ごけたです
GPS連動の動画でのコース紹介には憧れます。
目次
はじめに
今回は「Google編」です。
「グーグル マップ」ではなく
「グーグル マイマップ」でのルート作成について書いてみました。
「ライン線描」でルート作成編です。
ページ構成
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除の場合もございます。
ブラウザは「Google Chrome」を使用。
「グーグル マップ」と「グーグル マイマップ」の違い
「グーグル マップ」は移動時間、移動ルートの「表示」が主です。
検索によって表示するもの特徴の1つです。
「グーグル マイマップ」は「グーグル マップ」などで
移動したルートを自分で作成するのが特徴です。
ルート作成は大まかに2種類
その1
スタート地点から目的地まで。
その途中でのポイントなどを登録していきます。
登録したポイントを繋げていきます。
繋げたルートは自動で作成されます。
これはGoogle mapsに近いです。
但し、移動距離や時間は表示されません。
その2
スタート地点から目的地まで。
その途中でのポイントなどを登録していきます。
ここまでは「その1」を同じです。
線描として自分の好きなルートを作成します。
今回は「その2」でのルート作成について書いています。
※「グーグル マイマップ」はPCブラウザのみ作成可能になっています。
事前準備
事前準備
01:
「グーグルアカウント」は必要にです。
アカウントをお持ちでない方は作成してください。
02:

ブラウザ「Google Chrome」の検索欄に「グーグル マイマップ」を入力。
03:
上から2番目に表示される「マイマップ」をクリック。
04:
05:

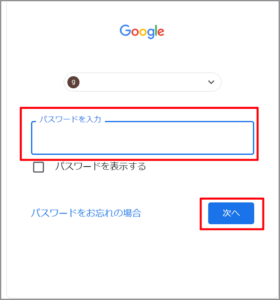
グーグルアカウントにてログインします。
使用するカウントをクリック。
「グーグル マイマップ」画面が表示されます。
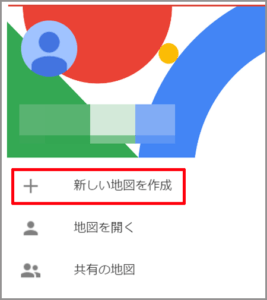
06:
07:

プルダウンメニューから「+ 新しい地図の作成」をクリックします。
「新しい地図の作成」画面が表示されます。
これで事前準備は完了です。
また今回は「その1」のルートを使用ながら
沿うように線描いていきます。
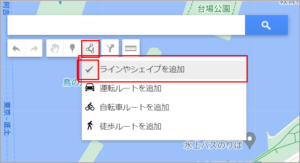
基本動作

「ラインやシェイプを追加」をクリック。
先頭にチェックが入っているか確認。
マップ上でカーソルをクリック。
ここがスタート地点になります。
カーソルは「360度」移動可能。
次のポイントへカーソルを移動させてクリック。

クリックを繰り返してルートを作成していきます。
ダブルクリックで終了します。
※マップ上の赤枠でダブルクリックしました。
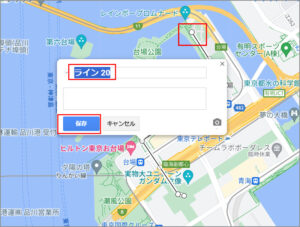
別途ウィンドウが表示されます。
ルート名を入力。
「ラインxx」のままでもあとで入力可能です。
「保存」をクリック。

今回作成したラインまるごと削除したい場合は
別途ウィンドウ右下の「ゴミ箱」をクリック。

マップ自体の拡大・縮小は「マウスホイール」で行えます。
マップの画面上の上下左右に隅までカーソルを移動させるとマップも移動します。
この微妙な匙加減を取得できればかなり楽になります。
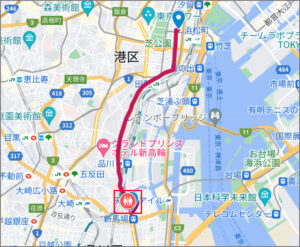
作成するルート
00:新馬場駅
01:品川神社
02:芝大明神
03:赤坂氷川神社
04:日枝神社
05:富岡八幡宮
06:亀戸天神社
07:神田明神
08:根津神社
09:白山神社
10:王子神社
11:王子駅
「その1」でも使用した「東京十社巡り」。
今回はその一部「01:品川神社」から「02:芝大明神」までを
ライン線描を使用してルート作成してみました。
新規作成

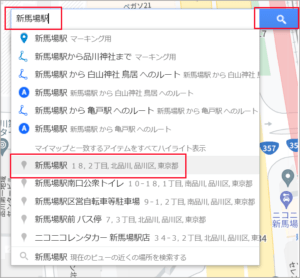
検索欄に「新馬場駅」と入力検索します。
※ここでは「新馬場駅」と入力検索していますが、
スタート地点となる住所や地名で入力検索してください。

