ごけたです
テキストドキュメントついついメモ帳と言ってしまいます。
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
https://0street-0times.com/wp-ttone-post-change01/
「WordPress Twenty Twenty-One 投稿画面
設定 01 テーマ設定 トップページ 表示 変更」で投稿した記事を
Wordpressの公式テーマ「Twenty Twenty-One」の
ブロックエディタでの投稿方法。
ここでは「その1」でメモ帳にコピーした既存記事を
「ブロックエディタ」にペーストする方法。
その後の調整などについて書いています。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
既存記事をペーストする
今回の内容は
「WordPress 5.8 Twenty Twenty-One 既存記事
ブロックエディタ 投稿 その1」の続きになります。
「その1」でメモ帳にコピーした既存記事を
今回の「その2」では「ブロックエディタ」での投稿画面にペーストします。
冒頭部分をペースト
既存記事全てのペーストも可能ですが、
ここではまず冒頭部分だけペーストしてみました。
※冒頭部分とは
「ごけたです~ページ構成」までを指します。
—————————————————————————
ごけたです。
不慣れに関する記事は時間がいつも以上にかかります。
<h3>はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」についての書いていシリーズ。
今回は「Twenty Twenty-One」にテーマ設定した際の表示変更について書いています。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
————————————————————————————
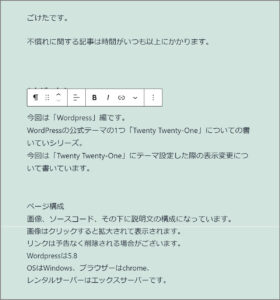
ペースト方法

タイトル下の「ブロックを選択するには「/」を選択」部分でカーソルをクリックします。
カーソルの点滅を確認後、右クリックでコピーした既存既存はペーストします。

冒頭部分のペースト完了画面。
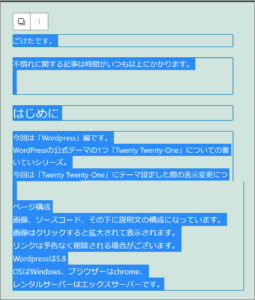
ブロックの確認

ペースト記事をカーソルで反転選択してみると
「4つのブロック」が表示されます。
—————————————————————-
不慣れに関する記事は時間がいつも以上にかかります。
<h3>はじめに
—————————————————————-
「不慣れに関する記事は時間がいつも以上にかかります。」が
ブロック化したのはその下の「はじめに」が見出しデザイン化しているからです。
同様に「はじめに」の下の「今回は「Wordpress」編です。」の書き出し箇所も
ブロックで区切られています。
見出しがあるとブロックで区切られることになります。
これははじめに見出しなしで書いてあとで見出しを追加した場合も
上下はブロックで区切られてしまいます。
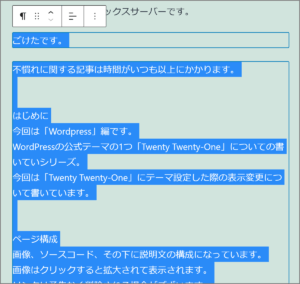
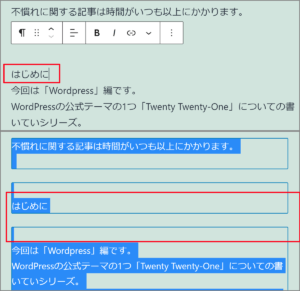
「はじめに」の見出し設定をせずペースト後ブロックを確認

「はじめに」に見出しコードを書かない状態で
(前後の「<h3>」)
冒頭部分をペーストしてみました。
ペースト記事をカーソルで反転選択してみると
「2つのブロック」が表示されます。
「はじめに」の前後もまとめて1つのブロックとして表示されています。
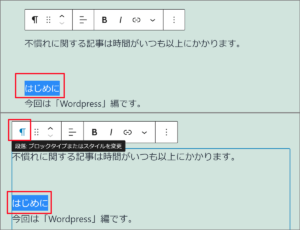
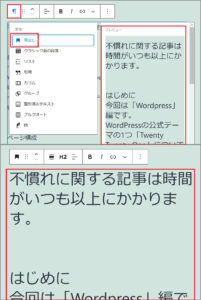
「はじめに」に見出し設定してブロックを確認

