト「Adobe Acrobat」を使用して
「Jpeg」を「PDFファイル」に変換しました。
変換したい「Jpeg」を選択すればあとはオンラインで変換、
ダウンロードするだけなのでとても簡単でした。
WindowsOSでは「Microsoft Print to PDF」で変換する方法もありますが、
何故だかWordpressで表示すると「ファイル名」が文字化けします。
今回の内容を改めてみるとこんな感じかと。
次回はプラグイン「Easy FancyBox」の設定を行っています。
最後までお合い下さいまして有難うございました。