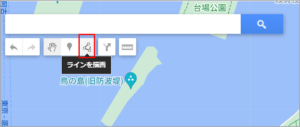
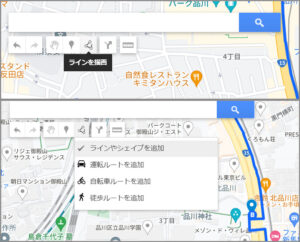
ここで検索欄の下のメニューから「ライン線描」をクリック。
「ラインやシェイプを追加」をクリック。
先頭にチェックが入っているか確認。

今回は北口をスタート地点にしたいので
拡大やポインターを移動させます。

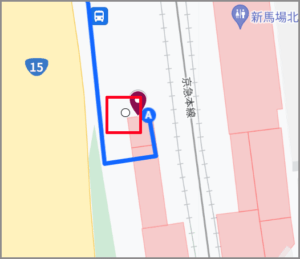
マップ上の「北口」の歩道に近い地点をクリックしてスタート地点としました。
※青いルートは「その1」で作成したルートです。
あえて表示させて「その1」との比較表示させています。
好みをルートをクリックで作成
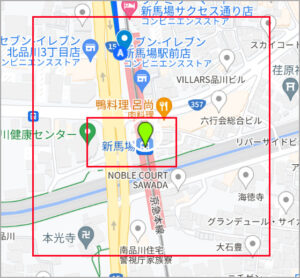
「新馬場駅北口」からまずは「品川神社」の「鳥居前」までのルートを作成します。
横断歩道もクリックして細かく右左折の表示が可能になります。
※「赤枠」がクリックしたポイントです。
「品川神社」の「鳥居前」までの距離が短いので練習にも向いています。
ルート名を入力

「品川神社」の「鳥居前」でダブルクリックせず「02:芝大明神」まで続けています。
「02:芝大明神」の鳥居辺りでダブルクリック。
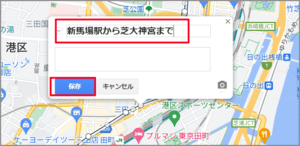
別途ウィンドウが表示されます。

「ライン17」を「新馬場駅から芝大明神まで」と入力しました。
入力が済んだらみだ下の「保存」ボタンをクリックします。

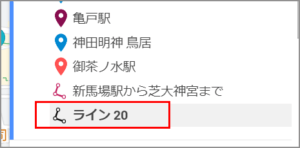
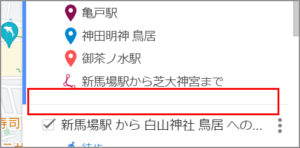
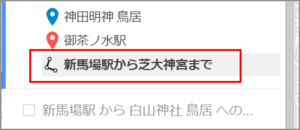
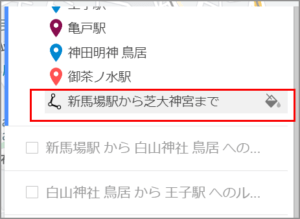
左側のレイヤ一覧にも
「新馬場駅から芝大明神まで」と表示されています。
作成したルート表示

別途ウィンドウの「保存」ボタンクリック後
クリックするごとに「●」だった表示が消えます。
作成したルートの編集
クリックしている途中でルートから外れてクリックしてしまうことは多々あります。
最後までルートを作成したあとでも変更編集は可能です。

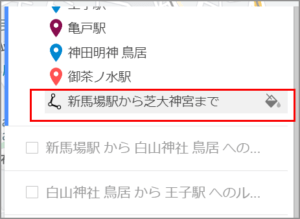
左側のレイヤ一覧から変種したいルート名をクリック。
ここでは「新馬場駅から芝大明神まで」をクリックします。

この時点で一本線だったルートがクリックしたポイント表示に変更されています。
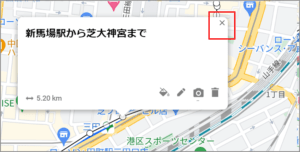
別途ウィンドウは邪魔なので右上の「X(閉じる)」をクリックします。

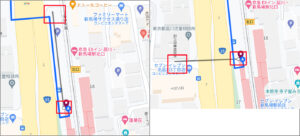
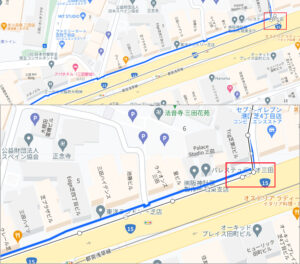
歩道沿いから車道にはみ出した場合、「赤枠」のクリックポイントを
「青枠」のクリックポイントに重ねるように左クリックしたまま移動させます。
「〇」が「●」になり、車道のはみだしが無くなります。