「はじめに」をカーソルで反転選択します。
上部にブロックメニューが表示されます。

一番左隅の「段落」をクリック。
プルダウンメニューから「見出し」にカーソルを合わせます。
右側の「プレビュー」で「見出し化」される箇所が表示されます。
「はじめに」の前後の含めて同じブロックなので
このままでは「はじめに」以外も見出し化されます。
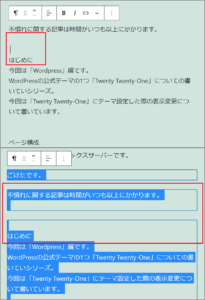
「はじめに」の前後を切り離す

1:まずは「はじめに」の上の箇所の切り離しから
「はじめに」の上にカーソルを置きクリックします。
カーソルが点滅したら「Enterキー」を押します。
改行されました。
「はじめに」から上の箇所をカーソルで選択反転させます。
上部にブロックが作成されました。

2:次は同様の方法で「はじめに」の下を切り離します。
「はじめに」の最後部にカーソルを置いてクリック。
点滅を確認したら「Enterキー」を押します。
「はじめに」から下の箇所をカーソルで選択反転させます。
下にもブロックが作成されました。
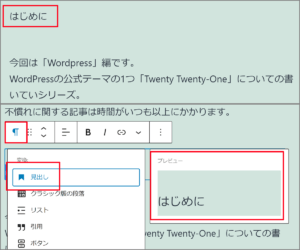
「はじめに」見出し設定

改めて「はじめに」をカーソルで選択反転。
上部のブロックメニューの一番左隅の「段落」をクリック。
プルダウンメニューから「見出し」にカーソルを合わせます。
右側の「プレビュー」で「見出し化」される箇所が表示されます。
「はじめに」だけが見出し化される表示になります。
「プルダウンメニュー」の「見出し」をクリックすると
「はじめに」が見出し化に戻ります。

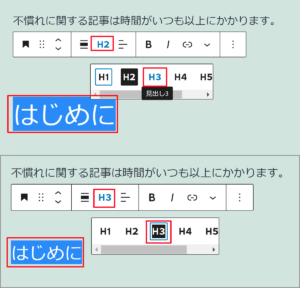
再度「はじめに」をカーソルで選択反転。
「H2」をクリックして「H3」に変更します。
※既存の記事のコピペ、直入力関係なく、
見出し設定の前後はブロック化されます。
さいごに
既存記事のペースト自体は
ブロック箇所にペーストするだけなので非常に簡単です。
見出し設定を行った箇所はブロックとして設定され、
前後もブロック設定になります。
これは直入力してあとで見出し設定を行っても
見出し設定した前後はブロック設定になるので
ブロックエディタの特徴として理解するしかありません。
今後設定

ここで一旦、右上の「下書き保存」をクリック。
続けて右上の「プレビュー」からプルダウンメニューの
「新しいタブでプレビュー」をクリックします。
1:タイトルの文字サイズを変更したい
2:アイキャッチ画像を投稿画面上では非表示にしたい
3:見出しデザインを追加したい
4:目次を追加したい
5:「作成者」は非表示にしたい
6:フッターのウィジェット欄
「サイトにタグがないため、現在ここに表示するものはありません。」
「タグ」タイトルを追加して上記の表示を非表示にしたい
7:「Proudly powered by WordPress.」を編集、
自分のサイト名でクレジット表示させたい
表示を移動させたい
8:既存記事のリンクを冒頭部分内に貼る
09:メニューの変更
プレビュー画面を表示して
上記8つをこれから変更していきます。
更に追加される場合も。
最後までお合い下さいまして有難うございました。