ごけたです。
テキスト色指定で今まで使用したのは
「赤」が9割、「黄」が1割です。
リンク色が「青」なこともあり、なかなか他の色が使用できません。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-5」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「文字に色を付ける設定」「文字を太くする」を行ってみました。
今回の設定にはプラグイン「TinyMCE Advanced」を使用しています。
諸々の確認に使ってください。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
投稿画面内
今回は投稿画面内の完成画像を載せておきます。
右サイドバーの色指定
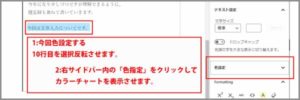
今回は10行目の「今回は文章入力についてです。」の一行部分を
色設定してみます。
手順1

「今回は文章入力についてです。」の一行を選択反転させます。
手順2

右サイドバーの「色設定」右隅の「下矢印」をクリックします。
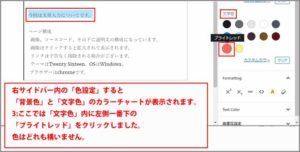
「背景色」と「文字色」のカラーチャートが表示されます。
手順3
ここでは「文字色」内の左隅一番下の
「ブライトレッド」をクリックしました。

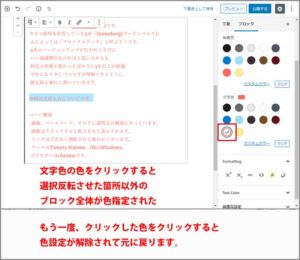
全文が赤で表示されます。
「グーテンベルク エディタ」では
指定した箇所に色指定することが出来ないようです。
手順4
もう一度、「ブライトレッド」をクリックすると
色指定が解除されます。
プラグイン 「TinyMCE Advanced」
ここはWordpress拡張機能プラグインの
「TinyMCE Advanced」に助けを求めます。
「TinyMCE Advanced」は今回の色指定以外も
便利な機能を備えていますが、それは追々書ければと思っています。
プラグインインストール画面に移動するので、
画面右上の「下書きとして保存」をクリックします。
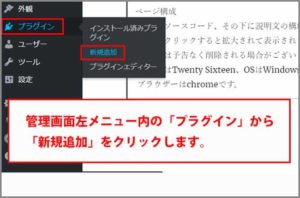
プラグイン 「TinyMCE Advanced」のインストール

管理画面左メニュ内に「プラグイン」から「新規追加」をクリックします。
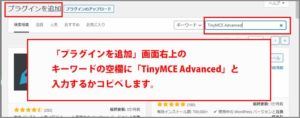
「プラグインの追加」画面

「プラグインの追加」画面に表示が切り替わります。
右上の「プラグインの検索」欄に
「TinyMCE Advanced」と入力するかコピペします。
即検索が開始され、左上に「TinyMCE Advanced」が表示されます。
「今すぐインストール」をクリック

プラグイン枠内右上の「今すぐインストール」をクリックします。
インストールは数十秒で終わります。
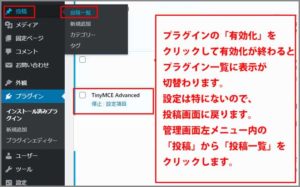
「有効化」をクリック

続けて「有効化」をクリックします。
プラグイン一覧画面に表示が切り替わります。
一覧内に「TinyMCE Advanced」があるか確認します。
プラグイン名の下に「設定項目」がありますが
特に設定は不要なので飛ばします。
これで「TinyMCE Advanced」のインストールは完了です。
投稿画面に戻る

左メニュー内の「投稿」から「投稿一覧」をクリック。

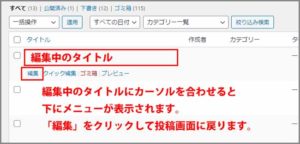
投稿一覧から編集中のタイトルにカーソルを合わせて、
下に表示される「編集」をクリックします。
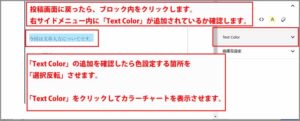
右サイドバーの「Text Color」を確認

テキストブロック内にカーソルをクリックします。
右サイドバーに「Text Color」が表示されているか確認します。
「Text Color」がプラグイン「TinyMCE Advanced」のテキストカラー設定です。
「Text Color」で色指定

再度10行目の「今回は文章入力についてです。」を選択反転させます。
右サイドバーから「Text Color」右隅の「下矢印」をクリックします。
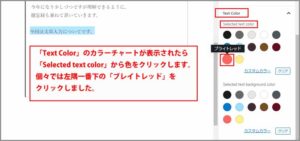
「Selected text color」から色設定

文字の色指定は「Selected text color」で行います。
ここでも「Selected text color」内の左隅一番下の
「ブライトレッド」をクリックしました。
今度は指定した箇所だけが色指定されました。
カスタムカラー
表示されている12色以外の色を設定して場合は「カスタムカラー」をクリックします。
設定方法1:カラー画面右上の「〇」とその下のカラーバーを動かしながら
好みの色を表示、設定します。
設定方法2:「16進法での色設定」の初期入力のカラーコード「0071a1」の代わりに
好みの色のカラーコードを入力します。
ここでは「ff8a00」と入力して「#ff8a00」としました。
今回は一行丸ごと設定してますが、
選択反転させて好みの色をクリックすれば
文中の数か所設定も複数色で設定が可能です。
文字を太字にする

文字を色設定して目立ちましたが、さらに目立たせたい場合、
「文字を太字」にする方法があります。
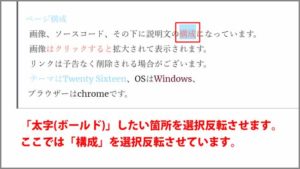
太字にしたい文字(文章)を選択反転させます。
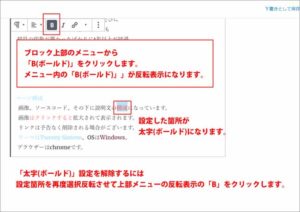
上部メニューの「B(ボールド)」をクリックするだけです。

ここでは「構成」を選択反転させ、上部メニューの「B」をクリックしてます。
設定確認

画面右上の「プレビュー」ボタンをクリックして太字設定を確認してみます。
同じ赤系の色設定をした「はクリックすると」より目立ちます。
「太字(ボールド)」設定を解除するには設定箇所(ここでは「構成」)を
再度選択反転させて上部メニューの反転表示の「B」をクリックします。
さいごに
今回テキストカラーの設定を行いましたが、
オフィシャルのテキストカラーには今後のバージョンアップで期待でございます。
使用テーマによってはプラグイン 「TinyMCE Advanced」をインストールしなくても
テキストカラー設定が行る場合もあります。
ただ他の機能面でも使えますので「TinyMCE Advanced」はインストールして損はないかと。
次は「リンク設定」の設定方法に書く予定です。
最後までお合い下さいまして有難うございました。