左折視地点で車道側にはみ出したクリックポイントも
1つ1つ歩道側に移動させることではみだしを修正できます。
細かい作業になりますがこれ以外方法はありません。
修正が完了したらマップ上でクリックします。
そうすると1本線に表示が切り替わります。
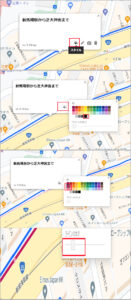
ラインの色、太さ変更

左側のレイヤ一覧から変種したいルート名をクリック。
ここでは「新馬場駅から芝大明神まで」をクリックします。

別途ウィンドウが表示します。
右下のメニューから「スタイル」アイコンをクリック。
現在は「黒」が選択されています。
「その1」で「青」で選択表示しているので
ここでは「紺」を選択クリックしました。
お好きな色を選択クリックしてください。
これで色は決まりました。
次はラインの太さです。
カラーバーの下にある「ラインの太さ」のバーを左右に移動させることで
ラインの太さを調整できます。
全ての調整が済んだらマップ上でクリックします。

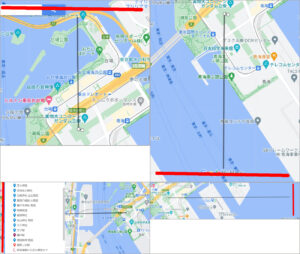
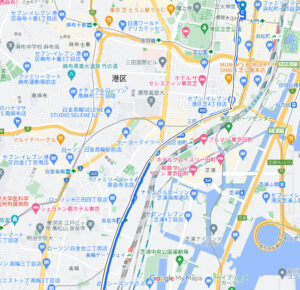
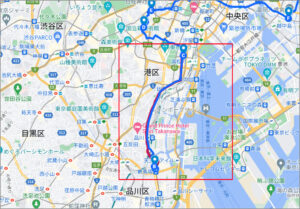
表示確認。
ここでは「その1」を同じマップで作成しているので
レイヤ一覧の一部をクリックして非表示にしています。
赤いラインが今回作成してルートになります。

「その1」のルートを表示させると
若干ですがルートの違いが確認できます。
これを各神社で作成することで好きなルートを
詳細に表示することが可能になります。
一連の動作をYouTudeで
新規作成から色、太さ指定、ルート修正までを行っています。
新しいタブを開き、Googleのストリートビューで
「芝大神宮」前までのルート確認をしています。
マイマップのタブに戻り「芝大神宮」の鳥居前でダブルクリック。
ルートを終了。
これはマイマップ上でダブルクリックして
ライン線描を終えない間は可能な動作になります。
※「芝大神宮」を「芝大明神」と入力しています。
マップの共有・公開
現段階で新規作成したマップを見てるのは
マップの製作者かアカウントを知ってる人だけです。
「こんなルートで移動しましたよ」と知らせたい場合の設定を行います。
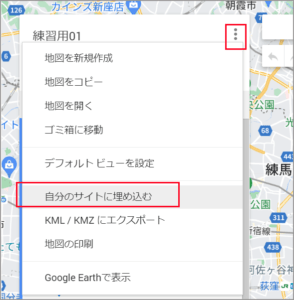
WordPressへの埋め込み

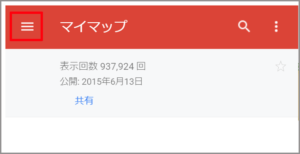
左タイトル左隅の「縦3点メニュー」をクリック。
「プルダウンメニュー」から「自分のサイトに埋め込む」をクリック。
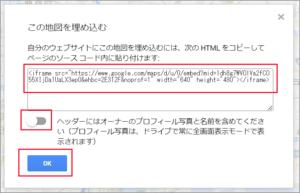
この地図を埋め込む

「この地図を埋め込む」ウィンドウが別途表示されます。
ソースコードをコピーする前に
ソースコードの下の「ヘッダーには~~~」のボタンを右から左にスライドしています。
ソースコードをカーソルで選択反転させて右クリック。
プルダウンメニューから「コピー」をクリックです。
最後に「OK」をクリックします。
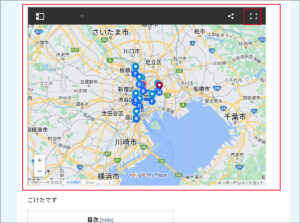
![]()
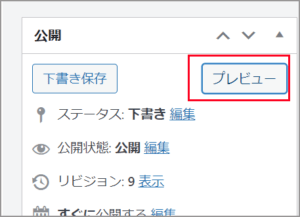
新規タブでWordpressを表示、ログインイン。
投稿画面を表示。
今回は一番上にカーソルを置き、右クリックで「貼り付け」をクリック。
表示確認

新規タブで投稿画面が表示されます。
マイマップの右上をクリックするとマイマップのみ表示されます。
マーカー(シェイプ)を使用してトイレなどを表示
マイマップの機能に1つにマップ上にトイレ、コンビニなどを
マーカー(シェイプ)を使用して表示することができます。
マップ上ではトイレやコンビニは表示されえいますが、
マーカー(シェイプ)表示することで現在地から確認がよりしやすくなります。
マーカーを表示

ルート上のコンビニを今回はトレイとして表示しています。
マーカー(シェイプ)を表示するコンビニが決まったら
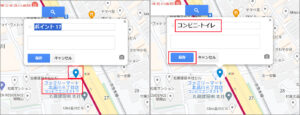
検索欄下のメニューから「マーカーを追加」をクリック。

水色のマーカーと別途ウィンドウが表示されす。
別途ウィンドウの「ポイント17」を「コンビニ・トイレ」と入力しています。
※「コンビニ・トイレ」の後ろに番号を入力すると
「コンビニ・トイレ01」、「コンビニ・トイレ02」
マーカーが増えても区別できます。
左下の「保存ボタン」をクリック。
「トイレ」アイコンの表示

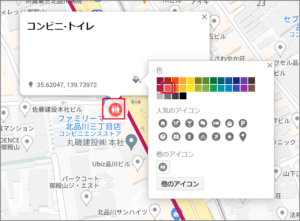
「水色のマーカー」を「トイレ」アイコンに変更します。
別途ウィンドウ右下のメニューから「スタイル」アイコンをクリック。
表示されたアイコンの中にトイレがあればクリックします。
表示がない場合は「その他のアイコン」をクリックします。
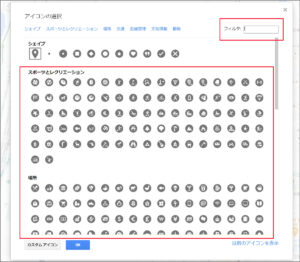
アイコン一覧

アイコン一覧から「トイレ」アイコンを探しクリック方法があります。

もしくは右上の検索欄に「トイレ」と入力。
検索結果から希望のアイコンをクリックし、
左下の「OK」ボタンをクリック。
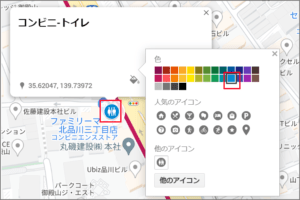
色の変更

マップ上に水色の「トイレ」アイコンが表示されます。
コンビニも水色のなので色を変更して区別します。

ここではオレンジ系を選択。
色変更が終了したらマップ上でダブルクリックして
別途ウィンドウを非表示にします。
表示確認
SNSへの共有
リンクをSNSなどに貼り付けで投稿することこで
多くの人にルートを知らせることが可能になります。
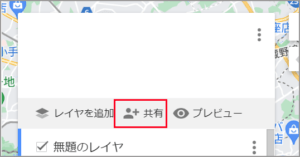
「共有」をクリック
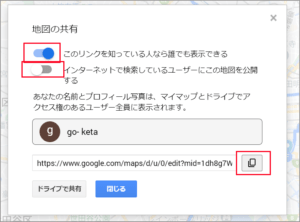
地図の共有

「地図の共有」ウィンドウが別途表示されます。
「このリンクを知ってる人なら誰でも表示できる」のみ右側にスライドさせます。
ソースコード右隅の「リンクボタン」をクリック。
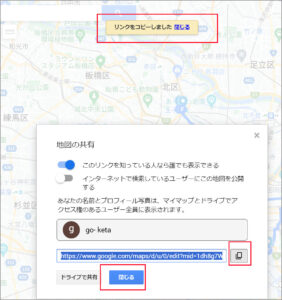
リンクをコピーしました

ソースコード右隅の「リンクボタン」をクリックすると
上部に「リンクをコピーしました」と表示されます。
左下の「閉じる」ボタンをクリック。
「X」などに貼り付け投稿してください。
さいごに
うっかりクリックでライン線描が開始される。
マップの拡大縮小のコツ。
ルートが長い場合のポイントの上下左右の移動。
慣れると簡単ですが慣れるまでやや時間を要します。
細かい作業なのでイライラする方もいらっしゃいます。
ただ完成したルートをSMSやHP上に公開してようやく完成と言えます。
最後までお合い下さいまして有難うございました。